With an overwhelming increase in mobile users in recent years, businesses are paying significant attention to optimizing their eCommerce store for mobile. A suboptimal mobile UX design hurt engagement and, eventually, the business.
65.8% of businesses will be investing in improving mobile UX design in the next twelve months. – Net Solutions’ State of B2B Commerce 2020 report
An average person spends 3 hours and 10 minutes on their smartphones. That is precisely when any eCommerce business interacts with its target customers, which is way more than any brick-and-mortar store would ever get. Unfortunately, many businesses let slip through their fingers this ample opportunity to offer great user experiences by providing an average responsive web design and poor mobile app and design.
Although your eCommerce development efforts are optimized for the desktop version, the same is not always valid for mobile commerce, which is “a retail outlet in your customer’s pocket.”
Streamlining the mobile user experience (UX) design is critical to attracting, engaging, converting, and delight your target customers. Let’s understand what is mobile UX design and why it is important.

We respect your privacy. Your information is safe.
What is Mobile UX Design?
If mobile app ≠ useful = no value for end-user
If mobile app = useful, but ≠ intuitive = end-user won’t spend time learning it.
In a nutshell, mobile app UX design is the subjective experience that a user encounters, implying it could be either good, bad, or filled with other emotions.

Why is Mobile UX Design Important?
User experience design is vital for mobile app development solutions and the app-building process. It involves in-depth UX research and planning about the demands and behavior of your potential users and customers, and subsequently embedding them in the UX design process. Here are a few key reasons mobile UX design is important for any business.
1. Builds Value for Your Business
Investing in good mobile UX design can lead to happy customers with lesser complaints, higher benefits, and more sales. If your customers are satisfied, they are willing to upgrade faster and try new features.
Your product development team is likely to spend less time on old product versions and more time developing new solutions for users. This leads to more innovation, reliability, and stronger relationships with users by adding value to the brand.
2. Builds Customer Loyalty
Needless to say, experience is a huge part of the shopping process, and many users vouch for online stores and brands that offer them a seamless shopping experience.
89% of people are likely to recommend a brand after a positive brand experience on mobile. – Google Research
The simplicity of mobile user experience design can reflect multiple levels, right from easy browsing to a quick cart page and checkout section. If the mobile user experience is smooth, customers are inclined to return to your store more often and prefer your website over others for efficiency and convenience. Customers not just want to shop for products but also want to be able to buy them conveniently.
3. Saves Time and Money
Suppose the user experience for a mobile application is designed right from the start. In that case, you can create an everlasting impact on your customers and avoid wasting your time and money on reworking and mending it later.
When organizations invest in mobile UX design during a project’s concept phase, they reduce product development cycles by 33 to 50 percent.
Nevertheless, UX mobile design should be tested continuously to cater to the users’ ever-evolving expectations and bring out the desired outcome for your business.
A consistent experience is a better experience. — Mark Eberman
4. Enhances Customer Satisfaction and ROI
User experience contributes highly to a business’s success in today’s time. Hence, investing in offering a smooth mobile UX design can make your customers happy and, in turn, lead to an increased Return on Investment(ROI).
Nearly 9 out of 10 times, when people had a helpful or relevant mobile brand experience, they said they would purchase from the brand in the future. – Google Research
Even the slightest changes that help the customers navigate easily and faster can make a huge difference in their perception of your brand. The more you focus on your customer’s needs and listen to their feedback, the better the experience you will deliver.
Key Mobile UX Design Tips
Mobile UX design is complicated — working on one involves several factors such as customer interaction, a growing number of users & their expectations, and most importantly, the pleasurable experience that all of them seek.
When it comes to the mobile app design, pay attention to the following key mobile UX design tips that contribute to a good, overall customer experience.
