Nearly all of us take exceptional software products for granted these days—because they’re everywhere! Whether you’re shopping on Amazon, booking a room on Airbnb, or ordering a ride from Uber, you’re able to figure out which buttons to tap and which paths to follow to do whatever you’re trying to do.
When you do stumble across a website or app that isn’t intuitive or easy to navigate, what do you do? You typically leave. The harsh truth is that poorly designed software products don’t stick around very long because competitors with better UI/UX gobble up their market share.
The Best Apps and Platforms Make It Look Easy
What many end-users don’t realize is that beautifully designed, intuitive software products don’t just happen by chance. Amazing products are the result of a strategic, data-driven approach to product design that involves careful consideration, market research, prototyping, user testing, regular improvement based on feedback,A/B testing, and more. That’s what digital product design is all about, and we’ll give you a broad overview of the process.
Important: Even if you’re not a multinational corporation with a huge budget for research and testing, you can still build amazing products! This guide will show you how you can do it on a startup budget, even if you’re bootstrapping.

We respect your privacy. Your information is safe.
What Is a Digital Product?
A digital product, in the context of product design, is a software application, website, or platform that provides some sort of value to its users. It covers designing for both the UI (user interface) and UX (user experience).The browser you’re using to read this blog post is a digital product, as is the search engine may have used to discover it.
What is Product Design?
Back before 2010 (ancient history, we know), the word “product” only referred to tangible goods like motorcycles, shoes, and coffee makers. However, as software became a ubiquitous part of our lives, designers and developers began looking at software the same way Toyota looks at cars and trucks.
Product design, in the digital space, is a strategic approach to creating software that is intuitive, easy to use, and solves a salient problem that potential customers face.
As with physical products, companies work to improve their software over time, based on feature testing and user feedback.
3 Elements of Product Design

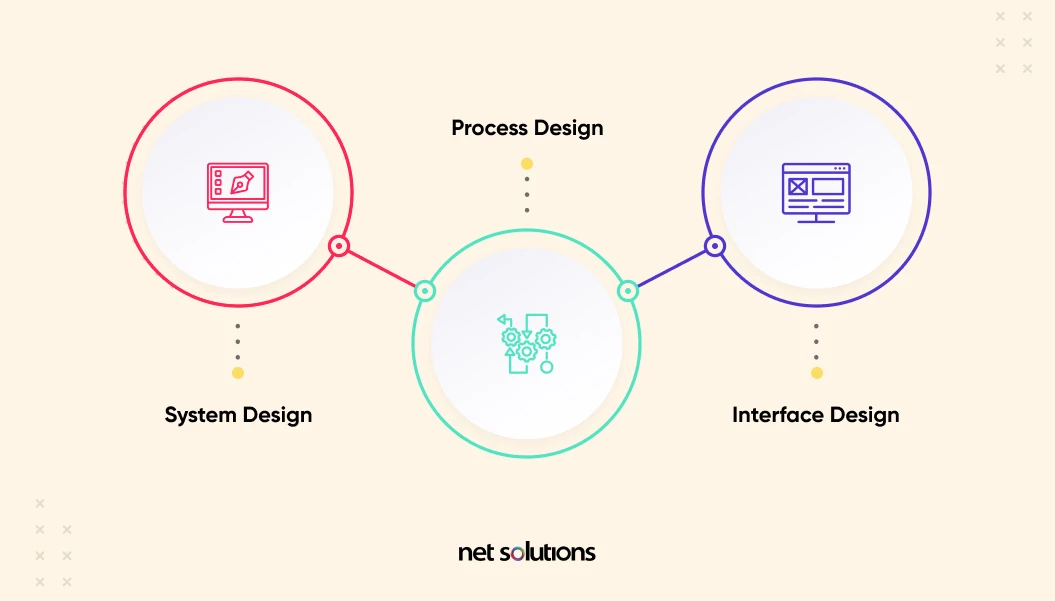
Product design can be broken down into three different elements. Each plays a role in helping the end user achieve their goal, and these elements are: System design, process design, and interface design.
1. System Design
System design looks at the problem the product attempts to solve on a high level. For example, if you decided to build a laundry service app, you would begin by considering the problem you want to solve (dirty laundry, limited time for busy professionals to do household chores). Only then would you start thinking about how develop a new product that solves a real problem and proves to be product-market fit.
System design balances business needs (turning a profit) with customers’ needs (convenience), and thinking about these factors will help you set your pricing, decide whether you want to offer same-day delivery for an extra charge, and other product features. Before diving into any of the details surrounding the actual process of ordering or how the interface will look, you’ll want to nail down the system design. Otherwise, you’ll end up creating extra work for yourself down the line, spending more money, and/or settling for a less-than-ideal product.
