Summary: A rapidly evolving business landscape poses a challenge for evolving companies to build products with a scalable technology stack. But here’s the good news. We have all the hows and whats of technology stacks for product development covered in this article. Here’s how to cut through the complexity and choose the right technology stack for your business.
A great product idea is only the first step to success in today’s competitive marketplace. Product development includes strategy, design, development, marketing, and distribution elements – the backbone is the right technology to support and grow your idea. The article will discuss different tech stacks, their examples, and how to choose the best technology stack to support Agile development methods.
What is a technology stack?
A technology stack, also known as a solutions stack, is the combination of technology services, frameworks, and languages that make up the ecosystem of a web app, mobile app, or website. It’s called a “stack” because one technology layer can be considered layered upon the other. It has two parts: the back end (how it works) and the front end (how it looks). In each element of the tech stack, you may see various formatting: frontend/backend, front-end/back-end, or front-end/back-end.
Why is technology stack important?
Putting together a technology stack is a purposeful activity that should not be taken lightly. Tweet This
Putting together a technology stack is a purposeful activity. Beyond simple preference for one language, framework, or tool over another, technology stack combinations directly impact website or app performance, scalability, cost, and long-term support and maintenance.

We respect your privacy. Your information is safe.
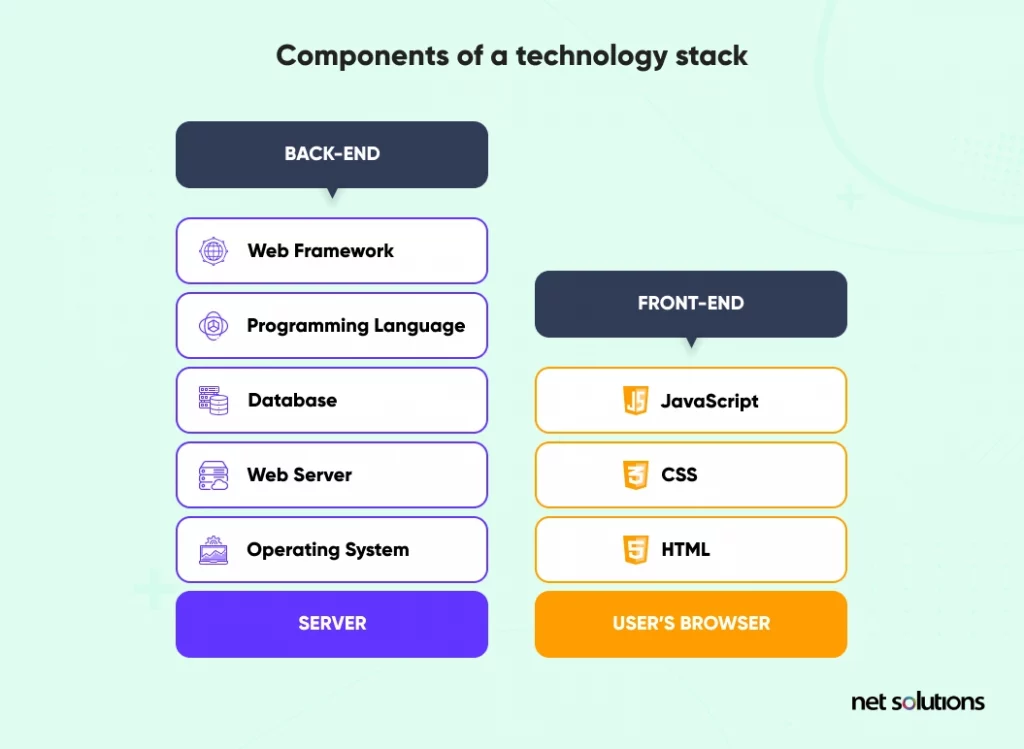
Components of a technology stack
Now we know the technology stack has two parts. Let’s break each part into its components:

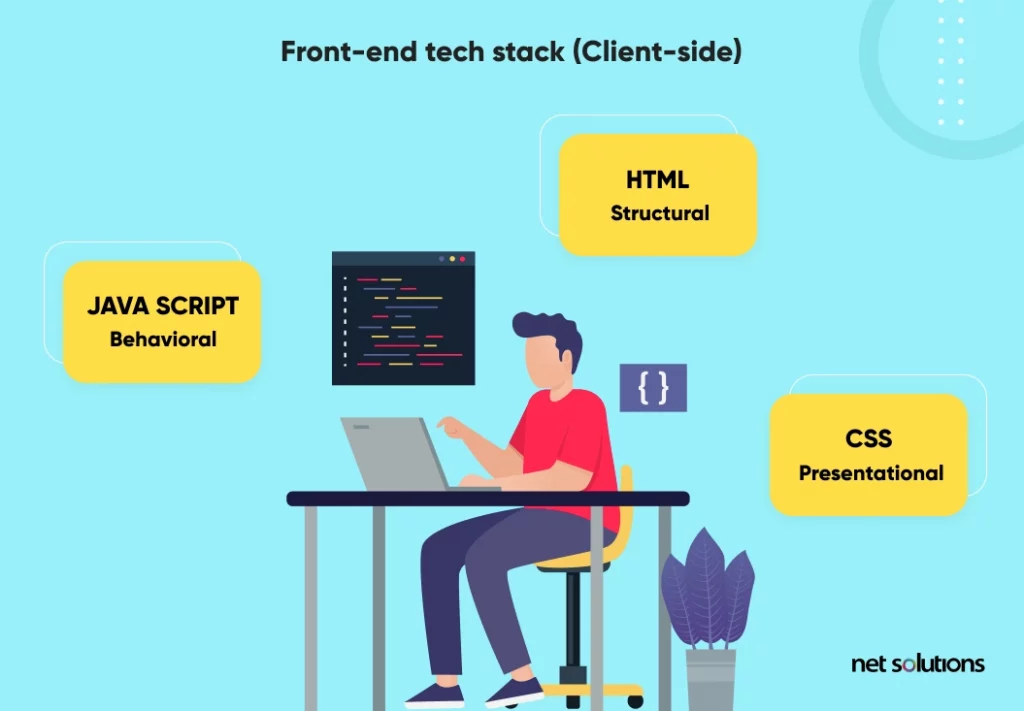
Front-end tech stack (Client-side)
While the front end faces the client, it is important to think beyond just the surface-level design. The front end comprises all the elements that go into that visual representation on the web browser or mobile device, which includes using three

1. For web applications:
- JavaScript, HTML, CSS,
- React.js, Angular, Vue.js, jQuery, or similar JavaScript libraries and web frameworks
2. For mobile applications:
- Objective C or Swift for iOS and Java or Kotlin for Android
- React Native, Xamarin, and Cordova
Frontend frameworks provide basic templates and components of HTML, CSS, and JavaScript for building web apps and websites. There are many frameworks available to developers, with the two most popular frameworks for mobile responsive web content being Bootstrap and Foundation.
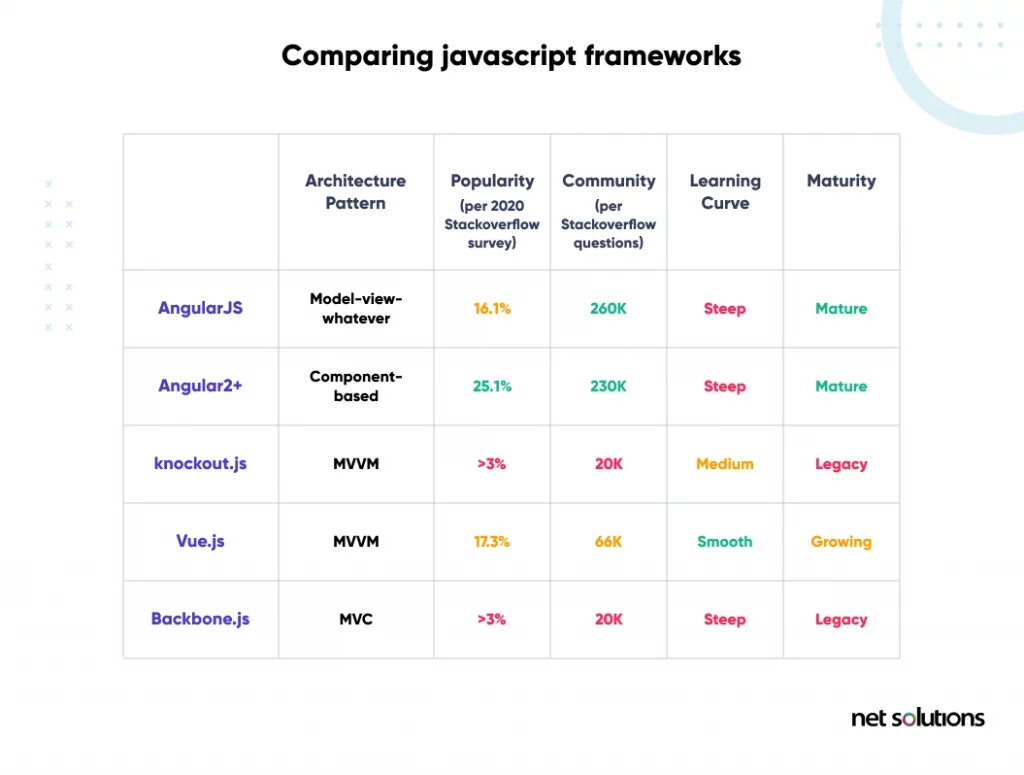
JavaScript is versatile for simplifying complex integrations for user-friendly results and delivering an exceptional digital experience. Given its complexity, many frameworks/libraries are also specific to JavaScript, including React Angular Vue Backbone.