1. Follow the Guidelines
When designing a mobile app for iOS and Android, the operating system (OS) is an integral part of the UI/UX design. You should always refer to these recommendations:
- UI experts must comply with the guidelines given by the specific operating system
- Prioritize and present main features that are relevant to the business and easy to access
- Provide appropriate mobile-only functionality, such as barcode scanning and image recognition
- Add phone numbers to click-to-call, so that store locators can locate the device
2. Focus on the Target Audience
The target audiences’ interest is of the utmost importance when building a good mobile user experience. It is essential to design an app that ensures they get an excellent first impression when they interact with your app.
Beautiful product development in an ugly market segment simply makes no sense. – Dan Adams
If the product has no value for your audience, they wouldn’t be willing to pay or spend their time on it. To attract your target audience through an excellent mobile UX design, here are some mobile UX design tips:
- Locate your customer base
- Look for user personas, including their backgrounds, needs, and goals
- Check competitive analysis, agile user stories, flows, and mapping
- Wireframes and prototyping tests for feature validity and market viability
- Coordinate with developers for a minimum viable product (MVP)
3. Create Clear, Simple, and Good Content
Content plays a key role in every webpage, on both desktop and mobile sites. While it is important to give necessary information about your business and to keep the customers updated, too much of it can be repelling.
Mobile screen sizes are smaller: reading through a peephole increases cognitive load and makes it about twice as hard to understand. – Jakob Nielsen, Web Usability Consultant
Digital Experience Design is crucial for a seamless user experience. Keep your content concise and straightforward to ensure your users have a great time. Keep in mind that simplicity is key! Ensure your content is clear and simple — a good rule of thumb is to use no more than 30–40 characters per line for mobile. When a user interacts with a space crowded with excess content, it delivers a poor user experience.
- Font size: Do not include big letters, or use more than three font sizes on your responsive site. This ensures a good impression on your customers when they perceive your content.
- Image sizes: The right images in the proper sizes make your app look neater. Choose images that match your mobile UX design or theme.
- Speed: When it comes to a smooth mobile user experience, a good speed is inevitable. Most mobile users want fast results, and a slow site can be a put-off. It’s important to ensure that the pages load smoothly and quickly to avoid a high bounce rate.
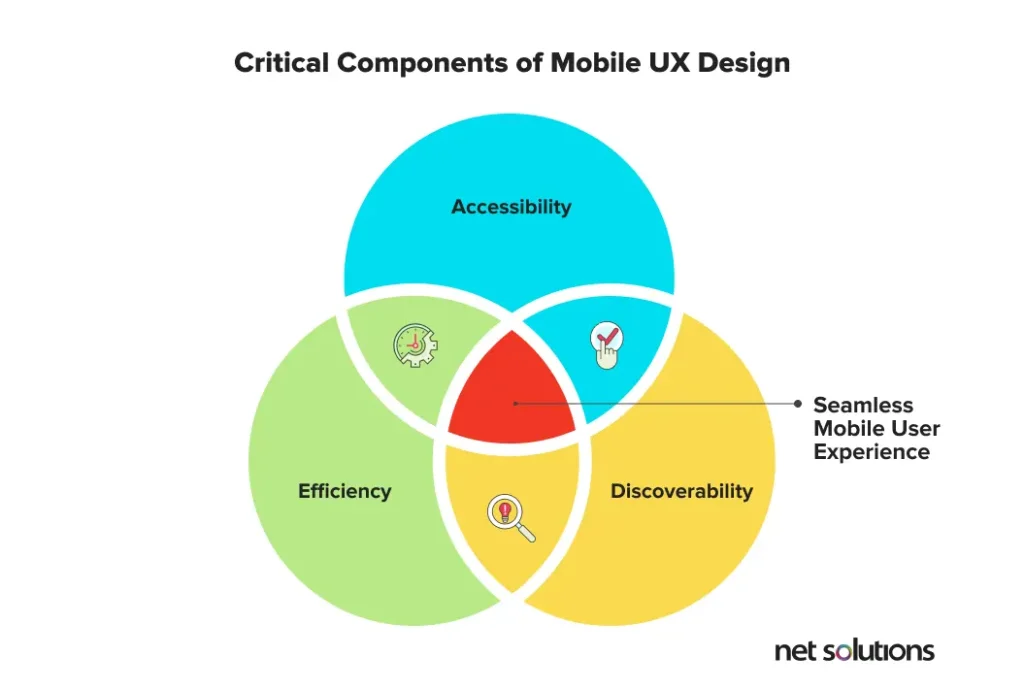
5 Key Mobile UX Design Principles
As mentioned earlier, good mobile UX design involves the inclusion of many factors, especially from the user’s perspective — convenience, ease of use, speed, and so on. Here are a few mobile UX design principles to help achieve just that.
