Decoupling eCommerce platforms’ front and back ends benefits businesses and offers increased flexibility, quicker turnaround, and better scalability. Headless commerce solutions enable businesses to create remarkable customer journeys and tailor the purchase experience. How can headless commerce impact your business directly? Let’s read.
The global in-store or brick-and-mortar retail channel generated an estimated 19.1 trillion U.S. dollars in sales, per a report by Statista. The total retail sales (online and offline retail) worldwide amounted to around 24.2 trillion U.S. dollars that year. It is anticipated that the value of e-commerce retail sales will reach 8.5 trillion U.S. dollars on a global scale by 2025.
Consumers desire tech-driven and highly personalized shopping experiences supported by superior customer service – personal, curated, fast, seamless, and engaging.
To deliver on these expectations, brands must rethink how they approach eCommerce. Optimizing the eCommerce customer journey is on top of the list for any business – it significantly defines and determines their position in the market.
“Customers have become accustomed to the highly curated experience provided by rich online shopping experiences.”
– Guy Yehiav, Forbes.
This guide will introduce the concept of headless commerce, a decoupled eCommerce architecture that introduces flexibility to deliver a faster, more dynamic, and personalized customer experience.
The guide will define headless commerce, how it works, the benefits of a headless commerce approach, and best practices to get started on it.
What is headless commerce?
Headless commerce separates the front-end layer (presentation, customer-facing) from the back-end layer (functionality). This separation of what the user experiences – the “head” – from the back-end layer drives the term “headless commerce.”
How does headless commerce work?
In the case of headless eCommerce, retailers can store all their website information in the back end instead of operating the entire website as one chunk of technology.
A website owner can use APIs to push the desired content, products, and payment processing to the platforms where it gets delivered to customers: the platform could be any – mobile app or a website, and this, in turn, helps offer an omnichannel experience.
Headless commerce passes information between the front-end and back-end layers through application programming interface (API) calls. For this reason, headless eCommerce can also be called API-based commerce. With headless commerce architecture, updates can be made to the back end without impacting the front end – and vice versa.
The headless commerce architecture allows stakeholders/developers to build and connect different ‘heads’ (touchpoints) to the back-end via API calls, giving a choice to deliver a unique experience to your potential customers based on various factors, including channel device, site behavior, and past user data.
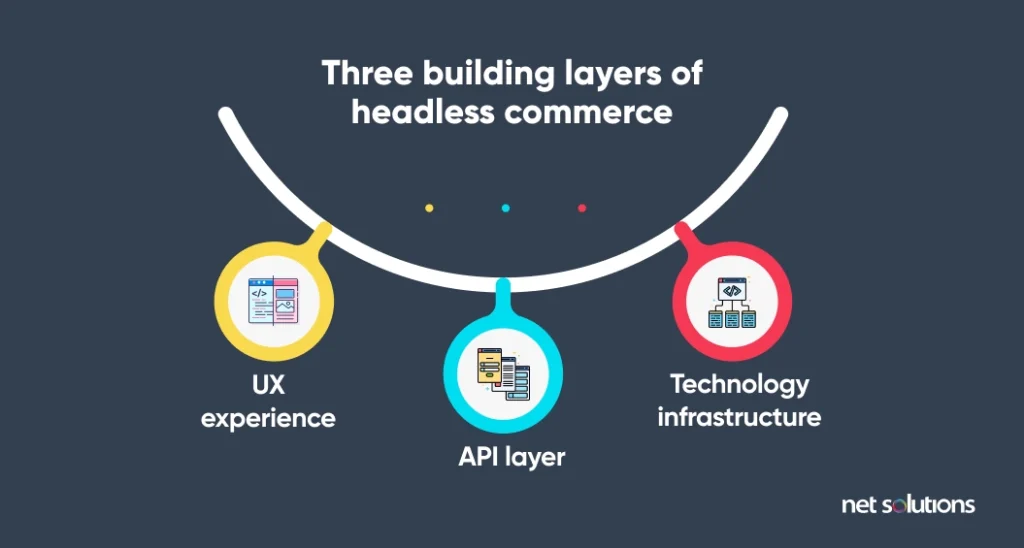
In this way, headless commerce allows brands to deliver a seamless and customer-driven digital experience. To illustrate the three building layers of headless commerce, consider the following:

Headless commerce vs. Traditional commerce: What’s right for you?