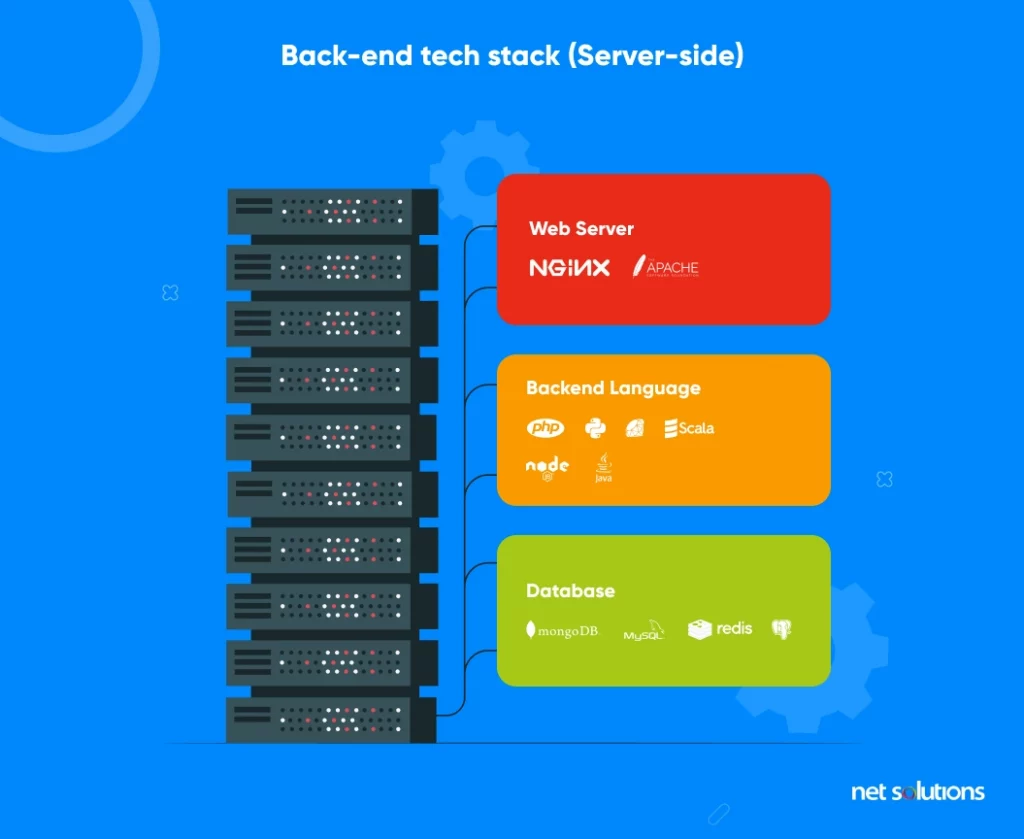
Back-end tech stack (Server-side)

The back-end tech stack refers to the inside workings or backbone of the website or app. Elements of the backend tech stack include:
Server-side programming languages
This is the code used to create the application, with many native and cross-platform development options. Server-side languages may include Python, PHP, Swift, Objective-C, JavaScript, Ruby, Kotlin, C#, C++, GO, and Dart.
Server-side frameworks
A framework is a generic functionality that can be assembled or built upon to assist development. The choice in the framework will be dictated by the programming language chosen for development and the target platform(s).
