User experience is the cornerstone to success on the web, and yet of the seven pillars of user experience (UX) as described in the UX honeycomb, accessibility – the ability for people with disabilities to access and use websites – continues to remain elusive. A whopping 97.4% of the homepages of the top 1 million websites had accessibility failures, as measured against the Web Content Accessibility Guidelines (WCAG) 2.0.
Up front, making a website accessible has to be a priority in web development services since it increases a brand’s total available market – an important consideration for any website or brand, not just those involved in eCommerce. In real numbers, this could mean the exclusion of up to 20% of web visitors (the number of Americans with disabilities) or over 3.79 million people in the US alone, not to mention others who benefit from web accessibility (e.g. seniors over 65, another 16.5% of the population):
Who benefits from web accessibility?

Further, website accessibility is morally, ethically, and even legally the right thing to do – just ask Target, who had to pay $6 million USD in damages to settle an accessibility lawsuit with the National Federation of the Blind. There are many other valid reasons and benefits to making a website accessible. For example, designing for color deficiency often leads to a more organized website. In fact, many of the same steps to web accessibility will benefit the mobile experience (not to mention SEO)!
In this guide, learn the basics of web accessibility and some practical steps to make your website accessible.
What is Web Accessibility?
Web accessibility is the process of creating a website that is “perceivable, and operable by the broadest possible range of users and compatible with their wide range of assistive technologies, now and in the future,” as defined by the Web Content Accessibility Guidelines (WCAG). There are three main areas where web accessibility can be applied:

- Web content – the information or multimedia on a website
- Authoring tools – the software and services used to produce the web content such as the content management system (CMS) or HTML editor
- User agents – the browsers, media players, extensions, readers or other applications that render the content
As a website owner, you have control over how the first two elements impact your web accessibility. However, a knowledge of the kinds of controls that are available in the user agent (such as the ability to customize text size) can influence UI design.

We respect your privacy. Your information is safe.
How Web Accessibility Defines Disability
There are many reasons why people experience disabilities. Some are lifelong, while some are temporary or the result of injury, illness or accident. Others may develop with age, though they may be classified as an impairment, rather than a disability. Web accessibility addresses the most common categories of disability and impairment:
- Visual: Blindness and low vision, color vision deficiency (color blindness), sensitivity to bright colors or movement.
- Auditory: Mild to moderate hearing loss (hard of hearing) or substantial hearing loss (deafness).
- Physical: Motor disabilities can include limb differences, joint & muscle disorders, paralysis, or other limitations to movement.
- Cognitive & Neurological: Cognitive, learning and neurological disabilities (including mental health) can impact how people hear, see, move, speak, understand or focus on information.
- Speech: Difficulty or inability to produce recognizable speech.

The Four Principles of Web Accessibility
The WCAG 2.0 outlines four basic design principles for website accessibility known by the “POUR” acronym:
- Perceivable:Both the information and the user interface (UI) should be presentable to all users (via sight, hearing, and/or touch)
- Operable:The UI elements and navigation should be usable by all
- Understandable: Both the information and the UI must be understandable
- Robust: The content can be interpreted by a variety of browsers, devices, and assistive technologies

The WCAG 2.0 was first published in 2008, and obviously much has changed in the interim. WCAG 2.1 includes 17 new guidelines addressing accessibility issues related to web content across devices and touchpoints.
How to Make Your Website Accessible? (with Examples)
If you are looking for practical tips on how to make your website accessible, it can seem daunting to figure out where to start. The good news is that every small modification you make to your website can potentially make a huge impact to reach the broadest audience and to improve the experience for all website visitors.
1. Choose Accessible Authoring Tools
Content management systems (CMS), HTML editors, conversion tools, image or multimedia editors, and also pre-built website themes can either help or hinder accessibility efforts. When considering a new authoring tool, or evaluating an existing authoring tool, look for tools with built in features for managing accessibility information (e.g. alt text), automating accessibility repairs, or that can be enhanced by accessibility plug-ins.

