In the early stages of product development, business leaders must consider just what technology is right for mobile app development. Choosing the right technology can help speed time to market and deliver the kind of performance and user experience that today’s consumers demand. Savvy business leaders are looking to cross-platform apps, using either React Native vs Xamarin to generate a single app (and codebase) that will reach as many brand followers as possible across the widest number of devices. This strategy offers the fluidity of experience needed to reach omnichannel goals and support future agility.
What has made the switch to cross-platform app development so appealing is the availability of sophisticated frameworks, which offer high-quality, pre-vetted functionality that speeds up programming and generate a superior end product? Two leading frameworks are React Native and Xamarin, each of which is helping deliver the user experiences that mimic native apps – but at a fraction of the time and cost. Both are popular – React Native had 38% market share last year for cross-platform app frameworks, but globally the two go neck and neck in terms of Google Trends – so which one is right for your project?
This guide will provide a high-level business overview of React Native vs Xamarin and will provide 9 key parameters to consider when deciding on the right cross-platform app development framework.

We respect your privacy. Your information is safe.
What is React Native?
Facebook launched React Native in 2015, making huge waves among developers and really setting a new bar for cross-platform apps that look and behave more like native apps. React Native was Facebook’s answer to creating a better mobile experience – and they had the dollars to really invest in a good solution: one that was both powerful as well as super easy to use.
React Native Examples
React Native allows developers to build a single page application using JavaScript that renders across a variety of platforms including Android, iOS, macOS, tvOS, web, Windows, and UWP.
Aside from Facebook and Instagram, React Native is used by other major brands including Skype, Shopify, Discord, Tesla, UberEats, and Walmart.
Discord has gone on record to state that their React Native app sees millions of monthly users (likely more in the last 2 years with the state of the global pandemic) and maintains a 99.9% crash-free and 4.8-star rating in the app store – all with only 3 engineers!
Why Use React Native?
“React Native combines the best parts of native development with React, a best-in-class JavaScript library for building user interfaces.” – React Native website