Most organizations rely on monolithic eCommerce architecture: a single solution where the front-end and back-end are connected. This end-to-end system combines a uniform front-end user experience (UX) with the functional backend needed to sell the product.
While this adequately supports many brands, traditional eCommerce architecture can become bloated, impacting the user experience and becoming difficult to update. Every time a new technology is introduced, the front-end experience has to be rewired.
Imagine taking a year to build a new front-end for your eCommerce platform and realizing that more recent technology has disrupted the market. Wouldn’t it be a waste of effort and resources?
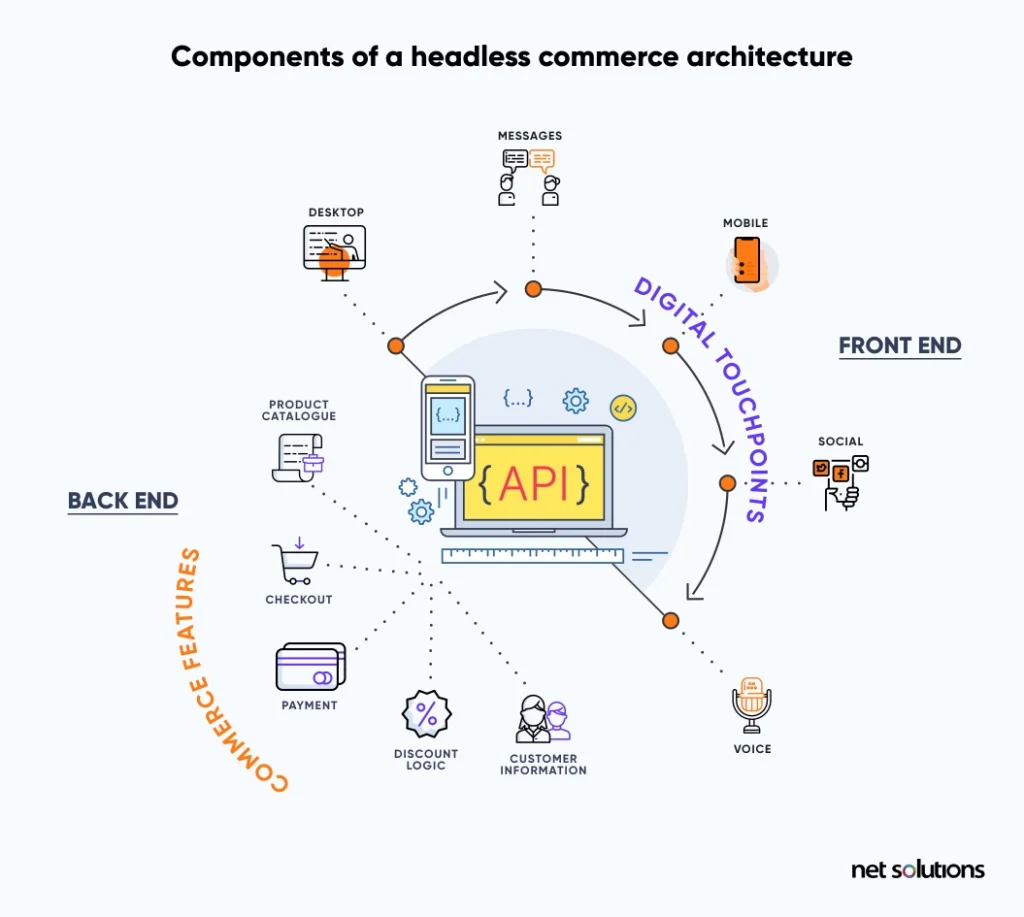
Headless commerce is making its way into the market to solve this problem — an architecture that disconnects the back end from the front end. To illustrate the differences between traditional and headless commerce, consider the following comparison (note the dotted lines represent API calls):

With traditional commerce, all code is in one place, restricted to one platform. Any customizations or new technologies are added to this platform and hacked together to ‘make it work.’