Common server-side web application frameworks include:
- Ruby on Rails (Ruby)
- Flask (Python)
- Django (Python)
- Laravel (PHP)
- Symfony (PHP)
- CakePHP (PHP)
- Swift (Apple, both a language and a framework)
- GNUstep (Objective-C)
- Xamarin (C#)
- Node.js (JavaScript)
- React Native (JavaScript)
- Flutter (Dart)
Learn more:
- Top 11 Python Frameworks in 2021: A Comparison
- Flask vs Django: Comparing Popular Python Frameworks
- The Ultimate Guide to Cross-Platform App Development Frameworks
- Flutter vs. React Native vs. Xamarin – Find the Right Framework for You
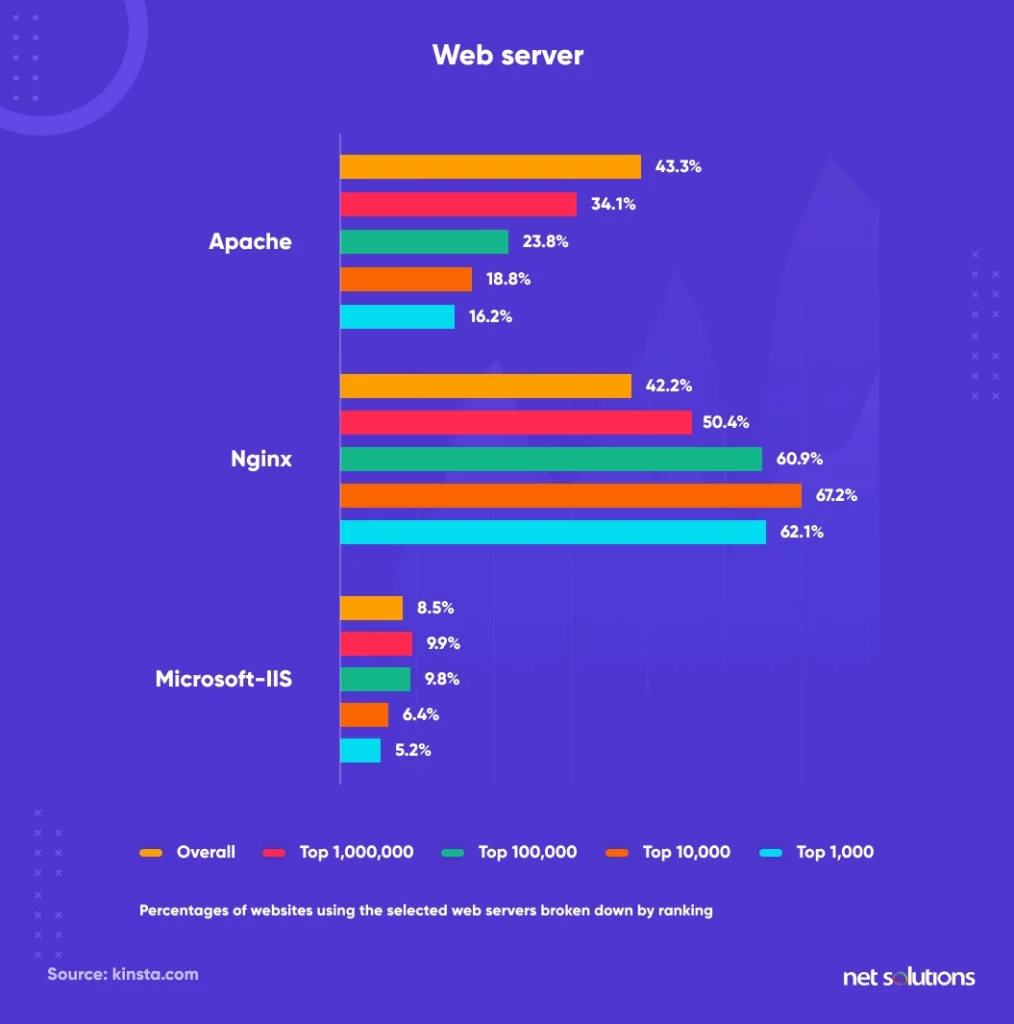
Web server
The web server is responsible for storing, processing, and distributing static and dynamic content and pages to users as websites or apps. Common back-end web servers include Apache
, Nginx
, and
IIS
.

Databases
The database (also a server) is your web or mobile app code repository. The database is also responsible for collecting, storing, processing, and managing collected data. Common databases include MongoDB and MySQL.
Operating system
The operating system (OS) in a tech stack is the software interface through which the servers, frameworks, and other software elements of the stack access the computing resources. The most common OS options are Windows, Mac OS, iOS, Linux, and Android.
What are the differences between mobile and web apps tech stacks?
In a website and web app, a user interacts with the product via the browser, making it possible to develop a multi-channel app that interacts with various target platforms. A web app can be responsive (designed for the mobile experience, fluid to various screen sizes) or non-responsive (a ‘normal’ website that may not display well on various mobile screen sizes). There are many options for your web app tech stack, which can make the choices overwhelming. To aid in decision-making, many organizations follow best practice combinations of tech stacks, which we will outline in the next section.
In a mobile app, the user must download an application. This download introduces new requirements on the tech stack about the programming languages, frameworks, and other technologies required to support the mobile app on the target platform(s). In some ways, this drastically reduces the number of choices; in others, it requires new considerations for the tech stack, including the need for:
Multi-platform / Multi-channel functionality
Responsive web apps can be viewed across any browser, providing cross-platform accessibility at a fraction of the cost and time of native apps. In contrast, mobile apps must be purpose-built for each platform (native apps) or developed using a cross-platform approach. Native and cross-platform mobile apps benefit from increased performance and offline availability and can integrate additional native device features.
While web apps are essentially websites that can be viewed across any browser, mobile apps must be purpose-built for each platform (native apps) or developed using a cross-platform approach. Consumers are also increasingly browsing apps across channels – moving between tablets, laptops, smartphones, or smart TV – growing the need for multi-channel mobile apps.
