An immersive and engaging user interface (UI) is one of the most crucial elements of a good UX design. It defines the aesthetic of an app/website and shapes the user experience. Other factors like usability, accessibility, credibility, findability, desire, value, and usefulness play their role. But a user experience (UX) design is hard to get right without a good UI design.
A good UI design depends on many essential factors like what the user wants and where the industry is heading. These factors evolve each year as technology and customer behavior shift, and we see new trends emerging. When it comes to creating seamless digital offerings for users, digital experience design plays a crucial role in ensuring that the UI design is effective and intuitive.

We respect your privacy. Your information is safe.
We are seeing a similar thing happening this year. The shift in consumer behavior has brought new UI design trends for 2025.
What are the Latest UI Design Trends?
1. Dark Mode
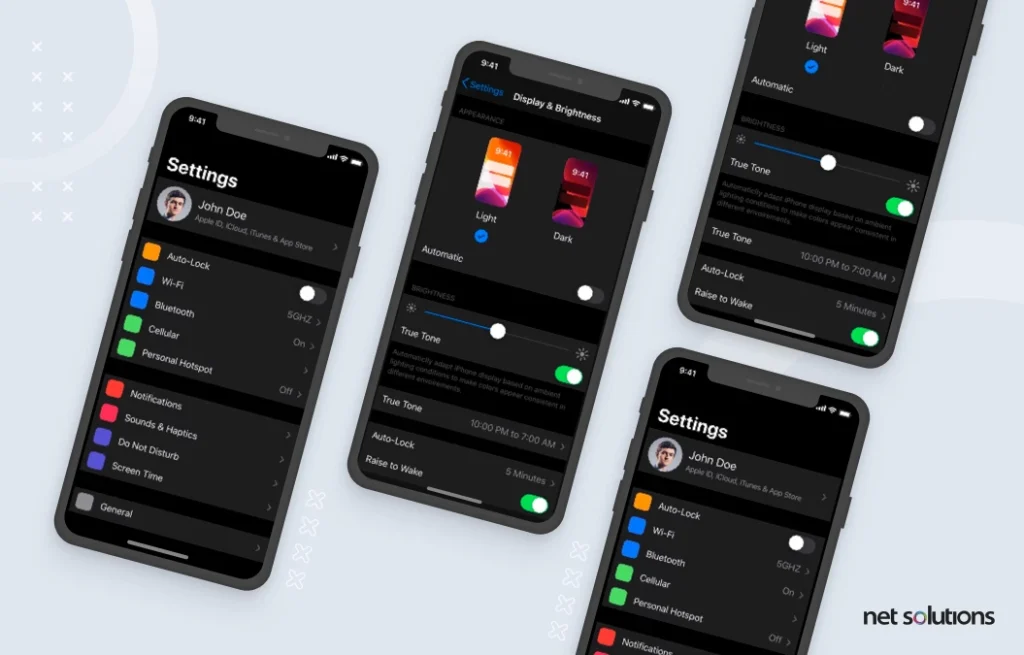
Dark mode, also called dark theme or night mode, is a light-on-dark color scheme that converts the traditional format. Brought into the limelight with the official launch of Android 10 & iOS 13, Dark mode has now become one of the most popular UI design trends in 2025.
Reputed brands like WhatsApp, Instagram, Facebook, and Apple are leveraging dark mode to improve the design aesthetics of their apps and websites.

