We often associate Minimum Viable Products (MVPs) with web-based software applications and mobile apps, but many MVPs take the form of a website that introduces a new product or service to the market.
MVP websites can validate new product ideas and help software teams gather feedback that informs future versions of the website and feature development.
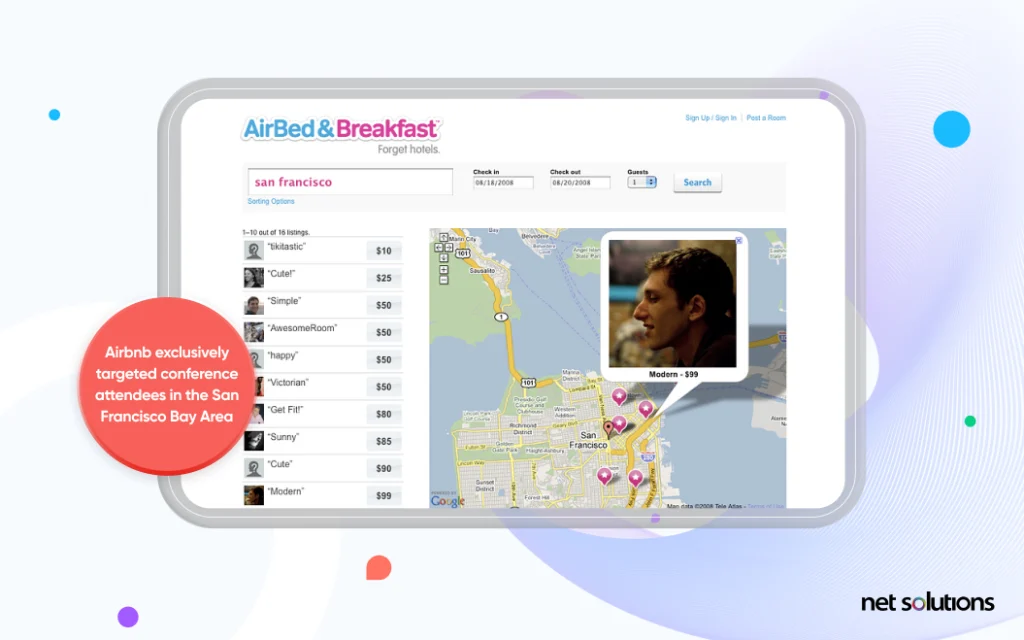
Airbnb and Amazon both began as simple websites (scroll down for screenshots of those MVPs). Airbnb allowed people to book rooms for conferences, and people purchased books on Amazon. In fact, nothing was automated on the Amazon MVP website. Instead, someone behind the scenes placed manual orders as they came in!
There’s a whole host of benefits to the MVP approach, and we’ll cover many of them in this post. We’ll also explore best practices, how to create an MVP website of your own, and more.
What is an MVP Website?
An MVP website is a website or landing page that serves as a stripped-down version of a new online service or software product. It contains the essential features that fulfill the company’s major value proposition, allowing teams to validate a new product idea and ensure there’s a market for it.
Product development teams then incorporate user feedback into future versions of the app or website, with each release delivering greater, more targeted value to users.
What are some examples of MVP websites?