React Native doesn’t just “mimic” native elements, it actually produces most native UI elements (such as accessing the camera or biometrics) without the need to program or know the native languages such as Swift or Kotlin. Obviously this simplified development, but it also has huge business benefits: apps can be developed faster and simpler, are more agile, and deliver a superior user experience.
Other benefits of React Native:
- Can be used on a new app or an existing Android / iOS apps
- Renders to native platform UI
- Simple to learn & use (easy & fast programming)
- Hot Reloading to speed up testing and iteration – no more recompiling! (Caveat: Hot Reloading may not work for complex code)
Leverages Facebook’s React library for UI - A “platform” module separates and detects when to run platform-specific code
- Strong support for third-party plug-ins to add more pre-built features
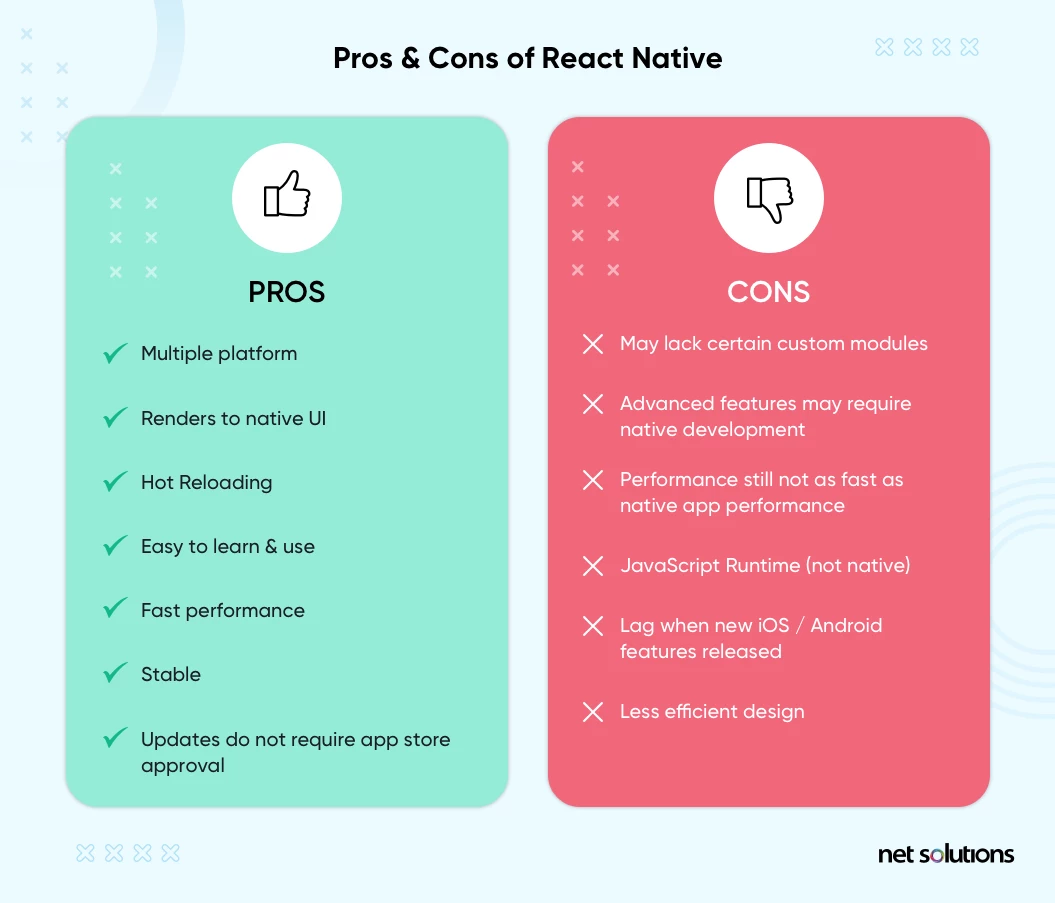
Pros and Cons of Reactive Native
The pros and cons of React Native include:
Some of the cons of React Native are shared among all cross-platform app frameworks, which universally lag behind when new native app features are released.
What is Xamarin?
From one tech giant to another, we move over to Xamarin, which was founded in 2011 based on Mono (a .NET framework), but purchased by Microsoft in 2016. Xamarin is an open-source framework to create cross-platform apps in C# and .NET.
Like React Native, Xamarin’s great benefit is the ability to convert platform-specific elements at runtime to mimic a more native mobile experience.
Xamarin Examples
Examples of popular apps using Xamarin include UPS, jetBlue, Pinterest, Cognizant, Alaska Airlines, Microsoft Azure, Outback, and BBC Good Food.
Why Use Xamarin?
Unlike React Native, which only renders certain UI elements as native, Xamarin recompiles the entire application to be native. In this way, Xamarin is able to offer a much more native look and feel for highly customized apps. These benefits are greatest in apps with simple UI, as more complex graphics or games would still require platform-specific code. Other benefits and features of Xamarin include:
- Develop a single application that is compiled to platform-specific code
- Xamarin Forms for rapid prototyping
- Extensive access to native APIs, UI / UX
- Leverages C#, one of the most widely used and mature languages, simplifying hiring and reducing the likelihood of unexpected behavior
- Can leverage .NET framework features
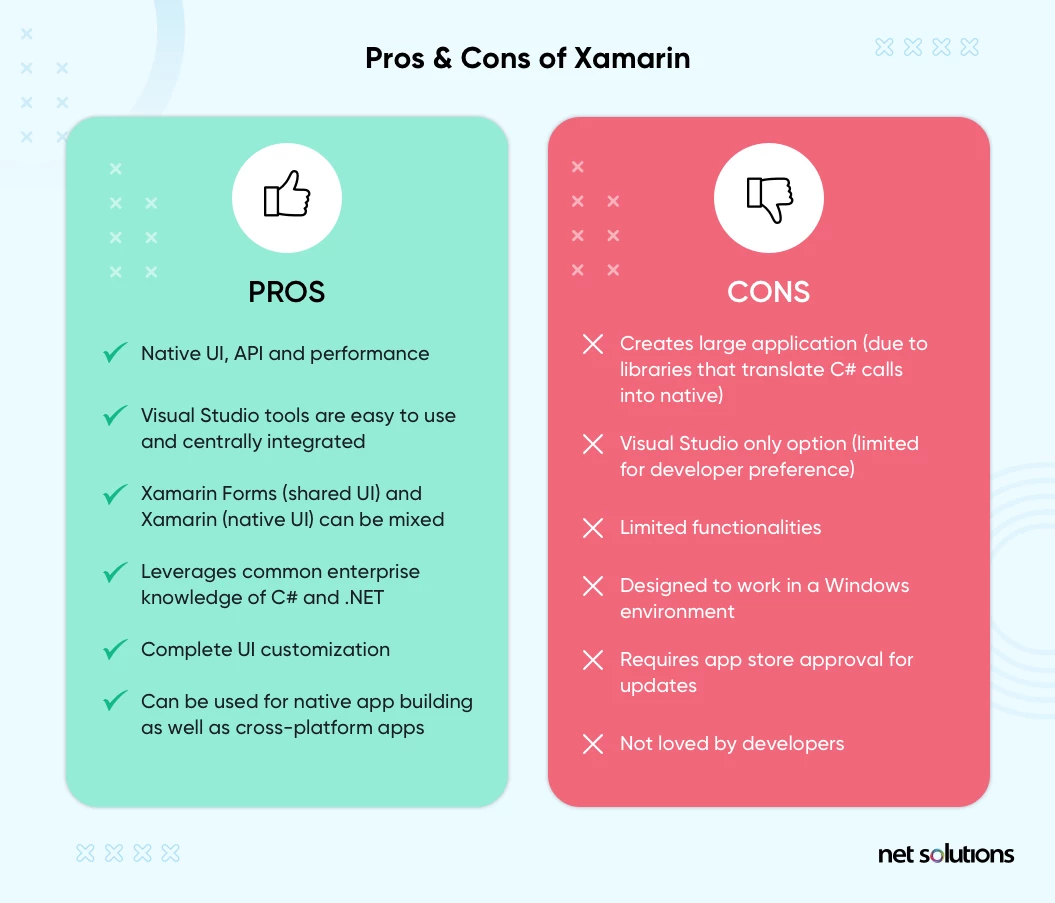
Pros and Cons of Xamarin
The pros and cons of Xamarin include:
React Native vs Xamarin: 9 Key Parameters to Consider
In order to make the decision to use React Native vs Xamarin, or any other cross-platform app development framework, it is important to consider the short and long-term implications. When investing in a cross-platform framework for the tech stack, consider the following key parameters and business drivers:
1. Popularity
React Native has continued to dominate the cross-platform mobile framework marketplace, holding a respectable 38% market share in 2021, compared to the 11% market share for Xamarin. These figures have remained relatively stable in recent years.
The kinds of brands leveraging Xamarin tend to be less well-known than those leveraging React Native, but both are used by mainstream brands. It is also somewhat telling that though Microsoft owns Xamarin, it does not use Xamarin for any of its flagship apps – and, indeed, uses React Native for Skype. Indeed, Xamarin is often consistently named a “dreaded” framework by developers.
2. Performance
Both React Native and Xamarin apps boast performance levels that mirror native applications, with Xamarin having a slight edge due to its use of platform-specific hardware acceleration. React Native does not support parallel threading or multi-processing, which can result in a performance hit.
3. Development Cost
Both React Native and Xamarin save significant development time compared to native development, as a single code is written for multiple platforms. Both Xamarin and React Native are also free, open-source platforms. While Xamarin development is restricted to Visual Studio, React Native gives developers a lot of flexibility to select their preferred IDE or text editor, which can be an asset in app development cost time and cost.
Xamarin allows app developers to share about 90% of the application cross-platform, allowing business logic to be written in a single language and reused across each platform. Most estimates suggest React Native also has a roughly 90% code reuse rate, so that nets as equal between the two frameworks, although the Hot Reloading feature of React Native may reduce overall iterative development time.
4. Maintainability
Cross-platform frameworks always experience a lag when new mobile features are released, so in terms of maintenance, the difference comes more with how quickly each framework is updated (size of development community, owner support), where React Native has an edge. Further, React Native boasts the ability to push app updates without the need for App Store approval, while Xamarin updates take 1-3 days to be approved and integrated into the App Store.
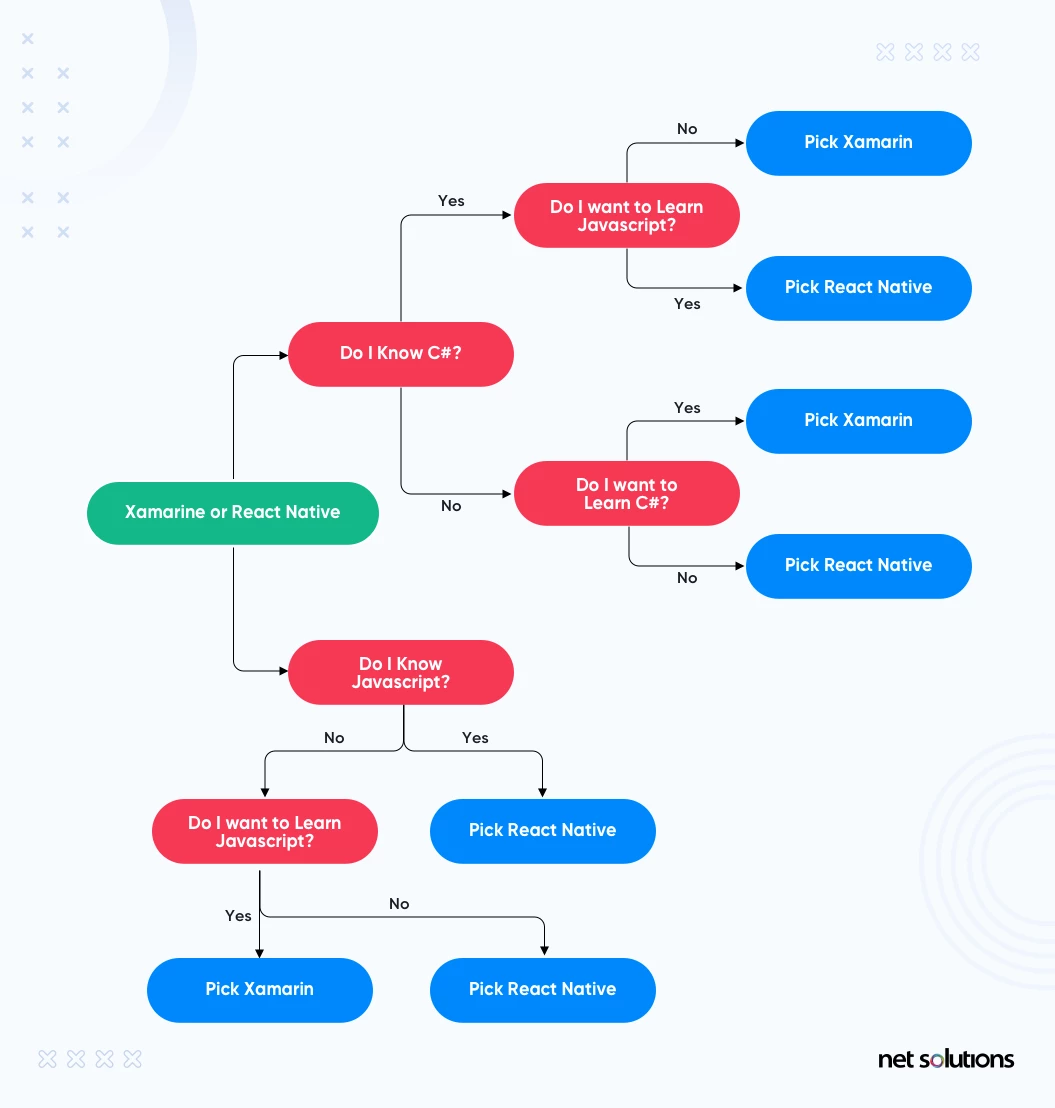
5. Choice of Programming Language
When it comes to programming language, it often comes down to preference. If you prefer C# as your programming language or have existing talent in C# programming, then Xamarin is the right choice for you. If you prefer JavaScript as your programming language, then React Native is probably your best bet.