Although the dark mode doesn’t make much difference in smartphone battery life, it definitely improves the user experience.
Studies have shown how exposure to blue screens can suppress melatonin secretion, impacting sleep. When we use an app in dark mode, it emits less light, which reduces the impact of app usage on sleep and overall eye strain. Especially in apps that involve long-term, dark mode can be a suitable choice.
We recommend UI designers design for both light and dark modes to support user preferences and accessibility.
However, keep a few things in mind while designing for dark mode. If misdesigned, the dark mode can lead to eye strain and make reading in light difficult. It is best to keep the theme balanced, readable, and enjoyable. The dark mode should offer a pleasant experience and not annoy or distract users.
2. Neumorphism
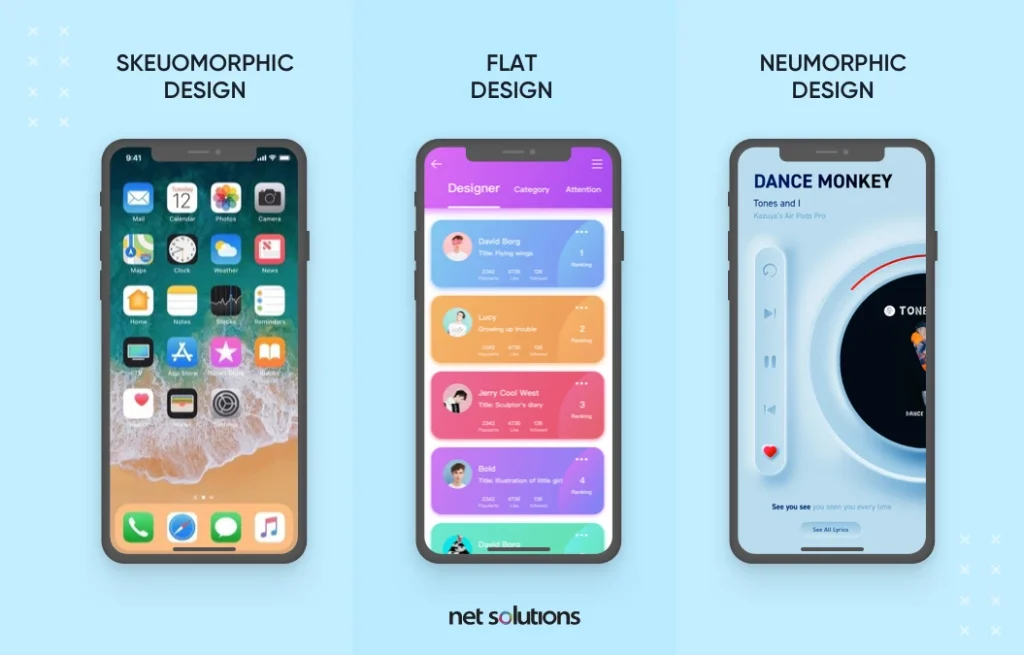
Neumorphism is an in-between version of skeuomorphism and flat design and is gaining traction for its subtle yet innovative look. In this design, the user interface (UI) elements are placed behind the background, i.e., similar to the watermark setting.
Once the user selects, that element protrudes out and looks like it is coming out of the screen. Neumorphism uses solid colors and blends good contrasts and shadowing effects.
The thumb rule of starting with neumorphic design is to keep the background color and the UI elements of the same color. Product designs predominantly rely on neumorphism nowadays to design different aspects across the user interface.

3. Advanced Micro-Interactions
Small moments where a user and the design interact to offer an engaging experience are called micro-interactions. It is similar to paying attention to small and intrinsic details that matter.
Micro-interactions are about adding animation effects to the objects on the screen to make them feel alive.
It can be related to a human-centered design because it is the user who is the prime focus here.
SpeedTest leverages micro-interactions to make the otherwise dull task of checking the internet speed impactful and engaging. They could have opted for another alternative like displaying a please wait for message followed by numbers displayed on the screen. However, would that have been impressive? With its advanced micro-interaction, SpeedTest gave a behind-the-scenes overview of how the speed test is happening and keeps the user hooked the entire time.
So, where everybody is putting efforts to make their design stand out, you can set a standard with advanced micro-interactions. In short, it is your best chance to draw the audience towards your brand.
Adding micro-interactions would surely be a significant UI design trend of 2025 that will bring you positive light, leads, and much-needed conversions.
4. Voice-activated User Interfaces
Voice-activated user interfaces allow users to interact with the UI using speech or voice commands.
The explosion that the voice assistants like Alexa, Siri, Bixby, and even Google Assistant have caused in UI is phenomenal. They will continue causing ripples in UI and UX design as it evolves for accuracy and usage rates.
The US market for intelligent virtual assistants is estimated to grow at a CAGR of 28.5% from 2021-2028. –Grand View Research.
The basic idea behind a voice-activated interface is to eliminate the need to type through the interfaces. The good news is that people embrace this trend with open arms, as it also happens to be a viable option for people with accessibility issues.
Now, even as search engine optimization explores voice-command-based queries, voice-activated UI is just the thing businesses will look up to. With regular updates and newer advancements, the competition among UX design teams is increasing more than ever.
The only reason voice interfaces still aren’t used primarily narrows down to “word recognition” accuracy. But now, even that is changing, making it one of the noteworthy trends in UX.
Companies like Speechly are even taking voice-activated user interfaces one step further by tapping the web audience. Speechly recently showcased a new model for voice UI on the web.
5. Retro UIs are Making a Comeback
The 1990s was called the wild west era of designing. The web was in its early inception. There were no design rules, and UX designer was not even a profession back then. As a result, digital product designs of that era stood out with bright backgrounds, large fonts, visible table layouts, and robotic typefaces like Courier.
With time, as design rules started emerging, designs became more aesthetic. UX designs of the 1990s will feel a bit outlandish in comparison to today’s web and mobile UX designs.
However, the trend is slowly making a comeback. Today’s UX Designers are combining these retro UIs with over 30 years of collective experience to create path-breaking design experiences.