In headless eCommerce, microservices are introduced, allowing developers to piece together best-of-breed software for different elements of the commerce solution.
This ultimately allows for greater control, better performance, and an IT system that is easier to maintain. Let’s break down some differences between traditional and headless commerce –
| Traditional Commerce | Headless Commerce | |
|---|---|---|
| Architecture Design | Back-end and front-end are connected. Design-constrained, optimized for one purpose in one channel with limitations based on built-in themes and templates. | Front-end and back-end are disconnected. No design constraints for different devices or screen types. |
| Development and Deployment | Constrained to one framework. The source code is long and complicated. | Follows the microservices architecture |
| Customizations | Take longer to customize and adds load on the developers | Easy to customize and introduce new technologies through API calls |
| Performance | Loading time increase as compiling the long and complicated codes takes time | Loading times to increase as API calls are easy to call and execute and individual components can be scaled as needed |
Headless architecture offers the flexibility to experiment with new technologies, to create a back-end made up of disparate microservices that support different functions and processes.
“We’re living in a world where experience is more important to many consumers than price. Now, more than ever before, these digital experiences are a key differentiator for ecommerce brands looking to deliver exactly what today’s consumers want across an ecosystem of touchpoints.”
– James Gagliardi, Digital River
What are the benefits of headless commerce?
Why headless commerce?
A headless eCommerce approach offers a competitive advantage, helping brands speed up their digital transformation and create digital experiences that meet the demands of today’s B2B and B2C consumers. Some of the most prominent headless commerce benefits include –
- Offers high-level personalization
Today’s eCommerce experiences follow the personalization trend. Customers prefer to buy from digital commerce platforms that consider individual preferences.

Personalization can take the form of sharing highly reviewed products, location-based campaigns, or recommendations based on previous sales. Combined with testing and iteration, this forms the basis of Agile marketing: applying Agile philosophy to marketing.
To build a front end that takes care of customer needs and integrates the latest technologies while ensuring speed of implementation — consider headless commerce platforms as a go-to option.
- Offers omnichannel experiences
One of the key capabilities of headless eCommerce is the ability to deliver a personalized experience to users regardless of which channel they choose. However, one step further is the concept of omnichannel delivery to deliver a seamless customer experience across each channel, whether retail, online, mobile or even within a social channel.
Omnichannel retailing shares one inventory and customer support experience, making it seamless for customers to jump between channels in their shopping purchases and streamline how and where purchases or interactions occur.
A headless commerce solution offers the opportunity to use the latest front-end technologies and push them across devices and platforms — whether a progressive web app, a website, an IoT device or a mobile web.
Headless eCommerce can assess the incoming device and screen time, location, or link source to prevent the most relevant design and the most relevant data to each customer. This ease of pushing the desirable front end wherever and whenever, in turn, helps offer an omnichannel experience.
- Saves development time
Since the front end is disconnected and does not require writing long and complicated code, the development time of a headless eCommerce platform decreases. This time saving is exponential over time, as it is possible for changes to be quickly introduced, making it possible to stay relevant in the eCommerce sector.
Using APIs is a boon to development time, making it faster to add new microservices or add or update channels as new technologies or trends emerge. Coding time is often significantly less, and less time is spent managing databases.
The headless commerce integration also lowers the cost of app development — another add-on benefit that gives a competitive advantage.
- Faster time-to-market
With speed-to-development comes speed-to-market. The newer front-end experiences can be introduced and/or tested quickly and without much effort from the developer. Moreover, with headless eCommerce, the changes to the front end are visible instantly without any delay.
When new technologies emerge, microservices can be rolled out off the shelf or quickly customized to ensure the eCommerce offering remains competitive.
- Better customer experience
Customer expectations change rapidly; to attract, convert and retain customers (and gain their referrals, too!), meeting these changing customer needs is imperative. Headless commerce allows brands to test and optimize the customer experience in real-time. Changes to the design layer are connected to the commerce layer by API, allowing for real-time testing without major development.