2. Process Design
Now we dive one level deeper. Process design is all about figuring out the steps involved for the end-user to fulfill an order or achieve their goal. Again, you’ll consider both your customers’ needs and your business needs, balancing them out as best you can. For example, your checkout process for the laundry app will likely include upselling options (e.g., ironing services, express services), and you’ll want to find a way to feature these upsell options without risking spike in cart abandonments.
3. Interface Design
Interface design is where we get into the weeds. Once you’ve figured out the system and its processes, it’s time to create a usable, engaging, and beautiful interface that keeps customers coming back.
What is the Difference Between Product and UX Design?
You’ll often see the terms “product design” and “UX design” used interchangeably, and while there is plenty of overlap between the two concepts, there are some nuanced differences as well.
A UX Designer’s process is heavily focused on pre-launch efforts, conducting research, and focusing on customer journeys and workflows from a process standpoint. Product Designers focus on those elements as well, but they may spend more time and energy on the system as a whole (big picture) along with the interface, ensuring things look and feel amazing on a granular level.
What is Design Thinking?
Design thinking is a framework for approaching design. Created by David Kelley and Tim Brown of IDEO, this methodology for digital product design involves five key steps that take designers from a concept to a launch-ready product.
The 5 Steps of the Design-thinking Process

Step 1: Empathize
The first step in Design-thinking is to understand your users’ struggles and follow a human-centered approach. After all, any product that fills a gap in the market and turns a profit does so because it solves a problem. Empathizing begins with customer research (quantitative data) and client interviews (qualitative data).
Step 2: Define
The next step is to clearly identify the ideal customer’s struggles and the scope of your potential solutions.
Step 3: Ideate
Now it’s time to brainstorm potential solutions from as many different angles as possible.
Step 4: Prototype
Come up with a prototype for your software that incorporates the system, the processes, and some general elements of the interface. Your prototype can consist of low-fidelity or high-fidelity wireframes, depending on how far along you are in the design process.
Step 5: Test
Test your prototype with your target audience to see how they interact with it. You’ll then take what you learned from your user testing to revisit the ideation phase, where you’ll refine and rethink various product features based on what you learned.
User Centered Product Design Process

User Centered Design is another way of approaching digital product creation. It’s similar in many ways to Design Thinking since both methodologies focus on shaping product design and development around the end user’s needs. In fact, product development companies use elements of both systems, blending the two to find the perfect approach for their business.
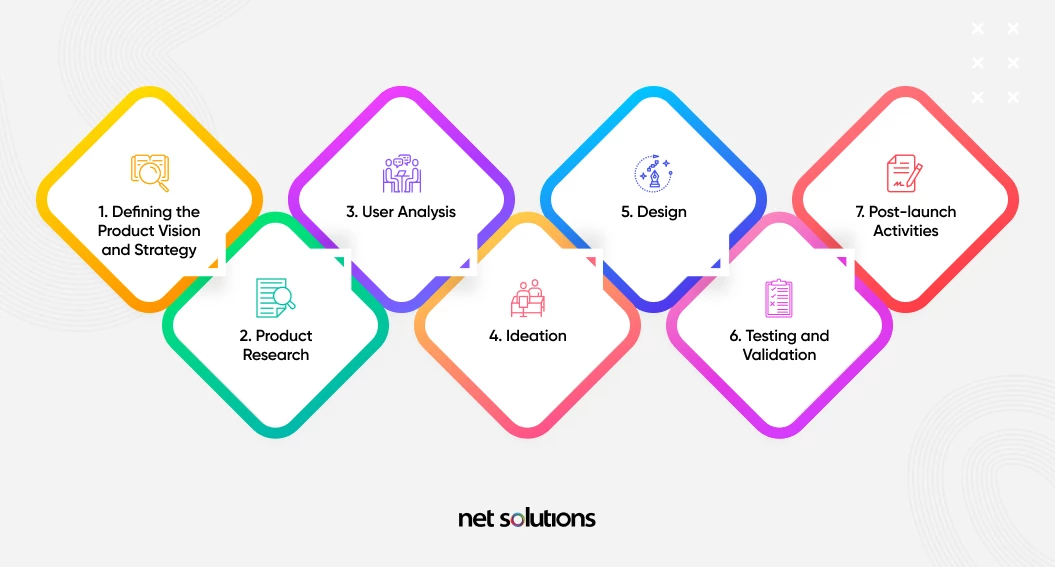
Step 1: Defining the Product Vision and Strategy
User Centered Design lists defining the product vision and strategy as the first step in the process, which includes:
- Identifying your product’s value proposition (i.e., how it benefits customers and what problems it solves)
- Defining success criteria so designers and developers are very clear about what it means to solve the problem
- Schedule the project kickoff
Step 2: Product Research
During this phase, designers work to intimately understand their customers, which they can do through:
- Focus groups
- Interviews
- inline surveys
- Reviewing existing market research
- Hiring an agency to conduct market research
Step 3: User Analysis
During the User Analysis phase, designers come up with a more fleshed-out understanding of who they’re trying to target and what emotional drives this audience might have. This often involves creating user personas, which are fictional examples of the type of person who might buy your product.
