Shopify was founded in 2006 by Tobias Lütke and Scott Lake, start-up entrepreneurs dissatisfied with their experiences trying to find an eCommerce platform to launch an online store. Shopify began first in 2004 as an online store to sell snowboards before it was unveiled as a platform. It ultimately grew to host 31% of the eCommerce websites in the United States and 21% of the global eCommerce marketplace.
In 2021, Shopify announced the release of Shopify Online Store 2.0, a new opportunity for developers to build fantastic themes and apps with all new tools and features. However, Shopify 2.0 is not enabled by default, and many startups and brands have not made the switch or are unsure about if the switch is necessary or how to upgrade to Shopify 2.0. This guide goes into all the info about Shopify 2.0, answers the question of “why is Shopify 2.0 better?,” and dives into how to upgrade to Shopify Online Store 2.0.
What is Shopify 2.0?
Shopify 2.0 is an abbreviation for the Shopify Online Store 2.0, an upgrade in the Shopify platform that is not tied to a specific price tier or plan. Shopify 2.0 releases new theme architecture and greater customization options and integrations.
Shopify Online Store 2.0 features rely on JSON templates, a new form of templates that is now supported in addition to Shopify’s Liquid template language (open source). In technical terms, JSON stands for JavaScript Object Notation, a data exchange storing JavaScript elements in text format, optimizing fast processing. These new templates change how pages are designed, making them more dynamic and customizable.
Upgrading to Shopify 2.0 is not mandatory, but for startups looking beyond just maintenance to growth, it’s good to understand everything that goes into staying with Shopify 1.0 or migrating to Shopify 2.0.
Shopify 2.0 vs Shopify 1.0
As with any major version release for software, there is enhanced eCommerce personalization, greater capabilities offered in the new release, and big jumps in user experience and performance. The following will identify some of the new Shopify 2.0 features as well as point out why Shopify 2.0 is such a big leap forward for eCommerce businesses:

1. A Revised UI to Hook Visitors on Your Website
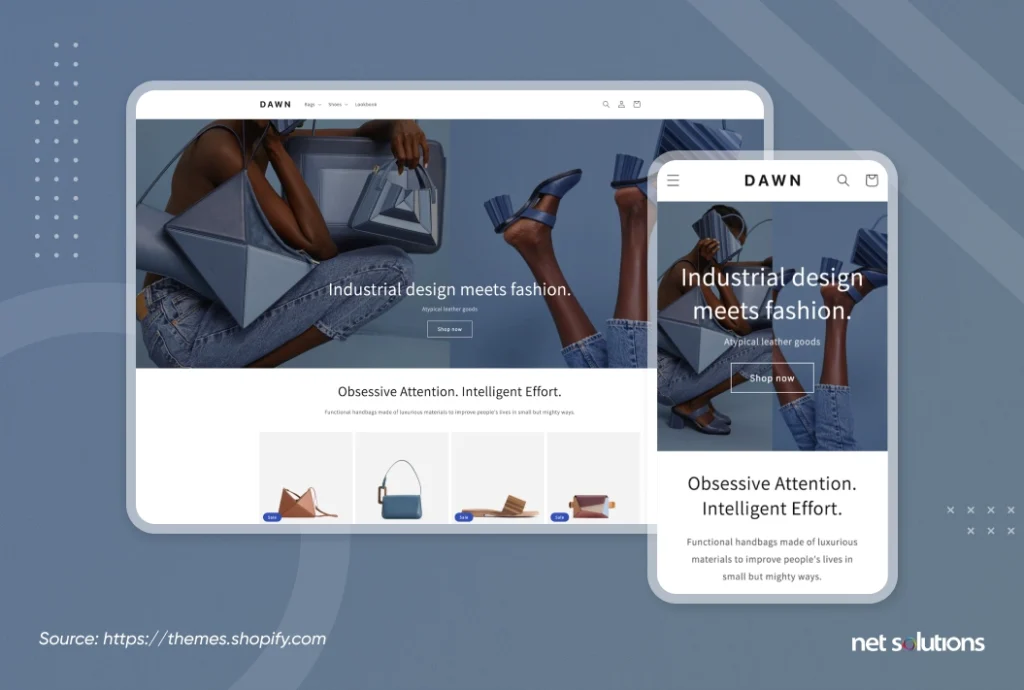
Launching an online store customizing the default Shopify theme for many small brands and startups is easy. With Shopify 1.0, the default theme is called Debut. The new Shopify 2.0 website theme is called Dawn.