1. Navigation
The navigation of the app is the user’s direct contact with the design. If users face navigational problems while using it, then it is structurally flawed. A great mobile UX design helps users easily identify how to move around the page and explore further sections.
Some of the commonly used mobile app design practices are the hamburger menus and home icons that are also easily relatable, along with chat bubbles for quick help through messages.
2. Personalization
Personalization is at the center of today’s customer experience efforts. For users, it offers what’s relevant to them or what they could be potentially interested in – keeping the unrelated content away.
65% of the retailers plan to spend a major chunk of their budget on personalization. – Net Solutions’ State of Digital Commerce 2020 report
User experience personalization has a positive impact on the sales of businesses across sectors, and it’s always advantageous to know what your user is looking for.
3. Usability
Ease of usability is a result of a clean webpage. Having too many elements on the page can complicate users, confuse them and eventually keep them away from the page.
Keeping what is necessary and removing the extra can make a huge difference in how a page looks on the mobile phone. A good idea or a pro tip is to offer one necessary action per screen and revolve your mobile UX design strategy around it.
A famous example of a bad UX design is Microsoft Word, implying that clutter is bad on a website, but it will be worse if considered a part of a mobile UX design strategy.

4. Layout
Proper alignment of visuals and appropriate spacing between the interactive elements is an important mobile UX design principle. It makes an app layout look well organized and allows users to scroll through important information easily.
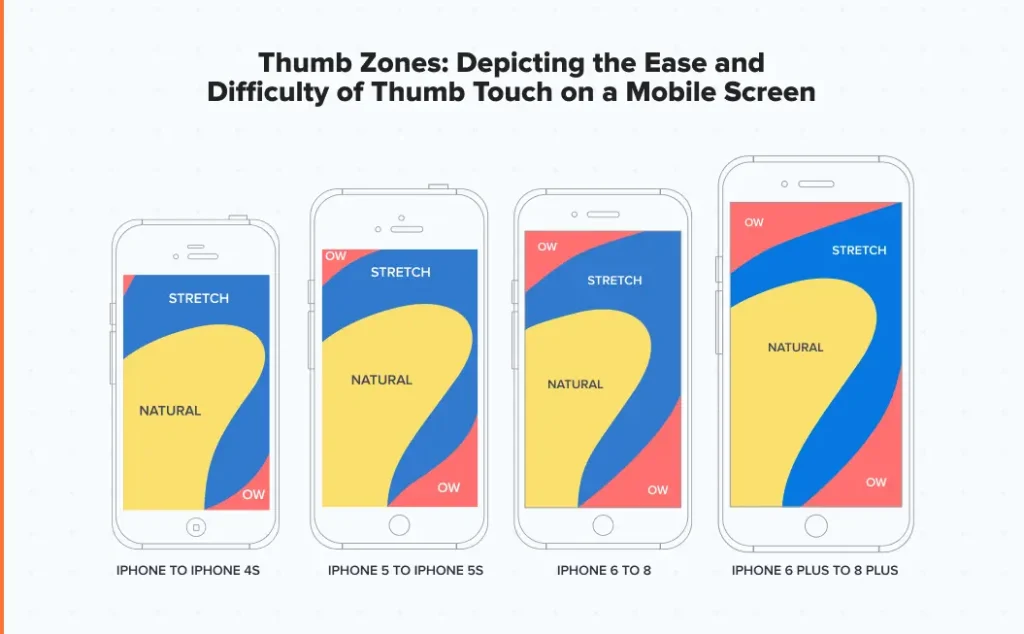
Equally important is the thumb zone (area on the device that can be accessed with the thumb when the phone is held with one hand) on mobile devices that should have most of the call to actions and other interactive elements (touch targets) for an easy page movement for the user. Also, make sure that there is sufficient space between all the UI elements.