It will be interesting to see what innovation the mix of the retro era with unleashed creativity and modern design aesthetics will bring.
6. User Interface Animations
Interface animation is about more than just moving elements around. Animations (and interaction) can help guide users through an experience when done correctly. They provide functionality as well as a good design.
There are many ways that we can use animations to cue users, including smoothing rotation, state transitions (such as locked to unlocked or month view to day view), dynamic buttons, expandable content, scrolling, or other action state changes. Animations can help consumers move through interfaces more effectively than pop-ups or banners. Still, UI designers should ensure that animations do not negatively impact site load time, wait time, or accessibility.
7. Immersive 3D Elements
3D elements in a UI design are not new. However, they have become more diverse, inclusive, and immersive with time. UI designers are now combining 3D elements with animations to make them stand out. Consider the official NASA website, for example.
Here are the reasons why immersive 3D elements are getting popular:
- 3D elements are more profound, more informative, and interactive.
- It is easier to convey energy, texture, and meaning through 3D elements.
- New design tools have made it possible to design immersive 3D elements with ease.
To make the most out of immersive 3D elements as a UI design trend in 2025, ensure that your app/website is high performance and that all elements are loading quickly. Otherwise, it will be of no use.
8. Natural & Pastel Colors
Natural and pastel colors are another promising trend we have seen UI designers adopting recently. They’re mixing it with minimalist design to create immersive user experiences.
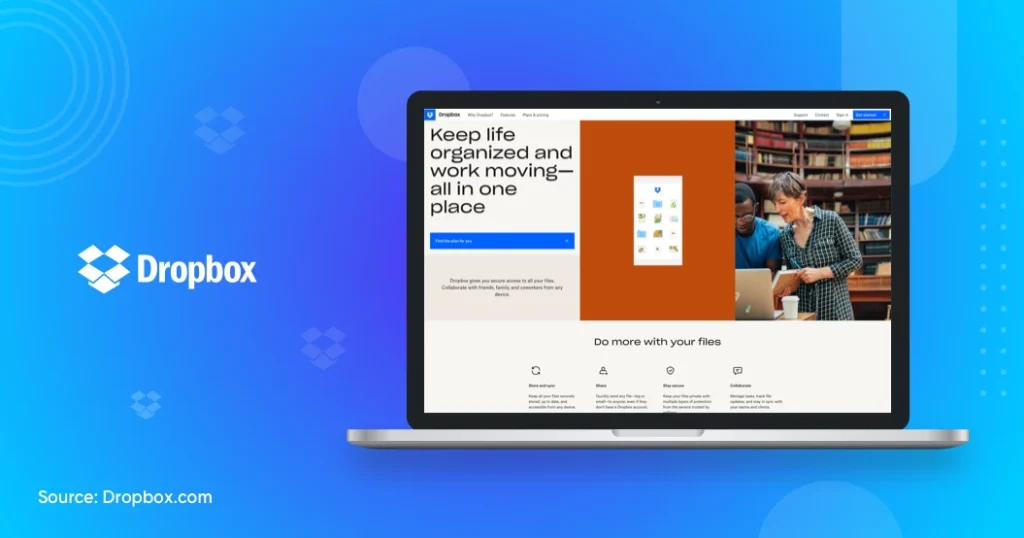
One such example is the official website of Dropbox. They use impressive pastel colors.