Dawn is optimized to use all the latest features of Online Store 2.0 and is flexible for stores of all sizes. The new theme is visual-forward and features some of the best UI and eCommerce trends, including adaptive and mobile-friendly design, announcement bars, media-optimized product pages, and a very trendy and light UI.
2. Quicker Load Times
Is Shopify 2.0 faster? Overall, here are some of the updates that are impacting Shopify 2.0 speed:
- Shopify default theme (Dawn) is 35% faster
- Improved loading speed thanks to new sections and JSON templates
- Greater leverage of App Extensions, which run on Shopify’s servers with Liquid (vs. JavaScript, which runs on the end device)
- Faster checkout experience for eCommerce stores
3. Customize the Whole Site with Sections
In Shopify 1.0, true customization was limited to only the homepage. However, this flexibility of sections has been extended to every page with JSON templates, allowing much more customization without needing custom code or apps.
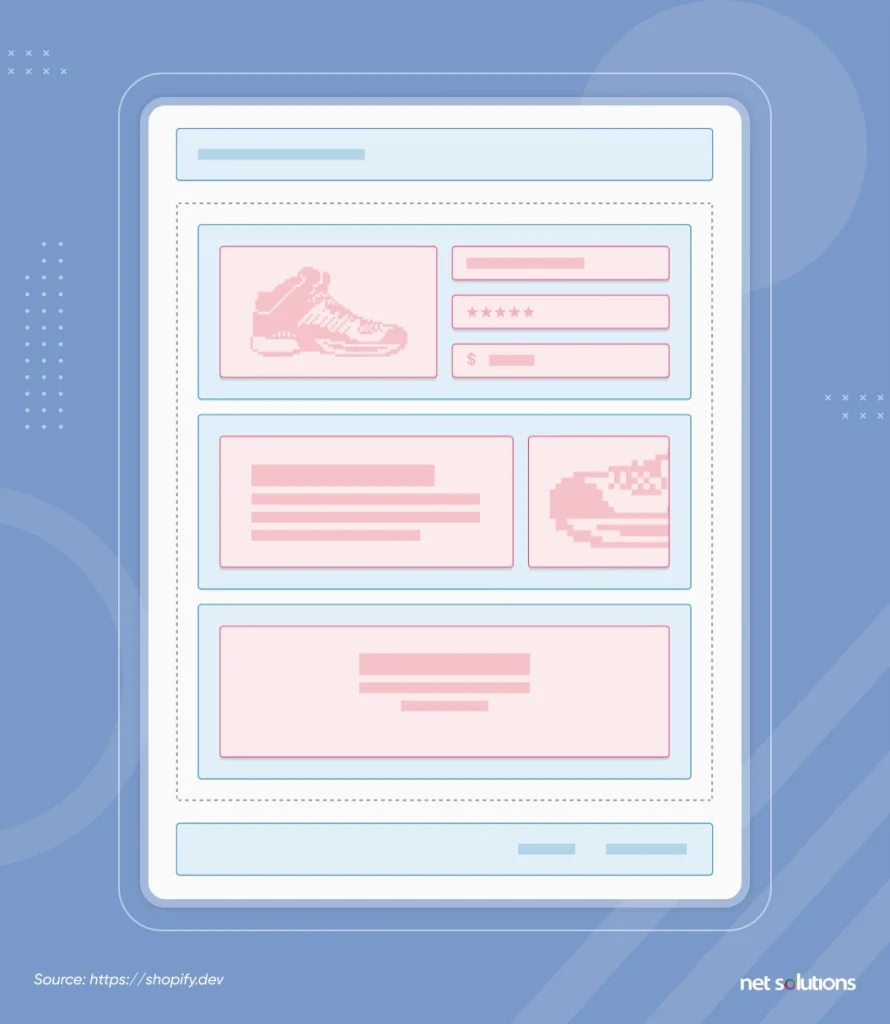
JSON templates allow up to 25 sections (reusable modules of content) to be created on each page of the ecommerce website. A section helps define a layout. Each section (shown in blue) can have up to 50 blocks (red), which can be reusable blocks of content such as images, text, or headers. Some themes may limit the number of blocks or blocks of a certain type to maintain the design.