Developers can A/B test various technology integrations and settle with technologies that bring more conversions.
- Higher conversion rate and lower cost of acquisition
Conversion refers to the number of visitors to become customers; customer acquisition cost (CAC) refers to the total cost to acquire a new customer (cost of sales and marketing divided by the number of new customers acquired).
Customer acquisition is getting harder and more expensive than ever, up 50% over the past 5 years. Many changes to search and de-prioritizing off-platform social links make it hard for retailers to land customers.
Headless commerce allows retailers to reach out to consumers where they are to complete the sales directly on those platforms in as few steps as possible. By simplifying the retail experience through microservices, retailers can deliver a seamless, high-performance, customized experience that increases conversion rates and lowers the CAC.
How does headless commerce impact your business?
Headless commerce is a modern approach to eCommerce. Some ways it can impact your business are –
- Businesses can create more flexible and scalable online shopping experiences by separating the presentation layer from the commerce engine.
- When brands use the headless approach, it lets them deliver personalized and consistent shopping experiences across multiple channels, including mobile apps and chatbots.
- Headless commerce lets businesses integrate with other technologies, offering better flexibility in curating and launching new products or services.
- It can positively impact your business by enhancing customer engagement and product sales and increasing customer loyalty.
Is headless commerce fit for all eCommerce stores?
Not necessarily.
Headless commerce is a more than one-size-fits-all solution for eCommerce businesses. It’s best suited for businesses that need better customization, flexibility, and scalability in their online shopping experiences.
Headless commerce is perfect for brands that want consistent shopping experiences and have the resources and expertise to handle a decoupled architecture. The decision to enforce headless commerce should be based on a thorough evaluation of the business’s precise requirements and objectives, as well as its technical capabilities and resources.
What are the drawbacks of headless commerce?
Despite all the benefits of headless commerce, there are some important considerations when switching:
- The cost of operations is high.
With the greater number of decisions required to be made on microservices, the up-front cost to set up, connect, and customize a headless commerce system can be higher. To avoid this, it’s best to go with an experienced development team and/or follow specific microservices combinations as a jumping-off point.
Headless commerce systems also require more ongoing costs to maintain and roll out updates to each microservices, a process that needs to be carefully managed to ensure optimal system security.
- Marketers feel left out.
The front-end presentation layer is absent from a headless commerce system. This makes it challenging to preview the material on the devices of end customers.
Headless architecture can be problematic for marketers as the front end can be less “user-friendly,” without the benefit of WYSIWYG editors or previews for content such as landing pages, blog posts, product pages, or personalization.
Due to growing reliance on another department, coming up with ideas, developing material, and publishing it all become much slower.
- Restricted alterations.
The Headless commerce system is entirely based on JS frameworks and does not have a WYSIWYG environment. While it gives your website enough room to grow, it limits your ability to further alter the front end without heavily depending on the JS developers.
What is a headless commerce architecture?
Headless commerce architecture is, as noted earlier, broken up into 3 layers. These layers compromise many different touchpoints and different microservices connected via API:

- Front end / User Experience (UX), aka “The Head” – The frontend user experience layers display the products and feature the customer sees when navigating the site on their preferred device. The front end can be customized for each channel (digital touchpoint).
- API layer – The interface passes information between the front and back ends. Developers build and implement APIs without disturbing the back end.
- Back end / Technology, infrastructure / Commerce, features – The back end is the commerce platform and all the supporting features that help process the sale. These could be payment processing, promotions, user authentication, product database, fraud management, PCI compliance, SSL, and fulfillment systems.
Top headless commerce platforms
Headless commerce tools, like any other tools on the market, come in many shapes and sizes. Some headless commerce platforms are more “all-in-one,” bundling microservices together for a more “traditional” feel. In contrast, others allow you to customize every architectural aspect for an innovative, customized, high-performance experience.