Of course, these fictional examples of customers aren’t pulled out of thin air. You’re not writing the next Spider Man script, you’re drawing from your UX research to identify qualities your ideal customer might possess. This will help you design with them in mind and create better messaging to reach them.
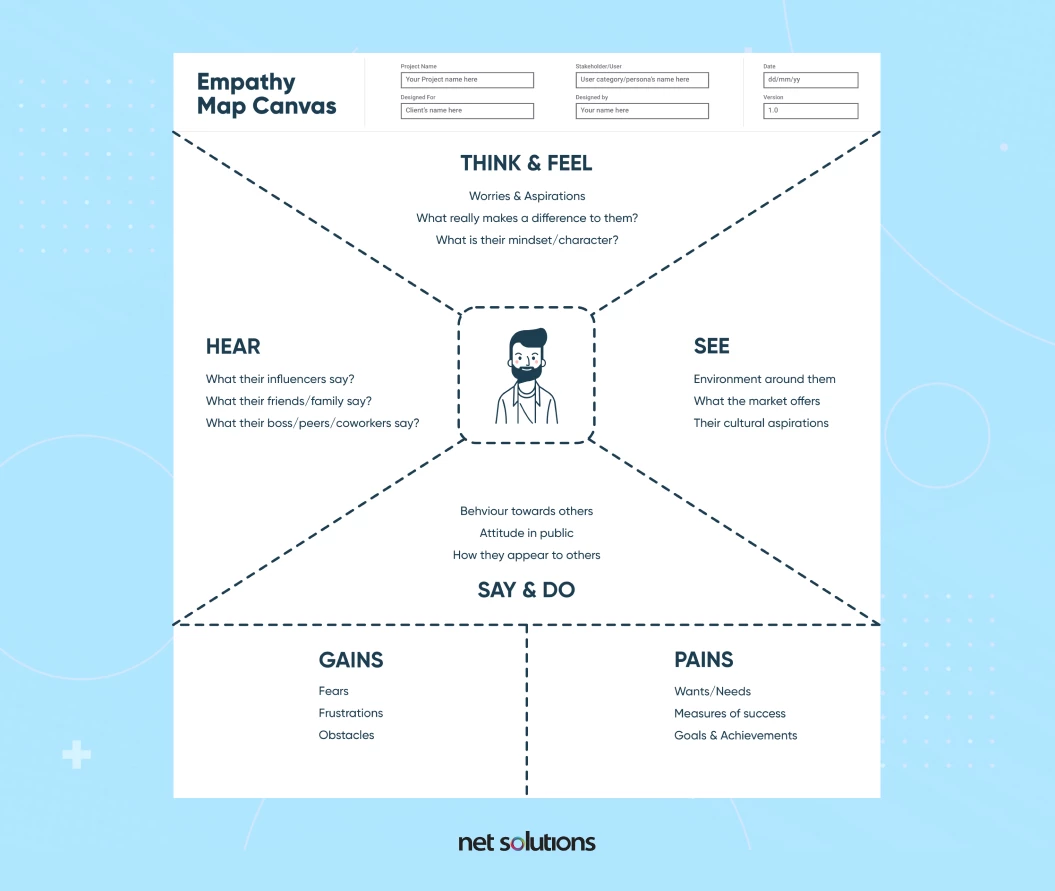
Designers also use a tool called empathy mapping, where they create a chart with four quadrants that identify what a user may: Think, feel, say, and do. They then take all their research, personas, and data (both qualitative and quantitative) to visualize the end user’s struggles.