Research conducted by Steven Hoober says that 49% of people use a single thumb to operate various functionalities on their smartphones.

5. Data Requirements
One of the main reasons for cart and checkout page abandonment is the compulsion to either fill a form or finish registration before proceeding. Having to enter data at the end of the shopping process can be a huge deterrent for buyers, especially on mobile.
An ideal user interface, coupled with a robust mobile UX design strategy, would minimize such authorization requirements by allowing access via their social media accounts or even letting them proceed without registration.
How Do You Create a UX App?
In 2001, our 80-year old client, an FMCG giant, started a project to financially empower rural Indian women by generating opportunities to sell products and earn a livelihood. The company also appointed rural sales coordinators to manage between these women entrepreneurs and the distributors for order collection and inventory management.
They turned to Net Solutions to automate the supply chain and workflow between the entrepreneurs and sales coordinators to improve the mobile app adoption rate.
Net Solutions’ Mobile App Development Approach
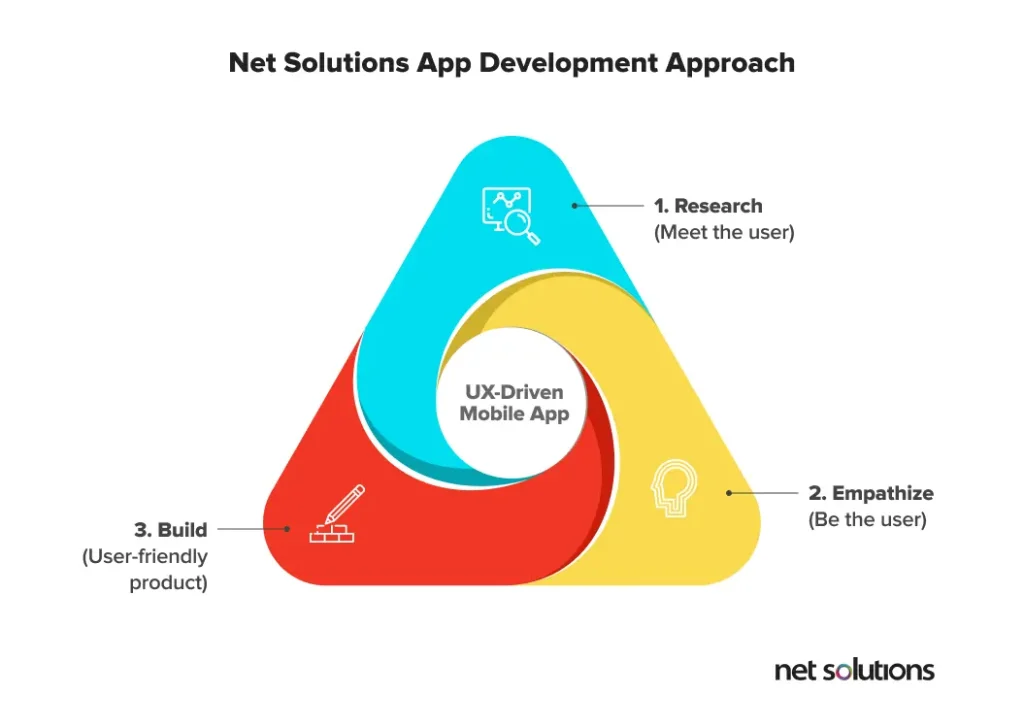
Net Solutions decided to assess the entrepreneurs’ digital readiness and understand the gaps in the journey of the existing app’s users. They followed an approach: Research, Empathize, and Build to deliver a UX-driven mobile application.