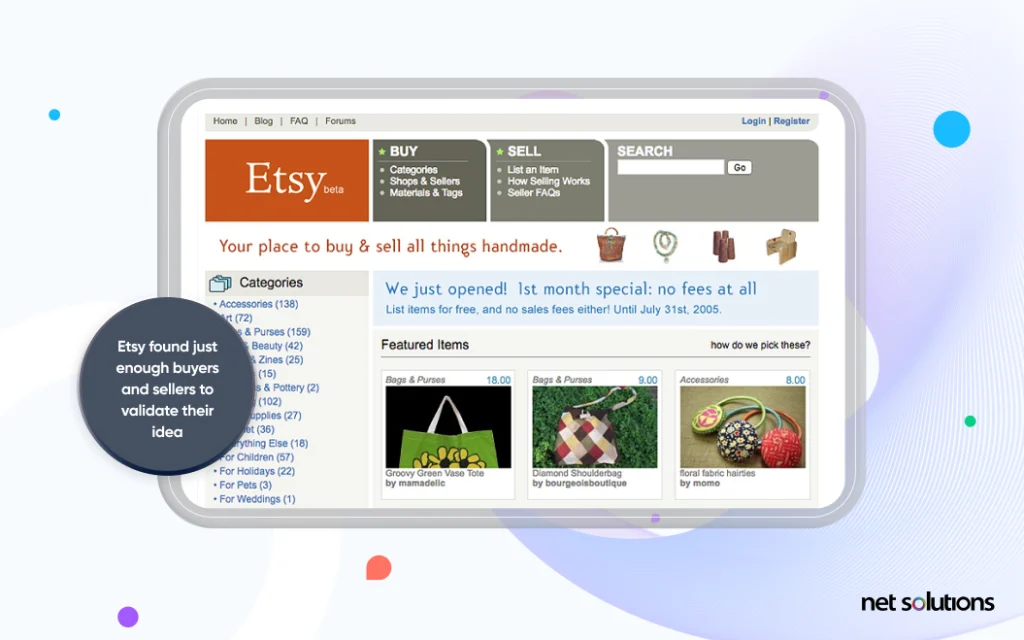
The best way to give you a sense of what a good MVP website might look like is to show screenshots of four MVP sites that eventually turned into highly successful companies: LinkedIn, Etsy, Amazon, and Airbnb.
As you can see, each of the homepages delivered core functionality that validated its business model. Each company eventually expanded beyond its origins, with LinkedIn offering much more than search, for example, and Amazon selling everything under the sun.




Note that there are many different ways to approach your MVP, such as the Wizard of Oz MVP used by Amazon, where someone “behind the curtain” performs each task. Visit our post about the many different types of MVPs to learn more.
Why is the MVP Approach Important in Website Development?
In the past, website development and software development teams used to create and launch full-fledged products without any feedback from real users. Often fulfilling an entrepreneur’s vision, software teams would cross their fingers and hope that early adopters loved their product.
Nearly 15 years ago, a new strategy called the Minimum Viable Product or MVP became widespread. Popularized by Eric Ries in The Lean Startup, the MVP aims to solve a key problem for a target audience without wasting months (or even years) adding features that the audience may not like or value.
MVP websites have numerous benefits, including cost savings, risk reduction, superior product-market fit, shortening the time-to-market, and more. We’ll delve deeper into these benefits below.
In the original approach to product development, teams would spend a great deal of time developing a fully fleshed-out version of a product or website. If they found out that their users would have benefited from very different features, both the users and the company would be out of luck.
Making matters even worse, it was entirely possible that the market could change and the new features the team envisioned would become obsolete prior to launch. For all these reasons, the MVP has become an incredibly important tool in website development and new product development in general.
The MVP model makes it much easier (and quicker) to test out new ideas, which is why MVPs are often ideal for startups.
How Does an MVP Website Differ from a Full-fledged Website?
The main difference between an MVP website and a full-fledged website is that the MVP website is focused on delivering the product’s core functionality. It doesn’t include all the nice-to-have features that will come about in later versions, once you’ve validated your product idea and gathered feedback.
Here are some other notable differences between an MVP website and a full-fledged website:
- Less automation: MVP websites may have little to no automation. For example, a ticket booking website might have an agent on the other end making the bookings manually.
- Simpler design: While an MVP website should not cut corners in terms of User Experience (UX), it will tend to have a simpler, no-frills User Interface (UI).
- More text, fewer graphics: MVP websites are focused on validating a concept and communicating its features to early customers. To this end, they may rely more heavily on text than graphics.
Keep in mind that an MVP website should not suffer from major bugs, usability issues, or unattractive layouts (original Amazon website notwithstanding). You’re offering a simple layout with a narrow set of features, not an ugly website that reflects poorly on your brand.
What are the Benefits of an MVP Website?