4. Enhance Store Flexibility with Metafields
A metafield (or custom field) is another new feature introduced to Shopify 2.0, a way for an app to add and store information about a Shopify resource. The metafield connection can be linked to many owner types, including articles, blogs, collections, customers, pages, products, images, and more. In Shopify 1.0, this had to be described at the code level, but Shopify 2.0 introduces a way to add this directly within the theme editor – with the bonus option to import data vs. manual entry.
Why are metafields important? They allow merchants to connect the information to a resource when an input field is not necessarily available and in a much more appealing way from a UI standpoint, with the format of the metafield defined by the theme. For example, you can connect part numbers, size charts, release dates, ingredients, or downloads that can now be linked to each owner type.
5. Improve Flexibility with App Blocks
An app block is any dynamic element that can be added to a website, such as a 3D product model, product reviews, prices, ratings or any other custom element. This block would reference a dynamic source, ensuring the content remains in sync with its source, but with the benefit of the ability to add, remove, or reorder the app block anywhere within the section/theme of the website.
6. Better Developer Tools to Help You Work More Efficiently
Of course, while many of the Shopify 2.0 updates are designed with the user experience in mind, the developer was not left behind! Some of the updates for developers include:
- Theme Editor / Admin improvements:On the most basic level of development, the standard Admin interfaces have been greatly improved to make navigating and updating themes easier.
- Theme app extensions for developers:A new way for developers and merchants to add dynamic elements without digging into Liquid templates or code to build the integration. This allows apps to be added to eCommerce websites that work consistently across themes and anywhere in the world. Further, apps built in the theme app extension framework don’t edit the theme’s code directly, reducing the chance of disruption to the website, and can be built entirely with Liquid (vs. JavaScript), increasing site performance.
- Github integration:A way to simplify development and maintenance with better version control.
- Improved Shopify CLI:The Shopify command line interface (CLI) is a tool to automate common development tasks and to build Shopify apps and themes, allowing for quick generation of Node.js, PHP apps, Ruby on Rails, app extensions, and Shopify themes (new!).
- Theme Check:Scans the themes for errors and integrates with editors such as Visual Studio.
- And More:Other great tools include new Liquid input settings and a Files API
How to Upgrade to Shopify 2.0?
Once a decision has been made to upgrade to Shopify 2.0, the next question is how to upgrade to Shopify 2.0? Thankfully, the answer is both easy and flexible. Three main methods exist to add Online Store 2.0 features to an existing Shopify website. Shopify offers a migration assessment to help determine which migration path is best but, when in doubt, hire a professional Shopify development agency.
Method 1: Download a New Shopify 2.0 Theme
Download one of the various Online Store 2.0 themes available on the Shopify Theme Store. Downloading the new store will allow you to access the new theme (design) as well as all the features of Shopify 2.0.
Method 2: Download a New Version of a Theme
Some existing themes will be available for an update, allowing you to keep the same look and feel of the website but with the Online Store 2.0 features. This can be added manually via a theme update.
Method 3: Migrate a Theme Manually
Add Online Store 2.0 functionality to a theme by converting the Liquid template (the standard Shopify 1.0 format) into a JSON template (the 2.0 format for templates), moving the Liquid or HTML code into sections (see above). To follow this path, we recommend following a stringent migration pattern:
- Step 1: Back up the theme
- Step 2: Identify sections and remove section references
- Step 3: Move code from the template into a section
- Step 4: Delete the Liquid template file
- Step 5: Create a JSON template file
- Step 6: Test the template
- Step 7: Add references to sections
- Step 8: Add support for app blocks to sections
- Step 9: Repeat the process
What Data will be Migrated During Shopify 2.0 Migration?