Step 4: Ideation
Now it’s time to begin brainstorming about how the product can solve its users’ problems. This almost always involves User Journey Mapping, and it might involve tools like User Stories and Job Stories as well.
a. User Journey Mapping:
When you engage in User Journey Mapping, you plot out various steps a user might take while using your product. These maps become more detailed and clearly defined as you flesh out the product, and you’ll return to them again and again throughout the design process.
b. User Stories:
You can also use a framework like the User Story, where you take each user persona and fill in the blanks in this sentence: “I am a (Persona), I want to (Action), so that (Outcome).” For example, a User Story for a food delivery app might read: “I am a college student, I want to order a pizza, so I can connect with my friends.”
c. Job Stories:
Similar to User Stories, Job Stories work with the following framework: “When I (Situation), I want to (Motivation), so I can (Outcome).” For example, “When I’m hungry, I want to order food from my phone, so I can get back to work.”
Step 5: Design
The design begins with wireframing, where you sketch out a rough idea of the product’s architecture—identifying what happens as users make their way through the customer journey. Next, you’ll begin creating prototypes, often starting with low-fidelity prototypes. Once you test those prototypes (see the next step) and either validate or rethink your approach, you may return to create high-fidelity wireframes.
Curious to learn more about prototypes? Check out our post on Low-fidelity vs. High-fidelity prototyping.
Step 6: Testing and Validation
At this stage, you’ll put your prototypes in front of members of your target audience and see how they react to the design. Do they find it intuitive? Is it clear how they should proceed?
This is a vital step because it’s easy to get myopic about your own design. After all, you’ve been working on the product for months, so you already know how it works. Your test subjects, by contrast, are seeing it for the very first time. Make note of their struggles and adjust your design accordingly before handing anything off to your developers.
Step 7: Post-launch Activities
Does design stop once you’ve launched your product? Absolutely not!
Now it’s time to see how users in the real world respond to your product. You can use tools like Hotjar to gather feedback with surveys and watch session recordings to see how individual users behave. Based on what you learn, you can design new elements and A/B test them to figure out which ones users prefer.
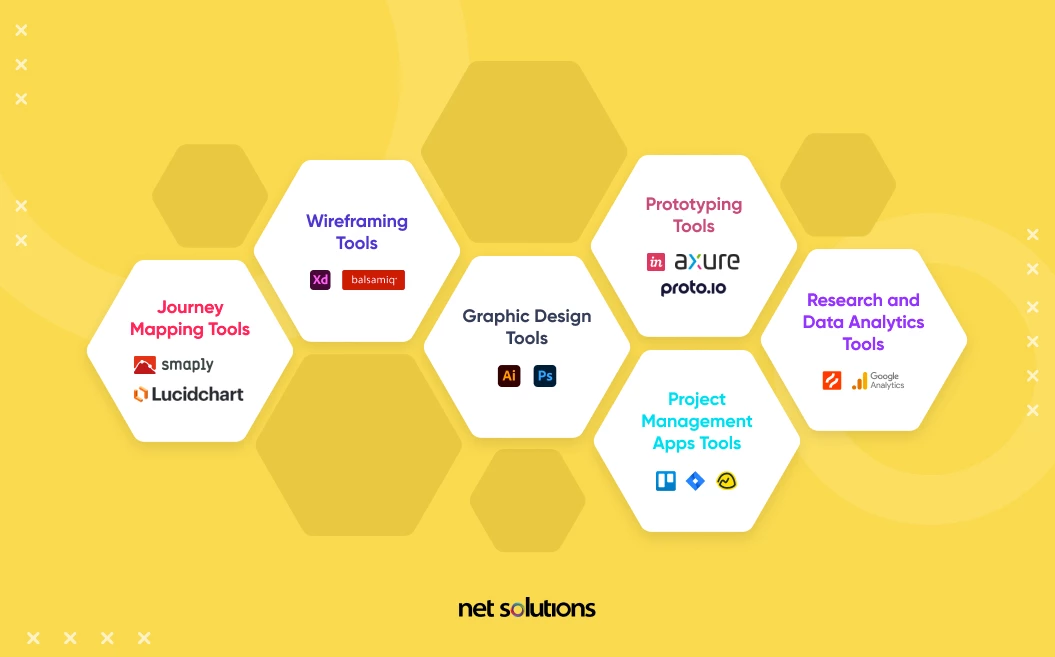
What Product Design Tools do Product Designers Use?
Regardless of the methodology they use, product designers use a variety of tools. The following are some of the most popular software tools that help designers do their job.

2 Exceptional Product Design Examples
Looking for examples of amazingly well-designed software products? Two of the most successful tech companies in the world are Uber and Airbnb. Despite growing competition, they remain dominant forces in their markets. A big factor of their success includes a relentless focus on superior design.