1. Research: We decided to spend a day with all stakeholders and identify their issues. Using a design thinking approach and carrying out ethnographic research, we were able to figure out the following challenges:
- Lack of an automated order placement process
- No way to check order delivery status in real-time
- Absence of product integration process with third-party affiliates
2. Empathize: The insights helped us build the customer journey map and identify the gaps within, which further helped us understand the list of features required to be included in the new mobile app.
3. Build: With these challenges in mind, we planned to build the app using a native Android platform with Python (Django framework), PostgreSQL, and REST APIs at the backend. We also used AWS SNS for sending SMS notifications to users. The new UX-driven mobile app was configured with the following features:
- Order collection schedule
- Real-time stock updates and order placement
- Regular updates on order deliveries
- Product supply from third-party distributors
Top 7 Mobile UX Design Tools
To create a seamless mobile UX design, you need to follow the tips, best practices, and principles mentioned in the above sections; however, all these factors are brought to trial by selecting the right mobile UX design tool.
Currently, there are a variety of mobile UX design tools available in the market. Based on our experience, we have shortlisted the top seven mobile UX design tools for your next mobile app development project:
- InVision
- Axure RP
- Marvel
- Adobe XD
- Sketch
- Mockplus
- Balsamiq
What are Top Mobile UX Design Examples?
Businesses are increasingly focusing on ensuring that their mobile user experience is a delightful one. Here’s a look at the top five UX apps that have succeeded in getting the mobile UX design principles right.
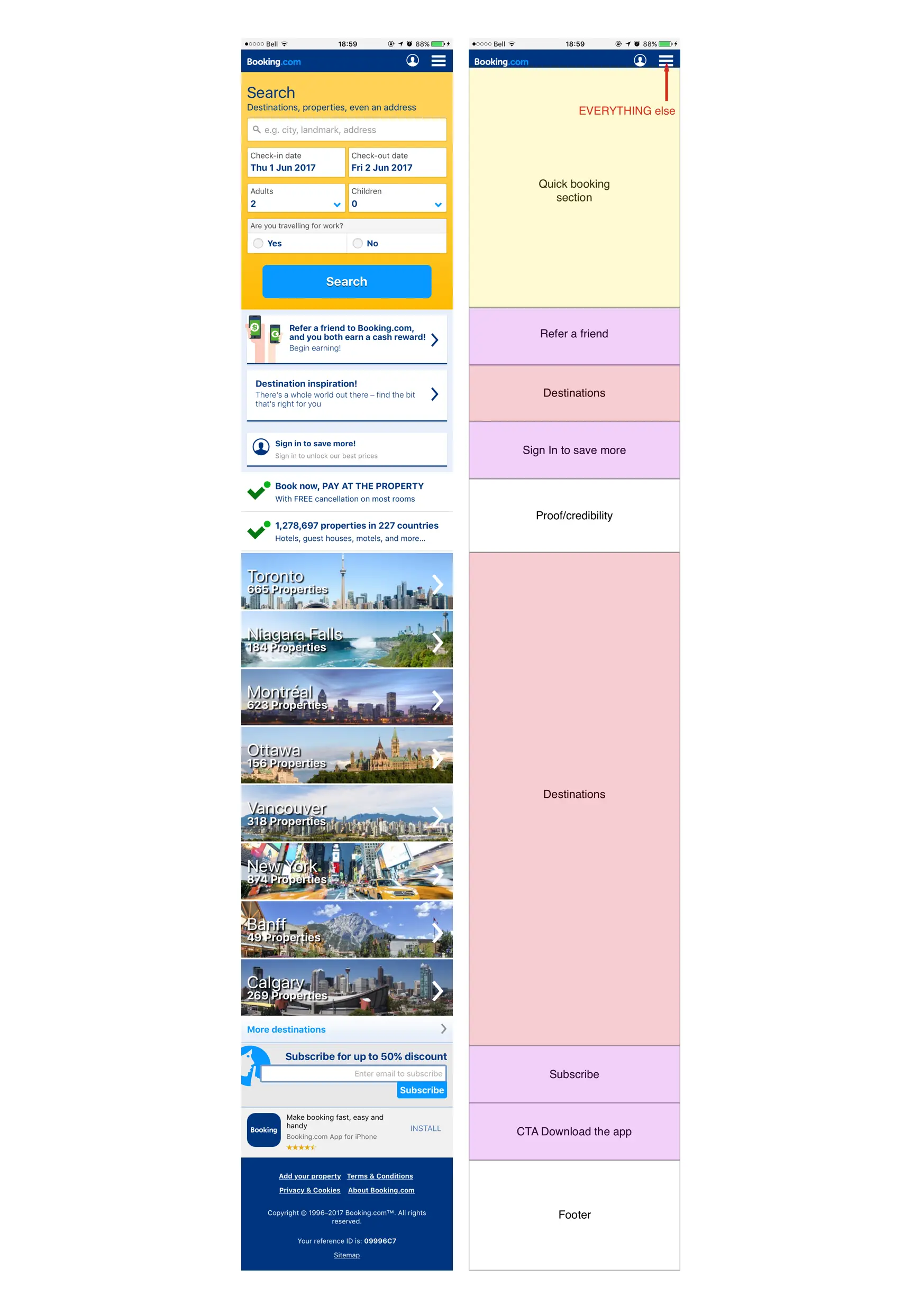
1. Booking.com
For a portal like Booking.com, which requires to feed the user with maximum information about the product, this site does a great job with the layout and mobile UX design. It offers multiple options/filters to ease the search process and also keeps it detailed. With maps, ratings, reviews, and many such features strategically placed, booking on the site is a breeze even for a new user.

2. Facebook