MVPs offer a wide range of benefits. What follows are six powerful benefits that come with an MVP approach—all of which can increase your odds of success when launching a new website and product.
- Idea validation: An MVP will help you determine early on whether your idea has merit. If hardly anyone wants what you’re selling, it’s vital to cut your losses and move on quickly to a better idea.
- Shortening the time-to-market: An MVP is designed to enter the market as quickly as possible, rather than wasting time developing features that may become obsolete at the time of launch.
- Cost savings: Thanks to its foundations in the lean startup methodology, MVPs allow product teams to use resources more wisely and save money in the development process.
- Risk reduction: A risk is anything that might sink a web project before it’s even off the ground. MVPs reduce risk by taking an iterative, feedback-driven approach to development.
- Superior product-market fit: By relying on actual user feedback and data rather than data from hypothetical users, it’s easier to create a product with a wide feature set that serves a key market segment.
- Building a customer base: Early adopters often enjoy playing a role in helping you develop your product, and many will become your most loyal fans and promoters if you deliver significant value.
While there are plenty of benefits, there are a few drawbacks as well to the MVP approach. Let’s explore some of those potential drawbacks next.
What are the Drawbacks of an MVP Website?
One size never fits all when it comes to software products, or really any product for that matter. While many software products benefit from an MVP approach, it’s important to understand potential drawbacks so you can make an informed decision.
- First impressions matter: When introducing a new website and product, your initial set of users will judge the website’s appearance and functionality. If you generate a sea of negative reviews based on your MVP, that might impact your overall success.
- Challenges attracting initial users: You may struggle to attract that initial user base. Without a sufficient feedback sample from early adopters, it may be difficult to evaluate the product’s viability or gather enough feedback to inform future development.
- Limited revenue generation from the start: An MVP is not likely to generate a great deal of revenue in the beginning, if any at all. That might become an issue if you need that initial revenue to stay afloat.
Evaluate your individual circumstances and the competitive landscape to determine whether an MVP is the right approach for your business.
What Key Features Should You Include in an MVP Website?
In order to get the most value out of your MVP website, you’ll want to build it quickly and ensure you’ve got a way to collect feedback and user data. What follows are three helpful characteristics of MVP websites.
- User Feedback Collection: Tools like Hotjar and CrazyEgg allow you to gather visitor and user feedback, which will help you improve your MVP and validate your idea.
- User Behavior Analysis Tools: Hotjar and CrazyEgg also offer heatmap tools that show where users click and hover their mouse, session recordings that show how individual customers behave on your site, and other tools that show things like time-on-page, scrolling, etc.
- A/B Testing tools: A/B testing allows you to test out different elements to see what users respond to (e.g., different calls to action, different headers). Google Optimize offers A/B testing, along with many other products on the market.
- Page Building tools: A page builder like Divi (a WordPress framework) can set you on track to create quick web pages and easily optimize them, swapping different elements for testing.
Feel free to explore different products and find the tools that work best for you. As long as you’re able to build pages quickly and gather vital data, you’re moving in the right direction.
For a larger list of tools, visit our post that covers powerful MVP tools.
How Do You Build an MVP Website?