API integration
An API (application programming interface) is a protocol to access other applications or platforms. For example, many mobile and web apps leverage social identities (Facebook, Apple ID) via API to support logon.
Core smartphone services
Consumers expect their mobile apps to support the basic functionalities of their devices, including geolocation, push notifications, authentication & token management, certification, and offline synchronization.
Developers can build a backend that can power web and mobile apps, most commonly using RESTful API. This is helpful for organizations that maintain multiple native apps and web apps that all access the same database (e.g. Netflix).
How to choose your web app technology stack?
These tech stacks offer combinations of technologies that work well together for developing web apps. The combinations have been tested and offer best practice guidance for organizations looking for guidance on the technologies to choose for their mobile app solutions.
While these tech stacks only list a limited number of technologies, the tech stack will grow over time. For example, while Airbnb is an example of a Ruby on Rails tech stack, the stack contains dozens of different front and back-end tools.
LAMP tech stack
LAMP is one of the most mature tech stacks, ideally suited for high-performance, functional web apps. LAMP is based on four open-source components:
- Linux (OS)
- Apache (server)
- MySQL (database)
- PHP / Perl / Python (programming language)
The LAMP model has been widely adapted and used. LAMP is the backbone for many open-source web apps, including WordPress.
MEAN tech stack
The MEAN contains a different set of solutions designed to support dynamic websites and web apps:
- MongoDB (database)
- Express.js (backend framework)
- Angular (frontend framework)
- Node.js (JavaScript runtime environment)
While not defined in the MEAN acronym, this stack implies using JavaScript, an appealing option to support cross-functionality between the front and back end. While there has been growth in the MEAN stack for its support of modern, dynamic features, it needs to be better suited to projects where scalability or performance is a top concern.
MERN tech stack
The MERN stack is a variation of MEAN, swapping in React for the client-facing framework, including:
- MongoDB (database)
- Express.js (back-end web application framework)
- React (front-end framework)
- Node.js (JavaScript runtime environment)
The MERN web app stack is ideally suited for the most high-end web apps, relying on the advanced UI elements of React. As with MEAN, using JavaScript for front and backend development helps streamline the process.
MEVN tech stack
Another variation of MEAN, MEVN swaps in Vue.js for the client-facing framework:
- MongoDB (database)
- Express.js (back-end web application framework)
- Vue.js (front-end framework)
- Node.js (JavaScript runtime environment)
Vue.js is a newer front-end JavaScript framework, but it is known for its speed, simplicity, and ease of customization. This stack is often chosen for its development benefits.
Ruby on Rails
Ruby on Rails is known as a “full-stack” language, covering both the front- and back-end of web app development with a single language that relies extensively on libraries and software bundles known as “gems.” Unlike the previous tech stacks, Ruby on Rails does not offer a fixed stack, meaning you still have the flexibility for the choices within your stack. Ruby on Rails is ideally suited to projects that require speed and flexibility. Airbnb is an example of a Ruby on Rails site.
Microsoft tech stack
The Microsoft technology stack provides the backbone to many high-performance websites, relying on the strong .NET framework and capable of supporting interactive content. The Microsoft tech stack relies on Microsoft technologies for web app development, including –
- .NET (framework)
- Microsoft SQL (server)
- ASP.NET and Web Forms (framework)
- Azure (cloud platform)
- Visual Studio
Python-Django
This tech stack is based upon two core pillars: Python (language) and Django (back-end framework). Like Ruby on Rails, Python-Django is ideally suited to rapid development toward a minimum viable product (MVP). The full stack includes:
- Python (language)
- Django (back-end framework)
- Apache (server)
- MySQL (database)
How to choose your mobile app technology stack?

Native vs Cross-platform apps
Native app development eschews the complexity of creating a sustainable product that spans multiple platform app development and focuses on generating a competent design that stays close to the target platform–Android, iOS, etc.
Cross-platform development seeks to generate an app that reaches out to as many brand followers as possible by covering many end devices during the programming and creation process. Cross-platform apps are ideally suited for the emerging demands of omnichannel retailing, where consumers expect a fluid experience across devices and channels.

iOS tech stack example
Moving into native app development for Apple (iOS, macOS, iPadOS, tvOS, or watchOS), the choices for tech stacks become more narrow as only two programming languages are supported: Objective-C and Swift. Objective-C is a superset of the C programming language. At the same time, Swift is a newer iOS programming language that is greatly simplified and amplified by dynamic libraries to create a higher-performing app.