The above answered the question of how to upgrade to Shopify 2.0, but now it’s important to consider all the kinds of data that need to be migrated during the Shopify 2.0 migration. The below is a starting point and reference to make sure that no kind of data is overlooked during the migration process.
1. Products
- Name, SKU, Full Description, Status, Custom Fields (Name, Value), Manufacturer
Price, Special Price - URL, Meta Title, Meta Description
- Product Image, Additional Images
- Quantity, Manage Stock, Stock Status
- Weight
- Product Tags, UPC.
- Product Variants (SKU, Weight, Quantity)
2. Product Categories
- Name, Description, Status
- URL, Meta Title, Meta Description
- Category Images
3. Manufacturers
- Name
4. Customers
- First Name, Last Name, Email
- Customer Billing Address
- Customer Shipping Address
5. Orders
- Order Date, Order Status, Order Products (Name, SKU, Option), Product Price, Quantity, SubTotal Price, Discount Price, Shipping Price, Total Price, Order Comments
- Customer Name, Email, Billing Address
- Shipping Address
6. Gift cards, certificates and credits
- Gift card number, date, notes
- Customer Name, Email, Billing Address
- Credit balances
7. Blogs
- Article
- Comments
- Metadata
8. Pages
- Privacy
- FAQ
- Contact
- Shipping etc
9. Reviews
- Shopify product review data
Shopify 2.0 Migration Risks
Any migration comes with risks that could impact the availability of the website, the functionality of the website, or its performance. The rule of thumb is that the more custom the website, the greater the chance of error. A strong working knowledge of Liquid, HTML, CSS, and JavaScript, and a thorough understanding of the functionality of JSON templates, is ideal.
Top risks and considerations of migration include:
- Risks of broken URLs or interrupted customer experience, if not carefully managed with redirects
- Unanticipated migration timeline for any custom work
- If the existing store has many customizations, then all the customizations will also be required in the new system.
- If the changes are done in core files, then post-migration, those changes will be overwritten, so that needs to be carefully taken care of.
- The need to consider the entire tech stack that supports the website, which could interrupt services or lose data
- The need to very carefully account for all data!
Migrating to Shopify 2.0 could be scary, but the right preparation can help you tap into a slew of advanced integrations, capabilities, and performance-enhancing features that can offer customers the user experience they are demanding and can help you grow your business.
Why Shopify 2.0? The answer is simply: why not? Accelerate your eCommerce strategy with a seamless Shopify 2.0 Migration from Net Solutions.
Frequently Asked Questions
Shopify 2.0 was redesigned with the customer experience, and the developer experience, in mind. New features allow for greater customization of the shopping experience and more seamless tools such as app blocks and metafields.
Shopify 2.0 includes performance to Shopify’s headless commerce APIs and new options for the Shopify Checkout experience that support headless commerce initiatives. Headless commerce refers to eCommerce websites that tap into other services to manage other elements such as product data and go beyond Shopify templates’ features to build more custom elements. This approach requires a dedicated design and development agency experienced in headless commerce.
Shopify is not a product information management (PIM) system on its own and is only ideally used for a small storefront (on its own), so yes, it can integrate with a variety of popular PIM systems to manage the product catalog(s) and systems used to support sales such as ERP systems, CMS, warehousing, POS, procurement, data suppliers, print, digital channels or more. Popular PIM systems include Jasper, Akeneo, PlyTix, and Sales Layer.
Shopify released Shopify Online Store 2.0 in June 2021.
Not to be confused with Shopify 2.0, Shopify Plus is designed as an enterprise eCommerce platform. Shopify Plus offers omnichannel support and the support needed for large, high-growth merchants. A Shopify Plus account will come with a dedicated account manager, more theme tools, unlimited accounts for staff, more checkout control, API integrations, analytics, and exclusive apps. You can have a vintage Shopify 1.0 ecommerce platform on a Shopify Plus account, but it is highly recommended to upgrade to Shopify 2.0 to tap into all the latest features.