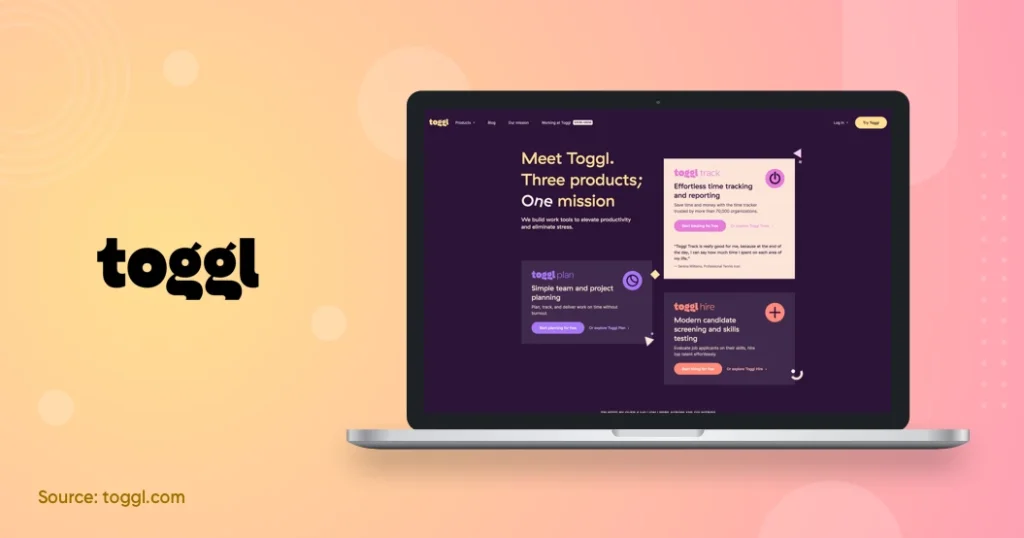
Time tracking tool Toggl Track also uses beautiful pastel colors on its website.

Here are the reasons why pastel colors are so popular:
- Pastel colors have a pleasing and calming effect. Just looking at them makes people feel relaxed.
- Pastel colors do not overload the design and bring simplicity and lightness.
- Natural and pastel colors set the right atmosphere and emphasize the content.
9. Adaptive Design

With the devices of different screen sizes emerging, a UI designer’s job is not just designing a set of icons and immersive user interfaces. It has also become essential for them to design for all screen sizes, including wearable devices, foldable devices, extra-large screens, and TV. It has led to a new UI design trend for 2025 called adaptive design.
In layman’s terms, adaptive design is a graphical user interface design that adapts to different screen sizes. In it, we typically use multiple fixed layout sizes. When a system detects the screen size, it chooses the most appropriate layout for the screen.
Adaptive design is much similar to responsive design. The only difference is that content has a fixed layout in adaptive design, while it moves dynamically in a responsive design. In more simple words, an adaptive design uses a few fixed layouts. On the other hand, a responsive design uses a single screen layout and adjusts it according to the screen size.
Many brands like Nike, eBay, and Booking.com have embraced the adaptive design trend to cater to the audience on different devices.
Here are a few reasons why this UI Trend is becoming so popular:
- Adaptive design can make your app/website mobile-friendly.
- It can ensure your design looks flawless everywhere.
- Adaptive design can also improve your search ranking, leading to a great user experience.
10. Scrollytelling
Scrolling is dull, and users are tired of seeing pages stuffed with endless information. That’s why you need a form of narrative that can add a little spice to your app or website.
That’s when Scrollytelling comes into play. An acronym for storytelling through scrolling, Scrollytelling is a UI design trend in which we build a narrative through illustrations, fonts, and text snippets. It’s like telling a visual story in which a new chapter unfolds with each scroll. A new animation pops up, a new object appears, or a new block of text surfaces.
Google leverages Scrollytelling to make users stay on their website and read the information.
Scrollytelling is a promising UI trend. However, it requires a lot of preparation. Not only must you create fantastic visuals but also plan your story keeping your audience in mind. Otherwise, the entire effort will be futile.
Tappytelling is a little different take you can take for mobile applications. The approach remains the same. The only difference is that the story will be activated when you tap and open the app for the first time.
11. Animated Logos
We have also seen a remarkable shift in brand logos recently. They’re getting more creative and dynamic, making animated logos a promising UI design trend for 2025 and beyond.
Here are the reasons why animated logos are becoming so popular:
- Animated logos capture attention and make your brand stand out.
- They improve your website’s SEO as Google prefers dynamic content and pages with moving graphics.
- Animated symbols can help you showcase your brand’s mission and values.
- Last but not least, Animated logos look good on the website.
To make the most out of the animated logo UI design trend, you can animate your existing logos, and all you need is to rethink its dynamics.
Your Trusted Partner in UI Design
As you can see, many exciting UI design trends are emerging this year. You must stay on top of them to make simple yet immersive websites that delight users with new experiences. However, you must also maintain a careful balance between being trendy and delivering a delightful user experience. Only an experienced UX design agency can pull it off.
At Net Solutions, we bring a diverse team of experienced developers, designers, and analysts to our projects to create friendly, intuitive, delightful experiences. With our proprietary mix of investigative and co-creative methods, we deep dive into your customers’ habits, desires, needs, and challenges to choose the right path toward delighting your customers.