An iOS tech stack for mobile app development will include:
- Objective-C OR Swift (language)
- Apple XCode OR AppCode (toolkit/development environment)
- iOS SDK (API to support iOS functions)
Android tech stack example
Phones and tablets leveraging the Android OS are made by many device manufacturers, including Google, Samsung, Sony, Nokia, and many others. Android development is also limited to two programming languages: Kotlin and Java. Google announced the switch to Kotlin as the official language in 2017, mirroring Apple’s preference for Swift, both of which are simpler languages with extensive libraries.

A typical Android tech stack includes:
- Kotlin or Java (language)
- Android Studio (development environment)
Cross-platform app development tech stack examples
When it comes to cross-platform mobile app development, we are talking about React Native vs Xamarin vs Flutter.

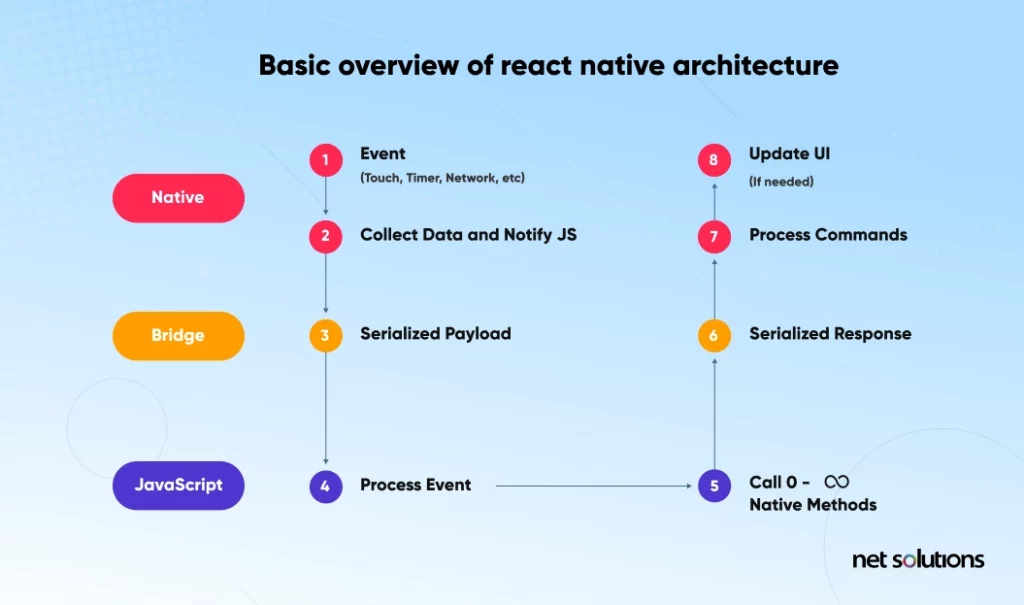
React Native
React Native is a framework for developing cross-platform mobile applications. Developed and released as open-source by Facebook, the React Native tech stack leverages the existing React JavaScript framework, ‘Flux’ application architecture, and native platform capabilities to deliver UI elements and enhance performance.

React Native is not fully cross-platform, requiring that some components be developed using native language (such as camera functions), with some issues with lag on features. Nonetheless, 80% of the codebase can be shared across platforms, making React Native an attractive option compared to other cross-platform app frameworks.
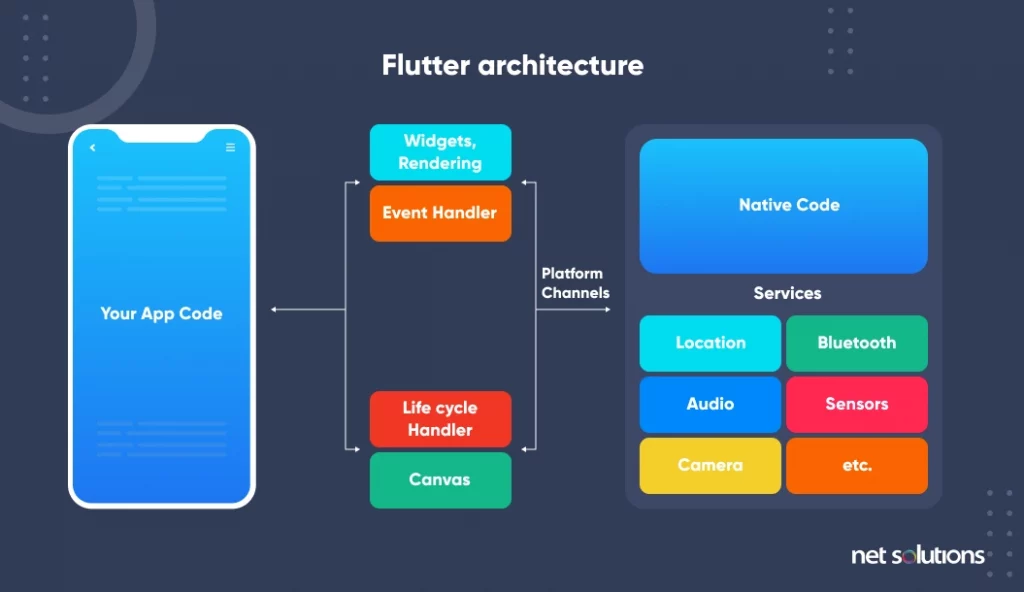
Flutter

Flutter is an open-source and free cross-platform framework maintained by Google. While the newest entrant, Flutter offers the fastest time-to-market of any framework and the ability to “hot reload” for rapid viewing of changes done on emulators, hardware, and simulators. A Flutter-based tech stack is based on the Dart programming language and leverages widgets in Google’s Material Design and Apple’s style with the Cupertino pack.