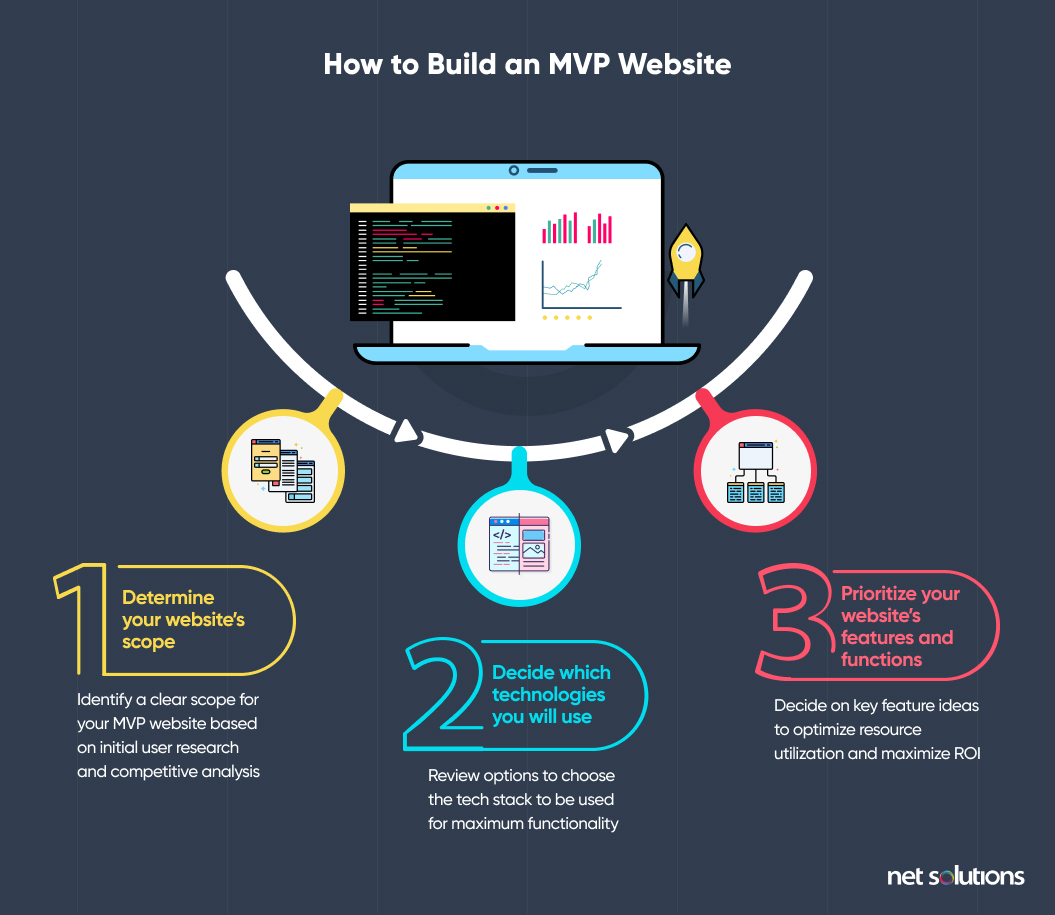
Now let’s address that question that probably brought you here in the first place. How do you build an MVP website that achieves your objectives? The following three steps highlight the essential elements of building an MVP website.
Keep in mind that new product development requires additional steps that go beyond the scope of this post, such as user research, prototyping, and more. You can read additional post about how to build an MVP step-by-step guide.

Instead of diving into all the details of web development and product development, this post outlines the specific steps that are essential to any MVP website.
Follow these steps to keep your budget reasonable, boost efficiency, and gather the data you need to iterate toward a product that users love.
Step #1: Determine your website’s scope
Based on your initial user research and competitive analysis (which you can read about in the posts linked in the paragraph above), you’ll want to identify a sufficiently narrow scope for your MVP website.
What does that mean? Before you design a single element or write a single line of HTML code, ask yourself the following questions.
- What is the key problem you’re hoping to solve with your MVP?
- How can you deliver this functionality as efficiently as possible without cutting corners on usability and functional web design?
- Which user behaviors do you want to measure?
- How can you create a website that will deliver data on key metrics to help you validate your idea and improve future versions?
Your website might very well consist of a single landing page, or it might be slightly more advanced, with multiple pages (such as a “Contact” page or an “About” page). The point is to make it as advanced as it needs to be to achieve your goals, but no more complicated than necessary!
Important Reminder: Do not confuse sloppy, ugly, and difficult-to-use with minimum viability. Your stripped-down version should be basic and focused on a few features, but it still represents your brand. As such, it should offer an enjoyable experience.
Step #2: Decide which technologies you will use
The tech stack you use to build your MVP website will determine what you can achieve with the site and how quickly you can put it together. We’ve mentioned various products above, such as Divi, Hotjar, CrazyEgg, and Google Optimize, but you shouldn’t be married to any of these recommendations.