Some top headless commerce platforms include –
- Magento 2
A component-based eCommerce structure of modules allowing developers to enable or disable the components they want. Limited content options. - Drupal
A leader in content in the enterprise market, supporting 100+ languages, but with limited eCommerce options. - Shopify
Simple editor and easy to customize per channel, great for supporting eCommerce stores with 100 or fewer products. Shopify Plus offers a more enterprise-level experience. Shopify is known for fashion retailing. - BigCommerce
Similar to Shopify, BigCommerce offers a streamlined front-end for simple editing and testing at a low total cost of ownership (great for small brands). - Salesforce commerce cloud
An eCommerce platform that supports existing front-end frameworks and custom-built storefronts (including progressive web apps). - WooCommerce
Open-source eCommerce platform supporting WordPress and a cart solution. Geared to hobbyists and small businesses.
In addition to these mainstream headless commerce platforms, you can use JavaScript frameworks like Angular and React to construct your front end from scratch.
Headless commerce examples
- Burrow (BigCommerce Headless)

Burrow wanted to revolutionize the process of selecting a sofa with an interactive sofa configurator. Burrow chose BigCommerce to support their multi-product, multi-channel, multi-vendor business, with the flexibility to create bundles, tiers, and discounts and support inventory management and customer service to be of the highest level.
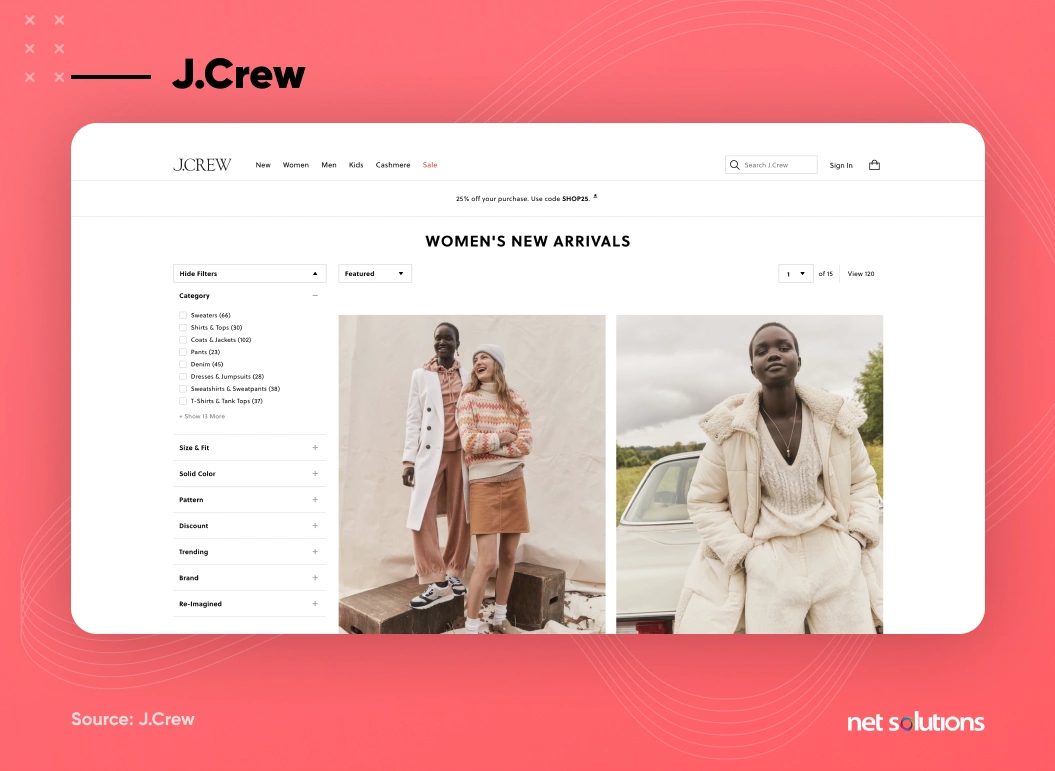
- J.Crew (Salesforce + Shogun)

J. Crew leveraged the combination of Salesforce Commerce Cloud (backend) with Shogun (headless storefront) to create a new, more user-friendly experience for customers. The combination of services introduced greater agility and innovation into the retail offering.