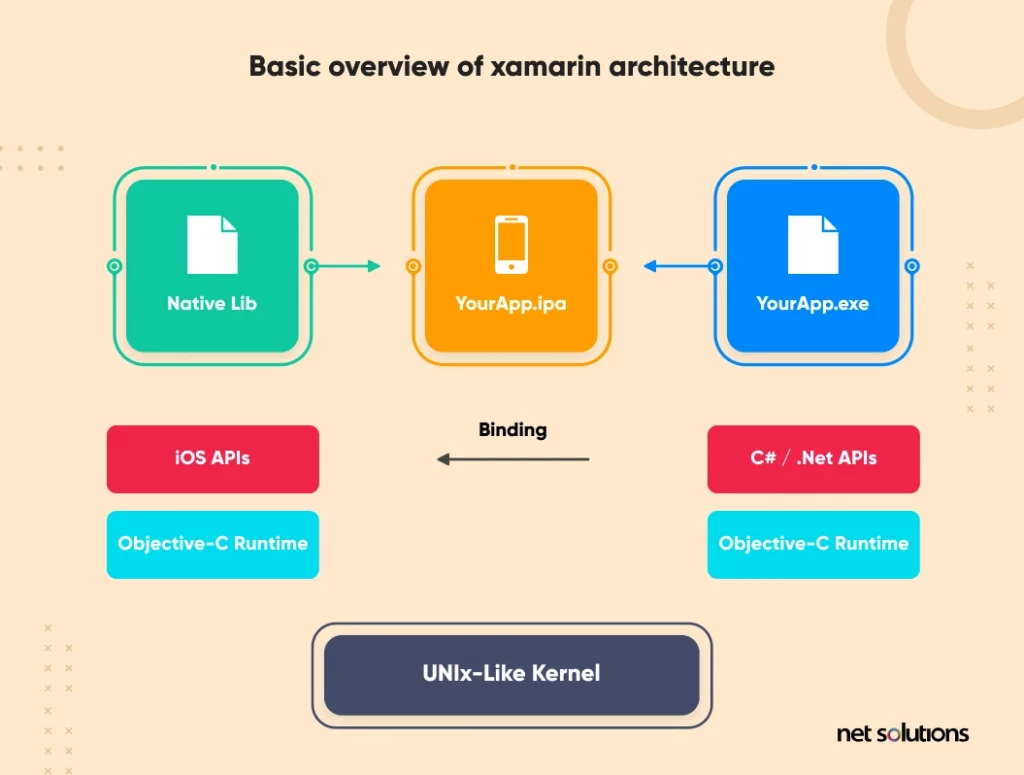
Xamarin
Xamarin began as an open-source framework but was later acquired by Microsoft. The Xamarin tech stack is based upon C# for program language, allowing it to work seamlessly across device platforms. Like Flutter, the latest Xamarin release includes hot reload, hot restart, and other features that simplify and reduce development time.

Apps built on the Xamarin platform often do a good job of matching the standards of native app development as long as the UI is very simple. The Xamarin tech stack is best supported by Xamarin Studio / Xcode (Mac) or Visual Studio (Windows).
Popular tech stack examples
Airbnb tech stack
- Programming Languages: Ruby, JavaScript
- Framework: Ruby on Rails
- Databases: MySQL, Amazon RDS, Hadoop
- Server: NGINX
Facebook tech stack (Mobile & Web App)
- Programming Languages: PHP, GraphQL, Hack, JavaScript, Linux, C++
- Framework: Tornado, React (front-end), Xamarin, Swift, React Native
- Databases: Cassandra, HBase, MariaDB, Hadoop, MySQL
- Server: Apache
Uber tech stack
- Programming Languages: Python, Java, Go, Node.js, C, C++
- Framework: Node.js, Apache Thrift
- Databases: Schemaless (MySQL), PostgreSQL, Riak, Cassandra, Hadoop, Redis, Twemproxy, M3 (proprietary)
- Server: NGINX, Apache Mesos
Dropbox tech stack
- Programming Languages: Python, C, Go, Swift, Objective-C, Kotlin, Java
- Framework: React
- Databases: MySQL, MemCached
- Server: Apache, NGINX, HA Proxy
Netflix tech stack
- Programming Languages: Java, JavaScript, Python, Kotlin, Swift
- Framework: React, NodeJS, WinJS
- Databases: DynamoDB
- Server: Amazon EC2 and RDS
Spotify tech stack
- Programming Languages: Python, JavaScript, PHP, C++, HTML5
- Framework: Hub
- Databases: Hadoop, Cassandra
- Server: NGINX, Apache Storm
How to choose the right tech stack for your product?