Review your options for programming languages, page builders, user feedback and analytics tools, and A/B testing tools to figure out what you need for your MVP website.
Choosing the wrong tech stack can severely limit your functionality and chew up valuable resources, so consult an expert if you need guidance.
Step #3: Prioritize your website’s features and functions
As you and your design and development teams brainstorm your options, you’re likely to come up with ideas for features that go way beyond the scope of your MVP.
And guess what? That’s perfectly fine! Creativity and expansive thinking are great, as long as you can successfully prioritize all those feature ideas.
Prioritization is such an important topic that we wrote an entire post on how to prioritize MVP features. Most of these tools involve variations on analyzing the risks, rewards, costs, and benefits of developing a given feature.
Like everything in business, it’s all a matter of prioritizing resources and engaging in high-ROI activities. Just be sure to avoid moving beyond your initial scope and trying to solve too many problems. Just because a feature is low-risk and easy to implement doesn’t mean it belongs in your MVP!
Stay focused and deliver an MVP that solves the key problem you want to address for your target audience. That is your mission!
What are Best Practices for Building an MVP Website?
How do you ensure your MVP website hits all the marks?
While we’ve addressed most of these items above, it’s important to double-check to make sure you’ve addressed these key MVP website best practices.
- Collect user data: Your MVP website is worthless if you have no mechanism for collecting user feedback and data.
- Use A/B testing: Try out different elements to identify what users respond to.
- Plan the MVP development process: A careful plan will help you work within the scope of your project plan and use your resources wisely.
- Remain flexible: It’s easy to get attached to a feature you love, but it’s vital to make user-directed decisions based on statistically significant data and thoughtful feedback.
Following these best practices (along with the steps in the previous section) will help you deliver an MVP that will validate (or reject) your product idea. Whatever you learn, you’ll discover valuable information that will save you time, effort, and money.
How Much Does it Cost to Build an MVP Website?
Building an MVP website can cost between $10,000 and $100,000 or more, but most MVP websites won’t approach that higher range unless they’re immensely complicated. By definition, MVP websites should not be extremely complicated, but we’ve included a large range to account for all contingencies.
The cost of an MVP website depends on a wide variety of factors, from the amount of programming involved to the number of screens users encounter. Other factors impact the price, such as user research, UX and UI design, testing and security requirements, and more.
The best way to estimate the costs required to create your MVP website is to speak with an experienced development firm that has a solid reputation. A trusted partner will give you an honest assessment of the costs you’re likely to incur.
Ready to Get Started on Your MVP Website?
Net Solutions is a software development outsourcing firm with more than 20 years of experience creating high-quality software. We’ve built MVP websites and MVP apps for startups like Soaq and Scoff, along with MVPs for household names like the Harvard Business Review.
We offer a wide array of MVP services, including research, project management, design, development, product strategy consulting, and more. If you’re looking for a strategic partner that can help with your MVP website, we should talk.
SHARE THIS POST
Table of Contents
Related Resources
- What Is an MVP App? A Guide to Building Successful Products
- A Deep Dive Into 7 Minimum Viable Product Benefits
- A Step-by-Step Guide to Build a Minimum Viable Product (MVP)
- 19-Step Minimum Viable Product (MVP) Checklist [With PDF]
- How Much Does a Minimum Viable Product (MVP) Cost? Here’s the Answer
- 10 Top MVP Development Companies [Great for Startups]
- 10 Minimum Viable Product (MVP) Examples You Should Know
- The Ultimate Guide to Developing an MVP in Agile: What, How, and Why
- A Step-by-Step Guide on how to Master Your MVP Launch in 2025
- How to Prioritize Features for Your Minimum Viable Product (MVP)
- How to Test an MVP: 15 Proven Strategies that Work
- 20 Great MVP Tools to Help You Create & Launch Your Product
- 11 different Types of MVPs to Kickstart Your Software Project
- How to Nail MVP Design with UX Design Principles that Work