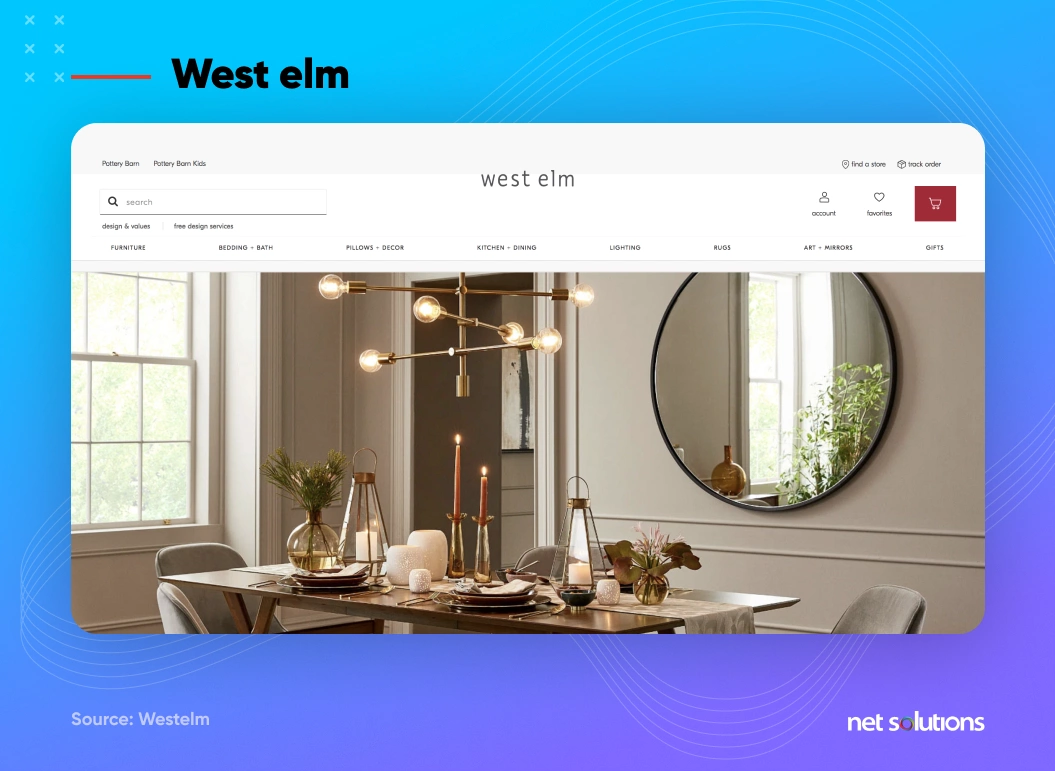
- West Elm (Shogun Frontend)

West Elm supports its modern furniture and home decor retailing with Shogun, leveraging the headless commerce platform to offer personalized customer experiences.
The brand realized that customers wanted a fluid experience of research (online or mobile), in-person testing, then online purchase. To support, West Elm used Shogun to develop a progressive web app, increasing time on site by 15% and revenue by 9%.