6. UI and UX
Both React Native and Xamarin are ideally suited for simple user interface (UI), with React Native boasting a wider availability of libraries to develop high-quality user experiences (UX). However, native rendering of APIs in React Native may not support quite as many UI elements as Xamarin is able to with its use of native APIs. In this way, Xamarin is better able to mirror the look and feel of native apps.
7. Time to Market
Cross-platform application frameworks are ideally suited to accelerate time to market, replacing native applications with a single tech stack and shareable codebase. Time to market, therefore, is more dependent on the availability of IT skills in the chosen language and the availability of libraries for the application being developed. In this area, React Native boasts a wider array of pre-built components and libraries, and Hot Reloading, to speed time to market.
8. App Memory Consumption
Optimizing memory usage and preventing memory leaks are important considerations for any mobile application. In general, cross-platform apps tend to be larger than native apps already – but Xamarin apps tend to be larger, on average, than React Native apps, a clear disadvantage from a memory standpoint.
9. Scalability
Cross-platform mobile apps are created with scalability in mind, leveraging a single source code base that can be easily modified or extended with plug-ins and extensions to enhance the app’s scalability and functionality. In this case, React Native’s extensive development community gives it a slight edge in terms of the availability and speed of updates to available libraries.
Conclusion
Cross-platform development is growing to become the new “normal” for application development, allowing brands to tap into quickly adapt and change their application from a single shared codebase. As more organizations consider the benefits of an omnichannel strategy, the concept of delivering a single, streamlined experience across devices will gain even more importance.
Is React Native better than Xamarin? That answer, as outlined above, is very custom to the needs of your business and your project requirements. While React Native may have some very compelling advantages, from Hot Loading to extensive libraries, it may not be the right choice for your project. Is Xamarin good for 2024? It remains a top choice for its own compelling reasons, including the nearly native user experience.
How do you choose which cross-platform app development framework (React Native Vs Xamarin)is right for your project? This is where experience comes to play: knowing what tech stack is right for the job – and having the capacity to execute quickly.