
Client
Sampleboard
Industry
Media, Publishing & Entertainment
Features
Online WYSIWYG Editor
Templates & Asset Library
Photo/Filters Effects
Image Import from Online Libraries
Technology Stack
Cape Town resident Rosslyn Tebbutt had a vision for a startup. Having spent her career working for top interior design firms in South Africa and the United Kingdom, she noticed a gap in the market.
Interior designers create mood boards, also known as sample boards—visual tools that help their clients see what their home might look like based on the designer’s proposal. They highlight color schemes, textures, fabrics, and general themes.
Rosslyn loved designing sample boards for her clients, but her process took far too long. She used software tools like AutoCad, Photoshop, and PowerPoint because at the time, she was comfortable with them and no specialty software existed for creating sample boards.
Then it hit her! What if she built a software product specifically created for interior designers? Nothing like that existed, and if she played her cards right, she could introduce a product that was easy to use, saved time, and empowered designers to build beautiful mood boards.
The only thing left to do? Find the right tech partner—a task that proved far more challenging than she ever imagined.
Vendor after vendor told Rosslyn the same thing. They claimed it would be impossible, based on existing web technology, to build the product she envisioned with the tools and specs she desired.
They had excellent technical skills throughout the team and the graphic design quality was very high. Their understanding of my brief was incredible, which led to a glitch-free development. The expectation of the site was met.


Rosslyn wanted to build a Software as a Service (SaaS) product, meaning users could access it from a web browser, allowing them to work from any computer, anywhere in the world. Developers repeatedly told her that web technology was not there yet and that whatever she built would be severely limited. Everyone, that is, except Net Solutions.
Net Solutions certainly acknowledged that building SampleBoard would be impossible using more common technology, but they found a way to bring it to life using Flex, an Adobe application for creating Rich Internet Applications (RIAs).
Given their experience creating complex RIAs, Rosslyn felt confident she had found the right partner, so she signed them up for an Agile engagement to build SampleBoard.
Rosslyn flew down to the Net Solutions headquarters in Chandigarh, India, where they worked for a few weeks with the business analysts to distill her vision to a comprehensive backlog, prioritizing the essential features and defining a Minimum Viable Product (MVP). As with all MVPs, they planned to introduce the product to the market, gather feedback, and perfect the platform based on Voice of the Customer (VoC) data.
Choosing Java/MySQL to build the back-end for the Flex-based front-end, Net Solutions got to work and built out the MVP over the next few weeks. Meanwhile, Rosslyn recruited several reliable professionals to join her as initial users.
The beta-testers used incremental builds to provide real-world feedback for each tool under development. This interactive, feedback-driven approach helped Rosslyn make critical decisions in time to launch a compelling MVP.
The Team Lead, who also served as Project Manager, was responsive and easily accessible. Being able to video chat was a huge bonus when it came to getting answers quickly, and working through issues on a personal level was great.