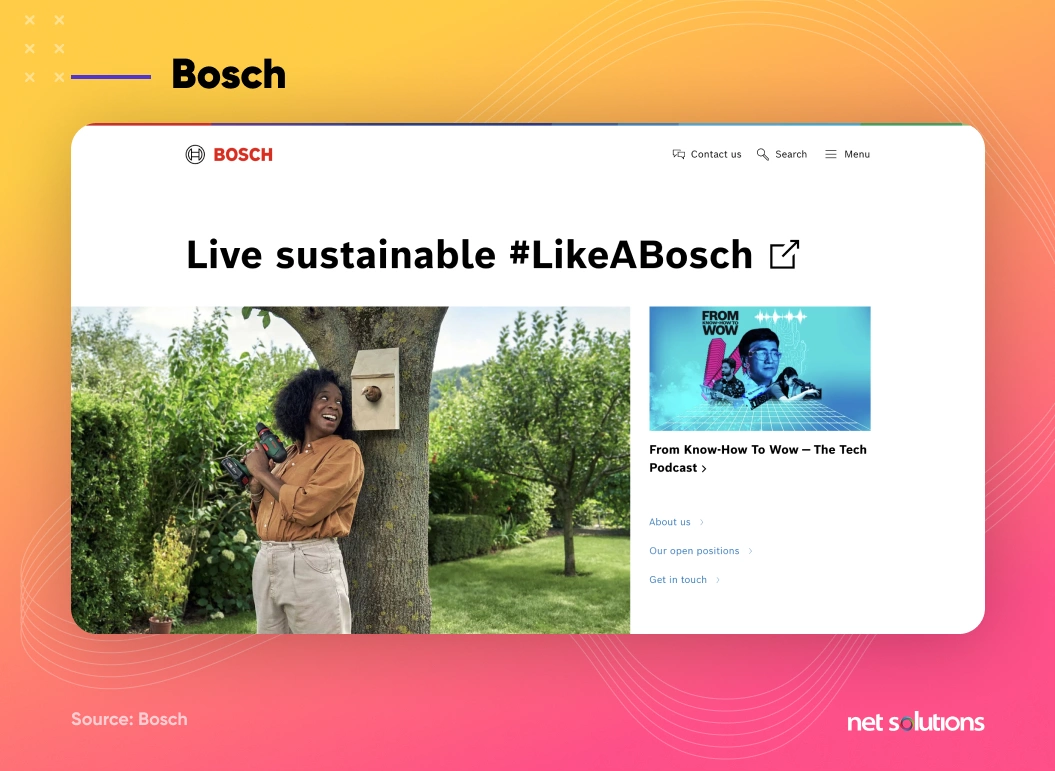
- Bosch (Bloomreach Headless)

Bosch Power Tools struggled with the digital experience and faced increased competition from Amazon and other online retailers. To regain a slice of the market, Bosch focused on the “flexibility and velocity” of headless commerce, powered by Bloomreach, to regain a slice of the market to deliver a more competitive customer experience.
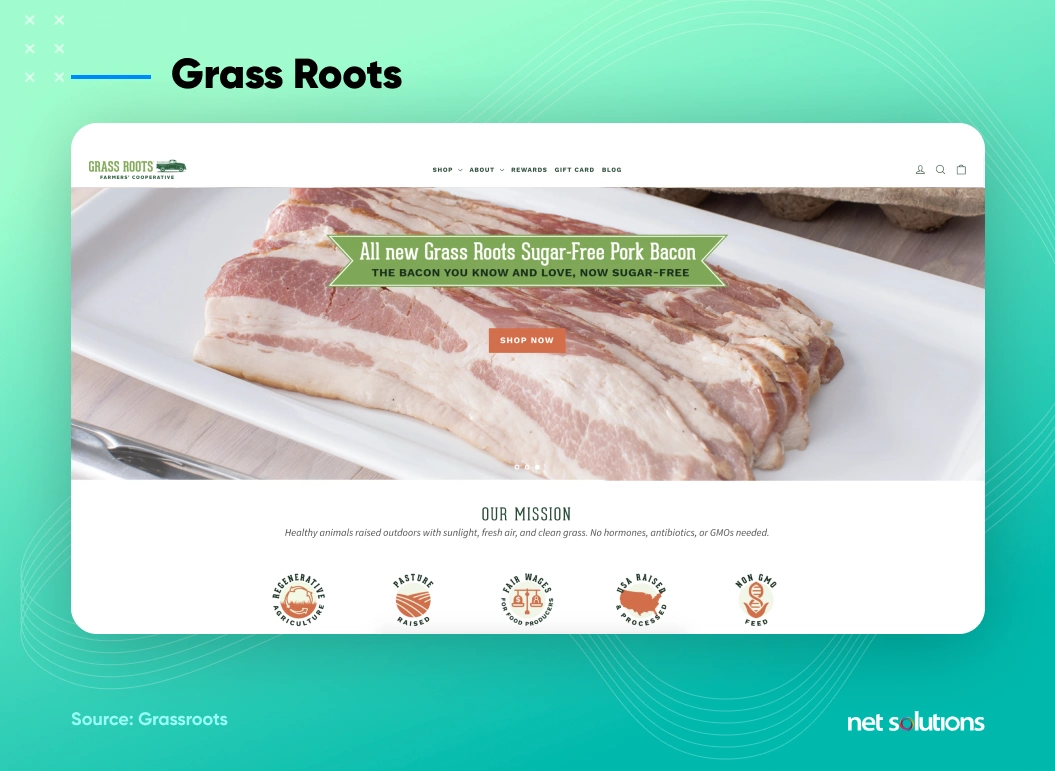
- Grass Roots Farmers Cooperative (Shopify Plus)

As a small collective of family farmers, Grass Roots Farmers Cooperative wanted to deliver that same “one on one” personal experience to digital customers that one can expect at a local farm stand.