Hot tip: look for software vendors that conform to W3C’s Authoring Tool Accessibility Guidelines (ATAG).
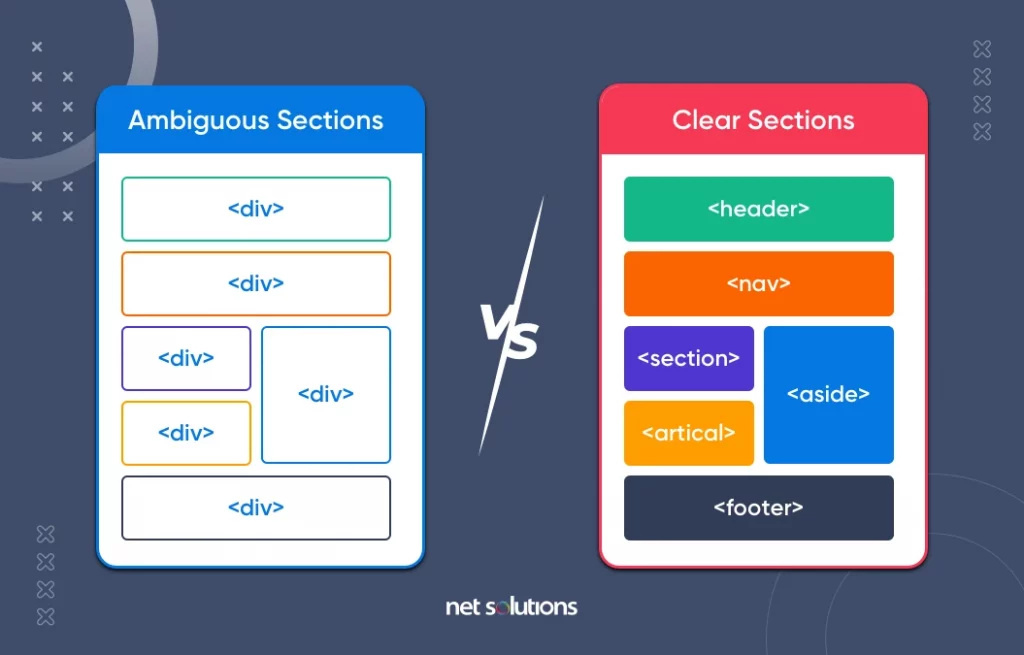
2. Optimize Content Structure & Semantics
An accessible website should use proper layout and semantic formatting to ensure the website can be read with screen readers. The use of semantic elements (e.g. header, article) help to communicate meaning while sequential headings (h1, h2, etc) help to communicate the order and/or importance of content. Avoid the use of tables for layout, which distract from content in screen reader format.

Accessibility insight
Screen readers are not just for visually impaired website visitors, they can also be used by visitors who want the benefit of having content read to them. In fact, 7% of non-impaired people use screen readers, particularly on mobile devices.
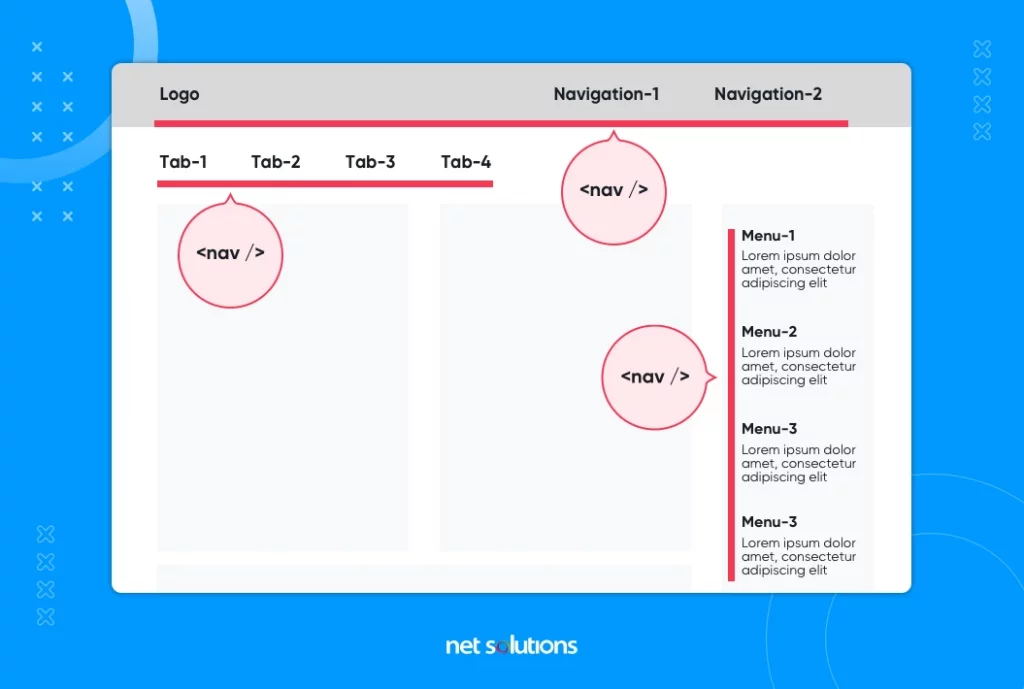
3. Streamline Navigation
Provide multiple ways for users to navigate content, which applies to standard navigation (menus, search, site maps, internal links) as well as accessible navigation, including the ability to navigate with only a keyboard (tabbing through links by order of relevance), by voice command, or on mobile devices. Just as importantly, the order of navigation should be sequential to preserve meaning.

