User experience design, or UX design, refers to the work of creating an easy- or enjoyable-to-use product. Most often, it’s used within the concept of websites or apps, but it can also be used for physical projects.
Strong UX design is critical to online success whether you’re an ecommerce store, providing an app for patients or customers, or simply creating a website to drive SEO and phone calls. Consider the fact that almost 90% of online shoppers won’t return to a site if they had a bad user experience, and around 75% of someone’s opinion on your site’s credibility is based completely on aesthetics.
Great UX starts with a strong foundation, and when you’re designing for the web, that foundation is the wireframe. Discover five steps to leveling up UX design, starting with your wireframes, for better site experience below.
What Are Wireframes?

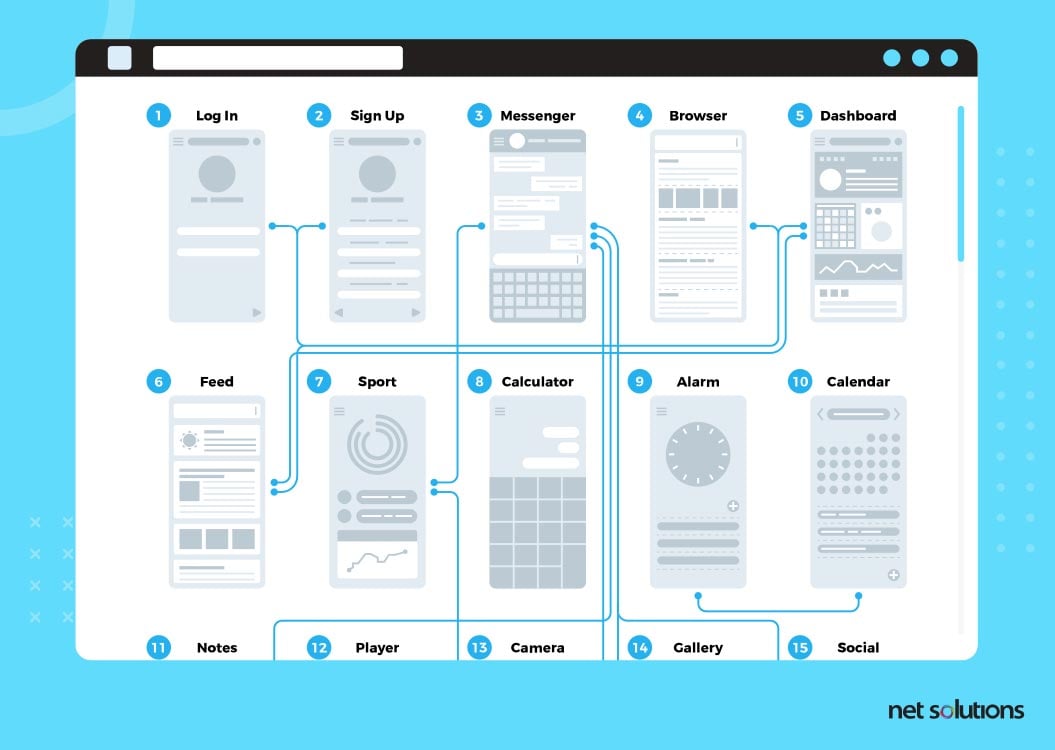
A wireframe is like a blueprint of the page, site or app you’re planning to build. They can be digital or drawn physically on paper but tend to include elements such as image and text locations, navigation possibilities, and the colors and overall brand designs on the page.
The purposes of wireframes include:
- Allowing designers to brainstorm user experience and visual elements, tweaking them to fit business needs prior to any development actually occurring.
- Ensuring stakeholders have a document to look at when discussing the design and provide something everyone can agree on before development occurs.
- Offering downline creatives and developers a roadmap of sorts — for example, copywriters can reference the wireframe to see how words will live and interact on the page, helping them write more appropriate copy.

We respect your privacy. Your information is safe.
5 Tips for UX Design That Begins With Wireframes

Wireframes are only one tool used in UX design. Check out these tips for one-upping your UX design using best practices for wireframes and other UX design tools.
1. Be Different — But Not Too Different

UX design is a balancing act between standing out and being familiar. If the user’s experience is too different from what they’re used to, they don’t know how to navigate it properly or it may not be as easy and intuitive as they would like. However, if the UX design is too mundane, it won’t be memorable enough to ensure people return to your site or app.
UX design is an art, and like all art, it involves taking risks. However, there are ways to hedge your bets and reduce some risks when designing an out-of-the-box experience:
- Test the design through focus groups or having people try your product and give feedback. You don’t have to develop an entire product to get feedback. If you’re far enough into the design phase, you can create a high-fidelity wireframe. This is a digital version of the page or app that lets people click through the navigation and interactive elements. It simply doesn’t have finalized copy and images or functional links to other systems. But feedback on these mockups can often help you understand whether your unusual design elements will be easy to use.
- Be innovative in moderation; don’t change too much at once. One or two standouts in your UX design are often enough.
- Rely on experience. Long-term UX designers know where the envelope can be pushed and where it can’t. Here’s how Net Solutions goes about the UX design process and the software development process.
2. Understand Human Psychology