There are many important considerations for choosing the right tech stack for your mobile app or web app in 2023, including:

1. Product scope
Clear market and user research can help define the needs and requirements of the product. The product scope will help define user, business, and technical assumptions. The project manager and business analysts work together to define:
- What is the “problem” the product is trying to solve? Is it clear when the problem is solved? What happens if the problem is not solved?
- Who are your target users? Are they aware of the problem? Are they actively trying to find a solution? If so, how many of them?
- What are the competitive solutions for solving this problem? What do they do well or not well?
- How will the product (web or mobile app) improve over the current solutions / or solve a new problem?
- How do users browse the web or use their devices?
- If the product encompasses eCommerce, does it integrates with other channels (omnichannel or single channel)?
Once these user and business assumptions are filled in, technical assumptions emerge about which devices/platforms the product should work on, basic functionality, and the level of interactivity.
2. Existing infrastructure
Although a particular tech stack may have succeeded for an existing product, it may only work for some. With that said, leveraging existing infrastructure is an important consideration. This step will also examine if any product can leverage existing assets, either proprietary to other products or available in external libraries and frameworks.
3. Defining the platform
The decision should align with the target users, dictating native vs cross-platform vs web app and the ability to meet those specific needs. If developing for native platforms, consider tandem (side-by-side) versus sequential development of different platforms. While tandem development speeds time to market, lessons learned during testing must be applied to each platform. In sequential development, the idea can be refined, but there is a risk of alienating users of alternate platforms.
4. Performance
Beyond scalability is the base performance of the app, dictated directly by the business requirements of the app and the tech stack choices that influence the size of the app, how fast the system reacts, and how many requests the system can process. With performance being the first and most important factor in user acceptance of a new product, it is important that this factor be a part of every decision in the tech stack, for the front and backend – of particular importance is the need to balance time to market (possibly with an easy modular framework) with performance (where some of these heavily coded modules could cause performance issues). Where performance is a top priority, native development often outweighs the benefits of cross-platform development.
5. Time to market
If the app needs to get to market quickly or the product is likely to change, focus on a simple, well-tested, and flexible tech stack that supports Agile development.
6. Budget
In determining the budget, most organizations focus on an MVP app. They must plan an initial budget based on the product plan, in-house/freelance or outsourced skill, the required infrastructure, open source vs license fees, and ongoing maintenance. The budget should include the entire anticipated lifecycle for the product, from development and maintenance to its eventual disposal.
7. Scalability
The ability to scale vertically (adding more elements or data) and horizontally (scaling to more devices) while maintaining performance. This question will be helpful for understanding servers and databases. Still, particular attention should be paid to frameworks, as there is a tradeoff between modular-based development and the ability for those modules to be scaled or modified in the future.
8. Security
Not all technologies are equally secure. Mature, well-tested technologies provide stability, but all tech stacks require testing.
9. New trends
Although new technologies can substantially boost development time, features, performance, or scalability, there is a risk of being “too” trendy in new technologies. However, following the latest UI and UX trends can help ensure the tech stack offers the latest and greatest options.
10. Skill availability
Expert availability, through in-house skill (and time) and hiring, often limits the tech stack, particularly given the IT skill gap. Rather than limit choices, lean on the expertise of seasoned product developers through outsourcing.
Frequently Asked Questions
Scalability. You can easily add more users, traffic, or storage as you need to with the right tech stacks. Using several frameworks and languages might increase the scalability of your app. Scalable technology stacks are easily adaptable as your demands change over time.
- Create a customer journey map.
- Organize efficient data collecting.
- Send data to analysis tools.
- Determine the best opportunities.
- Engagement.
- Traffic, awareness, and acquisition.
- Retention.
. NET is a full-stack development platform that can create, distribute, and oversee apps and services. It offers a complete and adaptable technological stack for creating contemporary web services and apps. A new open-source, cross-platform version is called ASP.NET Core.
A collection of extendable scripts called DevStack are used to quickly set up a full OpenStack system based on the most recent versions of everything from git master. It serves as both an interactive development environment and the foundation for most of the functional testing conducted for the OpenStack project..