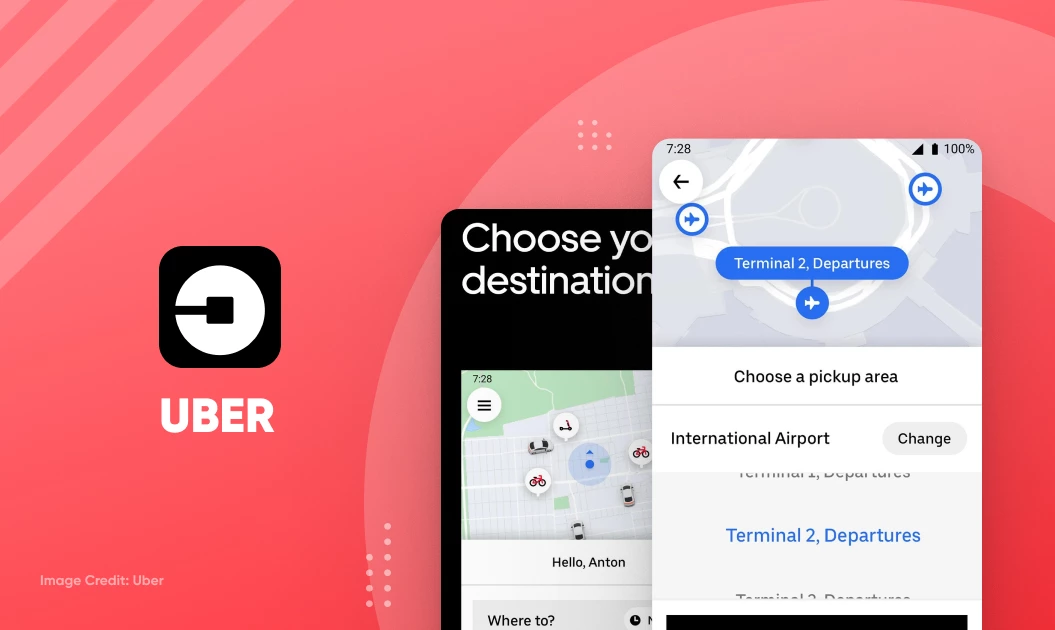
1. Uber: Amazing Smartphone App Design

Uber’s rideshare smartphone app is always a work in progress, with designers and developers continually integrating user feedback and testing new features. A few of Uber’s most impressive design features include:
- Sleek design featuring the brand’s signature black and white style
- Easy access to ordering a ride, with opportunities to cross-sell its Uber Eats’ food delivery service
- Ability to see the number of cars in your area, with real-time animation of cars as they move across the local map (a feature Uber pioneered early on)
- Easy payment system, with the opportunities to upsell rideshare packages
- Option to pay in cash within countries where credit cards aren’t quite as common
Uber integrated all of these features over time, and they used customer feedback and A/B testing to continually iterate and master the rideshare market.
2. Airbnb: Amazing Web-based App Design

There’s a famous story about Airbnb’s Brian Chesky, back when he was struggling to make this crazy idea of peer-to-peer apartment rentals work. At one point he was desperate to keep the company afloat, and he offered a potential investor 10% equity in the startup for only $100,000 USD. The investor thought Chesky was crazy and walked out of the restaurant where they held their meeting. Today, Airbnb is worth $75 billion.
What made Airbnb so successful? While it certainly helps to have invented an innovative business model, their product designers deserve a ton of credit for creating a platform that’s easy to use and constantly evolving.
Some of the best elements of Airbnb’s latest product design include:
- Straightforward search features
- The “I’m Flexible” feature, which allows users to search rough dates for availability—great for location-independent workers who continually travel
- Prominent upsell opportunities through “Airbnb experiences”
- Extra value via neighborhood guides and travel insights
- Easy access to user trip history, which is helpful for business trips and digital nomads who can write off a portion of their home office as a business expense
Much like Uber and other tech giants, Airbnb designers refuse to rest on their laurels—and their continual innovation has allowed them to double in value from 2019 to 2020.
Product Design: More than Just a Pretty Platform
In the end, what separates “okay” software from truly successful software is a clear, unapologetic focus on design. While some techies believe design is just a matter of making things look good, the successful ones understand that Product Design teams must be brought into the process from the beginning.
Simply put, product design should never be an afterthought. It begins with understanding the problem you’re trying to solve, and it involves getting to know your prospective customers’ drives, needs, and user experience.
At Net Solutions, we’ve designed and developed thousands of successful software products over the years for brand names like Nike, IMG, and the Harvard Business Review. If you’ve got an idea for a product you want to bring to life, contact us today.