Facebook allows users to pick the content that they like most. Users can even prioritize posts that they want to see first, which posts they want to share or hide, turn on/off notifications for pages, posts, or people. This helps increase personalization, one of the crucial mobile UX design principles, among users and draws customers back to the app.
3. Domino’s Pizza
Placing an order on Domino’s through mobile is super simple and straightforward – credit goes to their seamless mobile app design; their call to actions are bright and prominent.
Additionally, the process of choosing the item and processing the order is swift and hassle-free. Not to forget the mobile ordering bot, Dom, that helps you place your order is a unique experience.
4. Apple
Apple strives for perfection, and its mobile user experience doesn’t disappoint. The large white spaces and margins retain the user’s focus on products and content. Their simple mobile UX design and layout of their pages with a header, sub-header, and image make navigation extremely convenient.

5. Evernote
The Evernote application lets you store notes and images, and articles from the internet that can be accessed on various devices, including mobile. The app offers a simple and neat experience and guides the users through multiple screens and functionalities with almost no distractions.
Their onboarding flow might seem long, but it is quite informative and has a great flow, making it one of the best mobile UX design examples.
Top Mobile UX Design Trends
Net Solutions’ State of Digital Transformation 2020 report highlights that mobile is the key to digital media success – one of the mobile app development trends 2025.
To outsmart your competitors in the mobile app development industry, it is vital to analyze the mobile UX design trends ruling the industry. Following are the key mobile UX/UI design trends that will govern the app development industry in 2025.
- Neomorphism
- Illustrative design
- UX writing
- Dark theme
- Air gesture
- Inclusive design
- Micro-Interactions
- Voice-activated user interface
- Material design
- Personalization
- Building apps for foldable
Conclusion
Mobile UX design determines the user’s interaction, response, and engagement with your mobile site. Therefore, a UX design agency that offers a robust mobile user experience and superior user experience should be fundamental to building a mobile app.
Implementing the strategies mentioned above and best practices can help your customers shop with ease and convenience – a must-have in today’s world of user-centric approach.