In order to create a good UX, it is essential to understand the various phases of the design process. The shorthand for these phases is “deliverables,” and we’ll be covering some of the most common types of UX design deliverables in this article. The deliverables you’ll actually be tasked with producing varies depending on your design-team role.
The big-picture context of your deliverables will be determined by your company or client’s UX strategy, which is the overall roadmap for aligning your design work with long-term goals and objectives. Within that context, there are four basic categories of UX deliverables:
- User Research (empathizing with the user and identifying the problems they need you to solve)
- Ideation (the generation of design ideas)
- Prototyping (abstract ideas become concrete examples)
- Evaluation (testing out the design)
Let’s take a look at each of these in more detail and at some of the tools and methods available for them.
We respect your privacy. Your information is safe.
1. User Research

The most important starting point for any UX design process is that it has to be genuinely user-centric. That means the team needs a real and accurate understanding of the user they’re designing for. They need to put themselves in that user’s shoes and work out what problem or problems they’ll be solving for that user. There are several methods and tools commonly used to build these pictures.
Contextual Inquiry
This means engaging the user in their environment and seeing the context of their use of a particular product or service that’s directly relevant to your UX design. These inquiries can take the form of interviews with users about tasks they’re performing (active inquiry) or observing users perform tasks as if no one is watching (passive inquiry).
Though it’s time intensive and depends on having researchers available with the right personality and skill sets, contextual inquiry is the best way to get an accurate picture of user behavior and is useful for refining personas (see below).
Diary Studies
What contextual inquiry does for short-term interactions with users, the diary study does for the long term. Over a period of days or longer (up to a month), the users self-report data on general activities, behaviors, habits or more specific things such as their interaction with a product or website. Researchers then pull this longitudinal data together with post-study interviews and data analysis. This can be an important contributor to building a customer journey map (see below).
Customer Journey Maps
A customer journey map provides a visualization tool for the user experience by laying out each step in the process a customer undergoes to access a product or a service, such as buying a train ticket. This timeline makes it easier to understand the motivations, needs and challenges users experience throughout the journey. In particular, it helps identify stumbling blocks that better UX design can address.
Personas
Fictional archetypes of the various kinds of user you’re designing for are called “personas.” Based on the available user data, these fictional people are stand-ins for the standard user of your product or service, and depending on your project’s scope, you’ll often need to design a series of them to represent your broad user base. Designing personas is a great way to develop empathy with your users.
Storyboards
This is a tool that UX design borrows from the entertainment industry, especially movies and television. In motion pictures, a storyboard is a comic strip-style layout of images that pre-visualizes the key images and moments the movie will deliver. For UX, a linear sequence of images or illustrations can be used to visualize key moments in user interaction with your design. This is also a tool that can be used for ideation deliverables.
2. Ideation

Once you have a clear understanding of your user and which of their problems you’re designing solutions for, you’re ready to move on to the ideation phase of UX design. At this point, your team starts to generate and refine ideas for how to approach various solutions. There are two key ideation methods most teams use.
Brainstorming
Of course, brainstorming is a familiar tool from far more settings than just UX design. In every case, it leverages your team’s creativity to the full, generating as many ideas as possible with the backing assumption that at this stage there are no “bad” or too-wild ideas. You never know where even the craziest-sounding ideas might lead. Done in person, brainstorming often involves whiteboards with lots of sticky notes. As remote work and teams have become more common—partly but not solely driven by the world of COVID—companies have also begun to place an emphasis on enabling this process online.
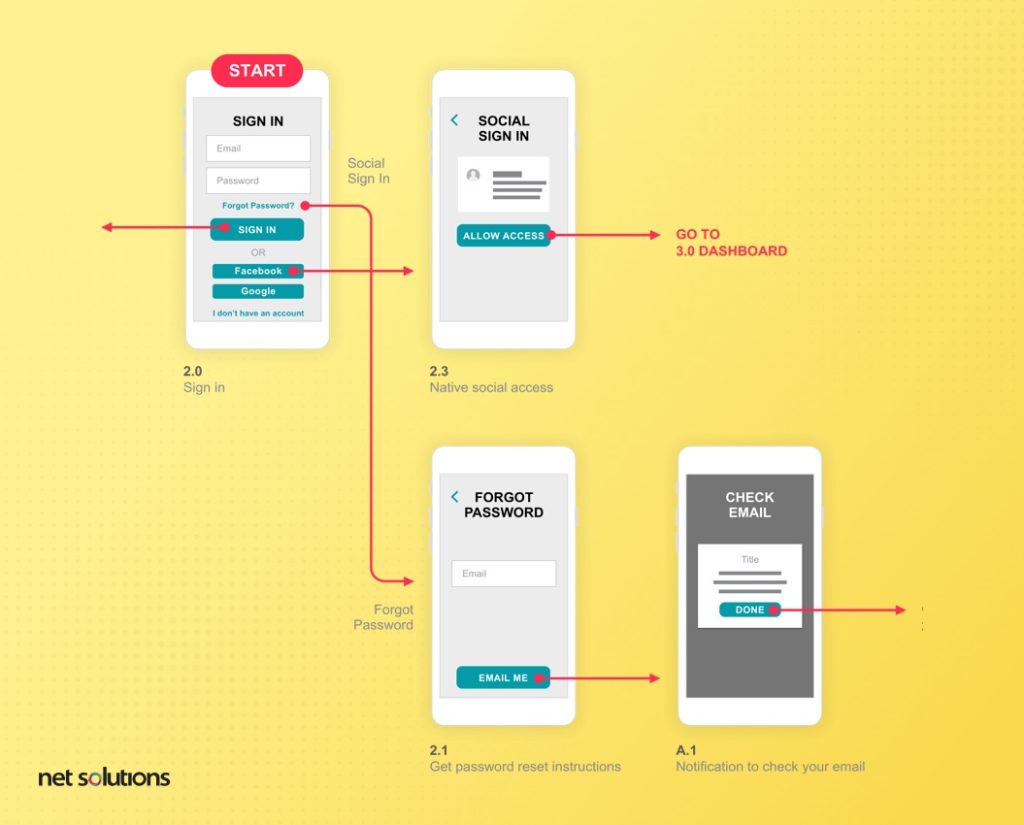
User Flow
Where brainstorming is about free creativity, user flow is about focus. Or, to put it another way, the former is about concept and the latter is about execution. A user flow is different from a customer journey map: it’s a flowchart that hones in specifically on the steps a user has to take with the product or service to meet a specific goal. This is where the ideas generated in brainstorming are matched up against the practical considerations of how efficient a process produced through this or that idea is likely to be for the user.
3. Prototyping