The great news is, many of the choices to streamline navigation to reduce confusion, or to increase target size on buttons, can significantly increase the readability of websites for all users.
4. Optimize Fonts / Typeface
In optimizing for web accessibility and user experience, choose an accessible font (e.g. Calibri, Tahoma, Helvetica, Arial, Verdana, Times New Roman) that is easy to read and is spaced well both vertically and horizontally.
Ensure there is good color contrast between the font and the surrounding images or backgrounds and that any links are clearly indicated by both color and/or underline. Allow for fonts to be enlarged without pixelation or breaking the page (consider responsive web design).

5. Contrast Sensitivity
The use of color and contrast in design is important for people with vision impairments as well as those experiencing the website with environmental impairments (either low or high light) or who may be viewing the content using a mobile “dark mode.” Further, contrast is an indicator of the active state, so it’s important that visual cues convey this to all users. Ensure that the website does not prohibit users from trying to increase the contrast.

Similarly, avoid the use of elements that may trigger those with photosensitivity, or hide those elements behind a warning (see below re: removing autoplay on videos).
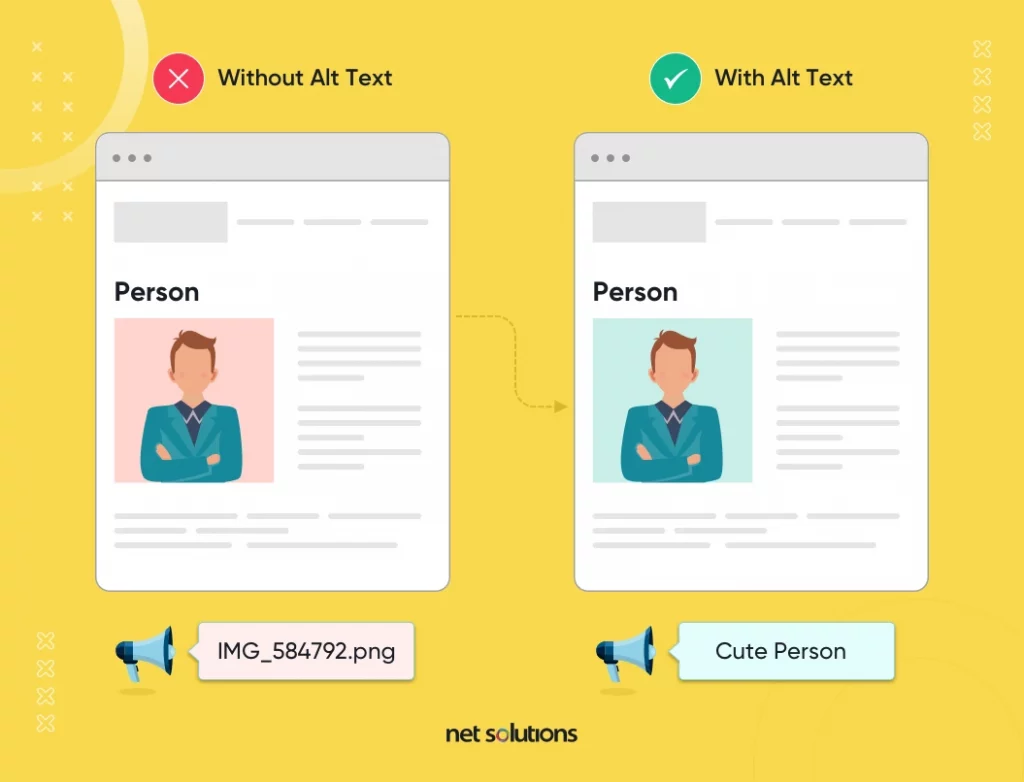
6. Optimize Images with Alt Text, Descriptions
All links, images, and media (video) should have alt links and/or descriptive text that can be understood by a screen-reader and by real people (e.g. use descriptive, distinct names), including those links that are a part of a button or menu. The only exception to this is if an image is decorative and adding an alt text would distract from the content of the page.