The root of UX design is based in Gestalt psychology. The main assertion of this form of psychology is that the whole configuration is greater than its parts to the observer.
In UX, this means the whole experience is more important than any one step of that experience, and the whole event needs to have a unified pattern. Wireframes are an important step in achieving this cohesiveness — even before developers begin work, design teams can ensure every necessary aspect is covered in the wireframe and flows together as a whole.
It’s also important to note that people don’t react the same way to every experience, so understanding how individuals within your audience might feel about your page, site or app is critical. For example, if your audience is mostly over the age of 65, your site is going to look and move differently than if your audience is mostly under the age of 35. Older adults often prefer streamlined, minimalist sites that follow older navigation protocols whereas younger adults may prefer a site that’s navigated similar to social media.
Download this free eBook to dive into how psychology drives UX.
3. Writing is Rewriting: Use Data to See What’s Working

Even before you create a wireframe, you should have some information to inform your design. That data can come from a variety of sources: industry best practices, your own Google Analytics data, heatmaps from previous published pages, customer journey maps and information from market research.
The goal of these sources is to help inform you about how people are likely to use your page or app so you can get the design right. Some elements that can inform your wireframe and complete design include:
- Where people are likely to view and click on the page. This data can be gathered from heat maps or by understanding which CTA locations work best for existing pages. This lets you know where in your wireframes you should plan the most critical elements of the page.
- How the customer journey works for most people. Where is your traffic acquired from and what steps are they taking on site or in an app before converting? Understanding customer journeys helps you create wireframes — and complete designs — that remove existing barriers and increase the effectiveness of what is working.
4. Master the Language of Visual Communication

At its core, UX is about conversation. The user is asking a question, and the interface is giving a response and posing another question, which the user then answers — and this continues on until the user has achieved their goals. The user experience is how well this conversation goes: Did they accomplish their goal? Was it difficult?
Your web page or app serves the same purpose as someone who works the front desk in an office. It provides important information, redirects the user to where they need to go and, sometimes, gives a sales pitch. Following this metaphor, UX design is like the training of that employee: They need to be taught how to dress and act in a way that reflects your business, how to anticipate customer needs and how to speak to customers. UX design ensures your app or site looks and works the right way.
The graphics and organization tell the user what’s important, what button will take them where and what values and ideas the site — and company — represent. Becoming fluent in visual language to design a product that speaks to the user and moves them through their experience efficiently is important.
Luckily, you don’t have to be the one who speaks this language. If you have a designer or design team that does, they can create wireframes that translate into an experience you can understand, review and test, ensuring what’s being designed aligns with your brand’s mission and values and the experience you want the user to have.
The Principles of Organization
The principles of organization are a set of tools that can help with visual communication. In terms of UX design, they’re rules that help you place objects on the interface to ensure the user moves through easily and efficiently.
Here’s a quick synopsis of each principle:
- Harmony. All the elements of a product need to be related. For example, if a web page has elements that are different colors, it affects the aesthetic experience and could keep the user from completing their goal.
- Balance. Users want to interact with interfaces that appear balanced across the page. This means everything is appropriately spread out and all the elements aren’t congregated on one side.
- Variety. You want the elements to all be slightly different from each other so the user can differentiate between separate pieces of information and tools. Without variety, your web page is like a document that has all the same size and color font and no headers or capital letters.
- Proportion. Proportion is how the scale of the elements relate to each other. Generally you want objects to relate at odd ratios, such as 1:3 or 5:3. These are more pleasing aesthetically and make the user more comfortable with the layout.
- Dominance. This shows the user the most important information. The most dominant element is what the user looks at first. To create dominance, you use contrast and scale. The biggest and most different element will draw attention to itself.
- Movement. Movement influences the order in which the user reads the page. If you don’t create movement, the user won’t know how to look through the page and you’ll have no control over the whole experience.
- Economy. Using the least amount of elements as possible is the key to creating an efficient, easy-to-use system. Economy is cutting out everything you don’t need.
5. Follow Innovations and Breakthroughs

Everything is always evolving, and if you don’t change with it, you get left behind. That’s why it’s important to keep up with the innovations in the UX design field — from wireframe best practices to new technologies that impact how websites work.
The platforms for user experience design are constantly growing. Considering how different devices will affect the experience and how to keep your interface responsive are as important as ever, and the ways to do it are constantly changing. Check out this interview with UX researcher Steve Fadden to find out what’s going on in UX right now and how new technologies are affecting it.
If you want help applying UX best practices to your wireframes and other design processes, contact Net Solutions today.