The SampleBoard MVP included the following features, setting it apart from existing, makeshift alternatives, and creating the perfect solution for designers looking to digitize their workflow.
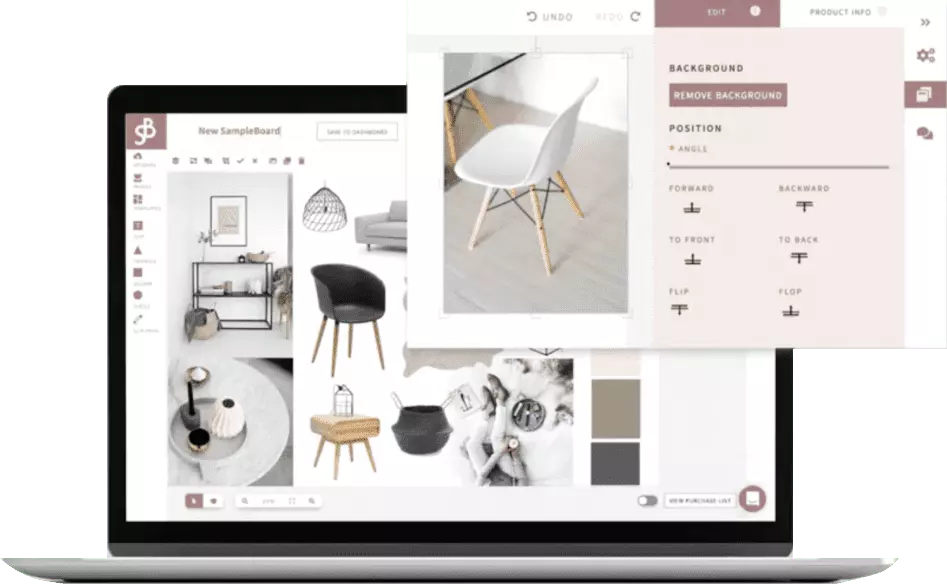
A Power Graphical User Interface: The product’s main feature was a Graphical User Interface (GUI) that functioned like many standard GUI design products, offering tools to users to accomplish specific tasks. Users could manipulate objects by doing things like moving them around a virtual canvas, resizing them, rotating them, and reversing them. They could also move objects forward and backward, controlling how they intersected and overlapped.
In short, Net Solutions designed the UI following standard conventions, so any experienced designer would find it intuitive and easy to use. The use of animation libraries like Green Sock ensured the UX was similarly intuitive for each tool.
Multiple Mood Boards, Easy to Organize: The platform allowed designers to create multiple ‘mood boards’ after signing up, organizing them into individual ‘projects.’
Easy Image Uploads: The designers could directly upload assets like photos, swatches, patterns, etc. or they could import them from a growing library of assets on the platform. They could also import images from Pinterest or even a Google image search without leaving the platform’s interface.
Helpful Templates: To get designers up and running quickly, Net Solutions built a templating system with pre-defined placeholders for images, which became one of the most beloved features of the app.
What made this feature so popular? Working with the templates meant designers did not have to worry about cropping and layering their assets to fit a custom layout. Instead, the placeholder automatically cropped the visibility to fit the provided space.
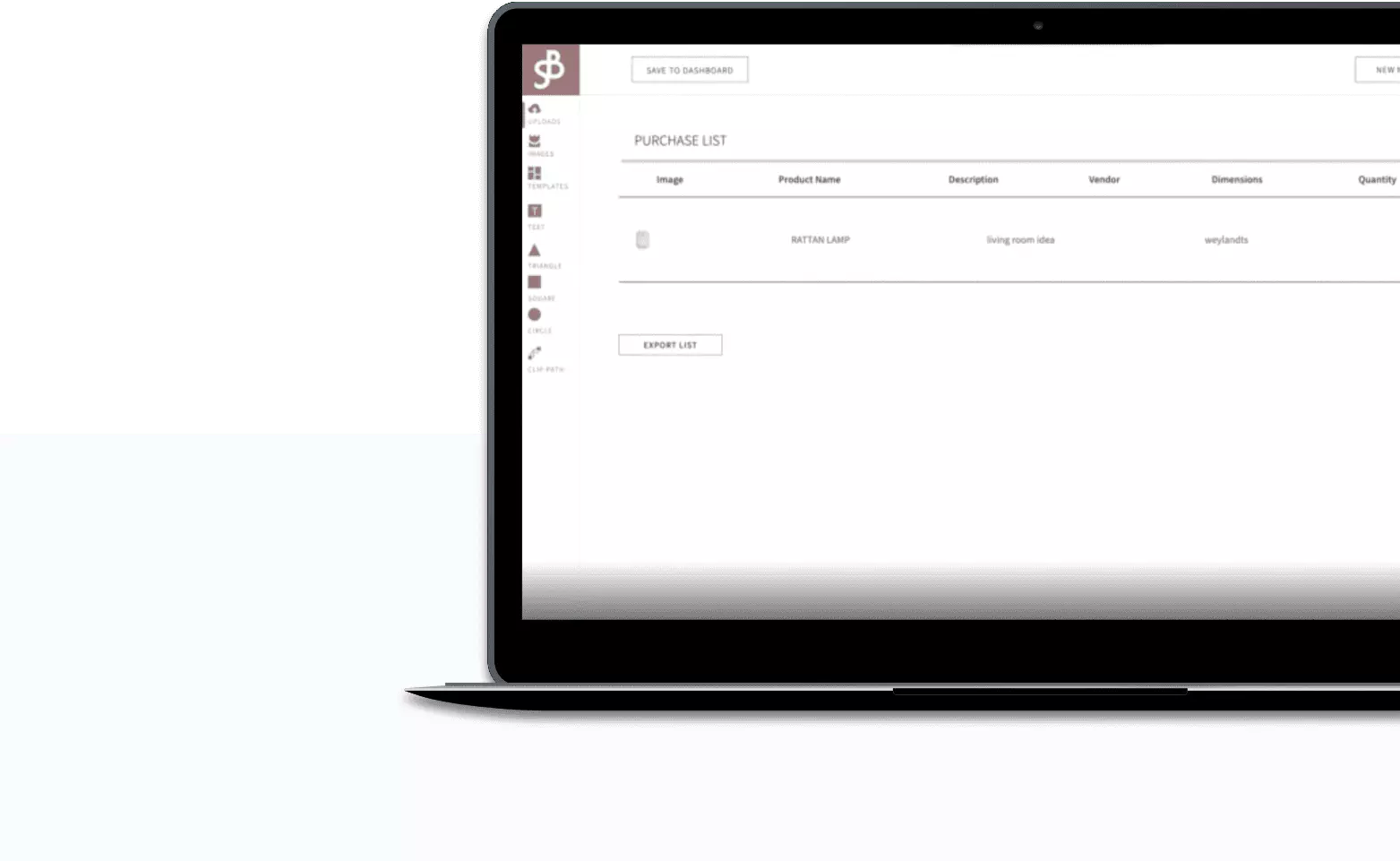
Easy Sharing: Once a mood board was ready for primetime, the designer could share their project online, presenting different ‘pages’ in a PowerPoint-like slideshow. Alternatively, they could export projects into high-resolution images or custom-size PDFs.
Flexibility of accommodating requests and changes was brilliant. I never felt annoyance from the team when I had a last minute change. They always went out of their way to accommodate. And as a client, I felt more comfortable knowing what was happening on a day-to-day basis.

Net Solutions designed a back-end system that allowed the administrators to efficiently manage the platform, with features like:
SampleBoard’s MVP was well received by designers. So well, in fact, that Google chose the company for their first-ever start-up incubator in Cape Town, South Africa. After the 6-month program, Rosslyn ultimately decided to forgo venture funding and grow the business in her hometown.
She worked with Net Solutions to further enhance the software, adding a bunch of advanced features, including:
Today, SampleBoard is wildly popular among interior designers who, like Rosslyn, needed an efficient, powerful tool to create mood boards. SampleBoard means they can spend less time building mood boards and more time doing what they do best—bringing beautiful, vibrant living spaces to life.

They were able to create exactly what we wanted and were willing to think outside the box. We wanted something different and they produced it!