Be sure that any text that is embedded in the image design is reproduced in either description or alt text.
7. Optimize Audio & Video Content with Controls & Captions
There are three main areas of concern with audio and video content:
a. Ensuring the video and audio content itself is accessible
The best practice for video content and audio content is to approach accessibility from the start of the project, ensuring that descriptions / captions are integrated during video production and that there are plans in place to provide descriptions for any charts, graphs, names, or other visual information. However, accessible video and audio content can be captioned after the fact or supplied on a page with accessible descriptions / transcripts or sign language.
b. Ensuring the video and audio tools are accessible
Video and audio accessibility extends beyond the content and is in part dependent on the tools used to render the content to the end-user. When these tools are embedded in the website, developers have the choice to choose a media player that supports accessibility, including auto-captions, volume controls, or text or color controls.
c. Ensuring the video or audio does not interfere with screen readers
Video and audio that auto-play interfere with screen readers, drowning out the job of the screen reader and making it impossible to figure out how to stop the content from playing.
Twitter Recently Adds Video Captions
In reference to the first point above, the use of video captions is only now being more widely adopted on videos, as it can be more costly and complex to implement. Twitter recently rolled out auto-captions for video content, a huge step forward for accessibility. However, the current rollout has also come under criticism for its inability to recognize any form of accent and the lack of options to edit or customize the captions.
Where are video captions when you need them? They’re here now automatically on videos uploaded starting today.
— Support (@Support) December 14, 2021
Android & iOS: auto-captions will show on muted Tweet videos; keep them on when unmuted via your device's accessibility settings
Web: use the "CC" button to turn on/off pic.twitter.com/IHJAI31IvX
If using video on your website, take the time to create captions and ensure there are tools to alter the size or appearance of captions wherever possible.
8. Design Forms for Accessibility
If using input fields anywhere on the website, clear labeling (e.g. label) and contrast are important to convey meaning. Further, the greater the number of impediments on a form, the more inaccessible that form becomes (e.g. CAPTCHA, complex fields).

To further support accessibility, ensure you have multiple ways to be contacted including by email/contact form or phone.
FAQs for How to Make Your Website Accessible
The cost of making your website accessible really depends on where you are at now – do you have a current website? If so, the cost to audit and remediate can be higher – anywhere from $500 to $10k for an audit and $3k to $50k for your website, depending on size and complexity. If you do not yet have a website, the cost to make an accessible website should be comparable to your standard web development fees as many of these guidelines are compliant with the latest best practices.
You can measure your website’s accessibility using a website accessibility tool (see below) or by following the Easy Checks provided by W3C. For more details, W3C provides detailed recommendations and success criteria.
Common website accessibility checker tools do a decent job giving you a baseline of your website’s current level of accessibility. There are both free and paid accessibility tools that check specific standards or all standards including Accessibility Checker by CKSource, Remediate.co, or DYNO Mapper. A more comprehensive list is available here.
Summary
On the journey of how to make your website accessible, generally, a few modifications can help greatly enhance the user experience for all visitors. Whether you are starting a website from scratch or are looking for an outside audit of your website accessibility, Net Solutions has the experience necessary to help you build, test, and release an accessible website that both delights your users and that is WCAG 2.1 / ADA (Americans with Disabilities Act) compliant.