The art of converting ideas into real and effective solutions begins with the prototyping phase of the UX design process. Prototyping deliverables provide examples of proposed executions of a design idea at various levels of abstraction and detail.
Site Mapping
Sitemaps have been a critical stage of effective UX design since the days when webpages were simple HTML. They show the hierarchy and navigation of a website, and today they can provide the same function for a mobile app. The answer to how content will manifest as sections (sometimes conceived of as screens) and how your user will get from one section to another is provided by your sitemap.
Low-Fidelity Prototyping
Low-fidelity or low-resolution prototypes can be thought of as a sketch. This kind of prototype isn’t concerned with visual design yet. Instead, it provides a basic feel for how and where content will occur. It can be a literal set of hand-drawn sketches or a set of digital wireframes that provide a better idea of the concept as a “screen.” The overall point is to provide a fast, easy way of illustrating the design concept.
At their highest level of sophistication, low-fi prototypes can be made “click-through” prototypes that allow the viewer to actually move through the sketches of various screens in much the same way they would navigate the site or app.
High-Fidelity Prototyping
When you’re ready to bring in visual-design details, you can create “pixel-perfect” high-fidelity prototypes optimized for specific screen sizes. These are the kinds of prototypes that typically come into play when stakeholders or clients become a part of the conversation. They can often amount to graphic mock-ups that are far from the functional final product with all the needed code behind it, and if so, it can be important to make that clear, but they may also incorporate aspects of interactive prototyping (see below).
Interactive Prototyping
Interactive prototypes include more advanced versions of the click-through prototypes, upgraded for medium-fidelity visual design and to show off clickable feedback, response and animations. They can also get much more sophisticated.
Digital prototypes made with prototyping software UI Design Trends when you’re close to ready for implementation, for example. The final step in prototyping is the coded prototype, which is the closest possible thing to the final product and should provide a very realistic picture of how it will work.
4. Evaluation

Evaluation deliverables are focused on testing the final product for usability before release and analyzing its performance with the public after it’s been released.
Usability Report
There are a lot of different ways to approach the usability report, but the basic goal is to get pre-release feedback from people outside your team on the release-ready UX design. Common strategies include focus groups, releasing trial versions to select users, or bringing users on-site and getting them to run specific tests of specific objectives using the design.
Whatever the specifics, a finalized usability report brings together a general summary, methodology, a profile of test results, and offers findings and recommendations. It needs to be accessible to non-specialists from multiple different roles.
Analytics
After release, your best means of revising and improving a design is to consult usage analytics data. Any information you can get on user behaviors and transitions in your design can help you meet their needs better.
Cutting-Edge UX Design Deliverable with Net Solutions
Keeping up with trends in consumer behavior and UX design essentials is easier when you’re partnered with an industry-leading provider like Net Solutions. Contact us today to discover how we can help your company achieve cutting-edge UX.