Shopify Plus allowed the cooperative to create a progressive web app that created a seamless ordering experience across various channels, with experts available via chat on every screen.
Businesses are looking for ways to build content-rich shopping journeys, and thus they are looking for tools to deliver a seamless, personalized, or omnichannel customer experience. Embracing headless commerce architecture is the answer.
Net Solutions worked with Nigeria’s largest online retailer – Konga
Konga had a powerful team of software engineers working for them and needed more mobile developers to not only construct a decent app and do it in the face of these difficulties, but it also took experts who understood mobile app development. The Konga management then started looking for a third-party development team. And that’s where Net Solutions stepped in.
With the help of Net Solutions, Konga expanded its Development Center to support its mobile apps. By helping Konga’s internal team until they were completely comfortable administering their mobile apps, Net Solutions oversaw a proper, documented transfer.
Most organizations prefer best-of-breed solutions. At Net Solutions, our highly experienced, certified developers are skilled at optimizing headless CMS and commerce platforms such as Magento and WooCommerce or programming custom headless commerce experiences unique to your brand. Let us help you transform your brand with an eCommerce solution designed for you.
Frequently Asked Questions
1.Is Shopify a headless CMS?
Shopify is a headless eCommerce platform when enabled. By default, Shopify handles both the front and back end.
2. Is headless CMS the same as headless commerce?
A CMS is a content management system. A headless CMS decouples the front and back end of the content repository, with an API connecting the two, allowing custom content and experiences to be served. This essentially creates a 2-part CMS (front and back), a supporting piece of headless commerce architecture (just one element needed to support eCommerce).
3. What is a headless commerce API?
A headless commerce API is the layer that communicates between the front (presentation, multiple channel options) and back-end layers (technology powering the eCommerce) in headless eCommerce.
4. How does headless eCommerce support omnichannel retail?
Headless eCommerce removes the barriers associated with managing multiple channels, making it possible to create omnichannel shopping experiences that help convert site visitors into customers and support customer loyalty.
SHARE THIS POST
Table of Contents
Related Resources
- eCommerce App Development Cost: Budgeting In-Depth Guide
- 13 Differences Between B2B and B2C eCommerce Websites
- Top 10 eCommerce Challenges and Easy Ways to Overcome Them
- 3 Types of eCommerce Business Models That Work in 2024
- eCommerce for Business: Is eCommerce Applicable for All Business Types
- eCommerce Customer Journey Mapping - The Secret to Higher Conversion Rates
- Top 15 eCommerce KPIs to Track the Performance of Your Online Business
- Why Your Business Needs a Mobile eCommerce App
- Omnichannel Retail Strategy: A Comprehensive Guide
- Omnichannel vs Multichannel Retailing: The Complete Guide
- What is eCommerce Order Fulfilment? (And 6 Steps to Improve the Process)
- PCI Compliance: Everything You Need To Know
- The BEST Guide to eCommerce Personalization
- 12 Essential Factors for Choosing the Best eCommerce Platform
- The Ultimate Guide to Product Information Management (PIM) Systems for Ecommerce
- What is a Product Recommendation Engine (And How it Helps Boost Sales)
- eCommerce Replatforming: Challenges, Benefits, and Best Practices
- The Ultimate Guide to eCommerce Security
- Top 13 eCommerce Trends in 2024
- How Voice Search will Transform the Future of eCommerce
- What is Web Accessibility (And Why it Matters for Your eCommerce Business)